Archy: Dental Practice Management Platform + Patient Portal
Company Project

Client
Archy, USA
Team
Individual
Role
UX Design Lead
Timeline
Apr 2021 - Jun 2022
Tools
Paper & Pen, Miro, Figma, Adobe Photoshop, Jira
Methods
Competitive Analysis, User Research, Information Architecture, Wireframing, High Fidelity Prototyping
Overview
This project is a Practice Management SaaS platform designed to help dental clinics modernize and improve their operations. It's a cloud-based CRM that is accessible from any device and compliant with HIPAA regulations. It also includes a patient portal, which is intended to strengthen the connection between clinics, healthcare providers, and patients. Overall, this project aims to be a state-of-the-art solution for managing dental practices.
Problem Space
Despite the advancements in technology over the past 30 years, dentistry has remained relatively unchanged. Many dental practices still rely on outdated methods, such as paper forms, scanners, and manual communication with patients. They also use server-based software that requires expensive equipment and IT support, leading to inefficiencies and lost production and revenue for both doctors and staff. It's clear that there is a need for more modern, efficient solutions in the dental industry.
Opportunity
There is a significant market opportunity for practice management products in the dental industry. A research study by the American Dental Association's Health Policy Institute found that there were 201,117 practicing dentists in the United States in 2020. Additionally, the average dental office spends around $15,000 annually on software and IT support. This demonstrates a clear demand for such products in the market.
Understanding Users
Before defining the product and it's features, it was essential to understand our users.
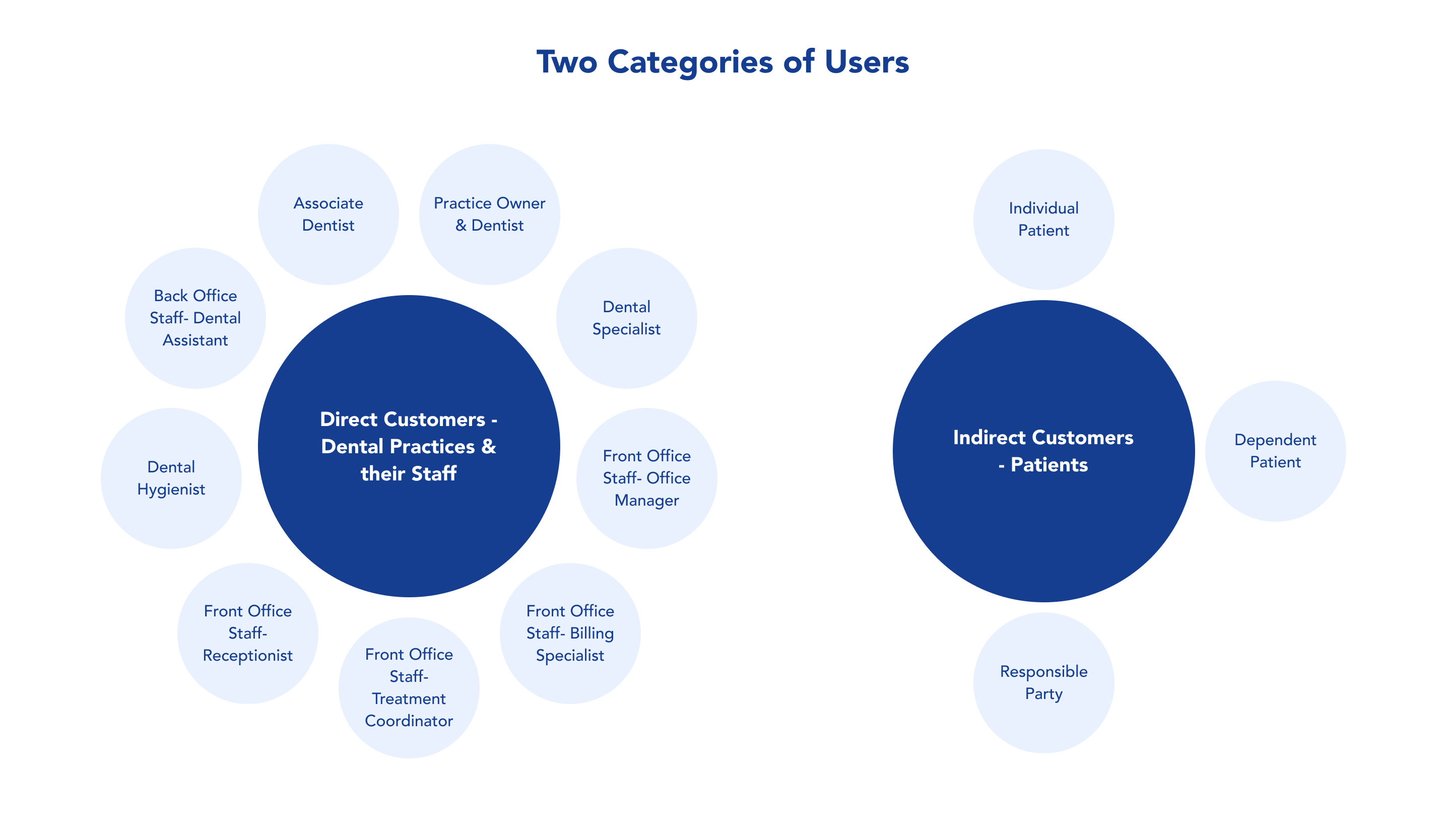
There are two categories of users; the platform's direct customers - dental practices and their staff; and
the customers’ customers - the patients. There are different user personas within each of these categories
as shown in the image below-

Direct Users - Dental Practices & their Staff
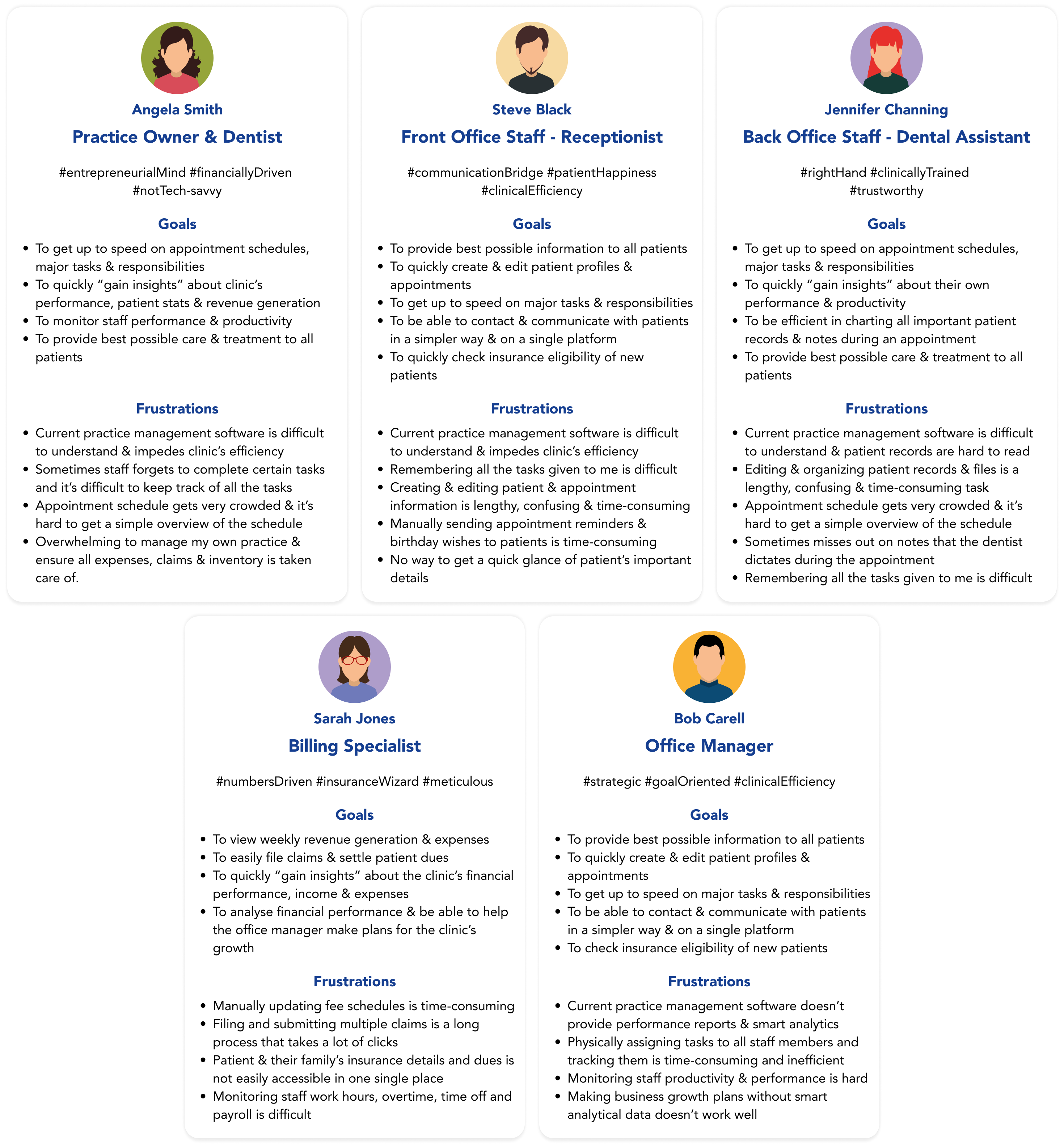
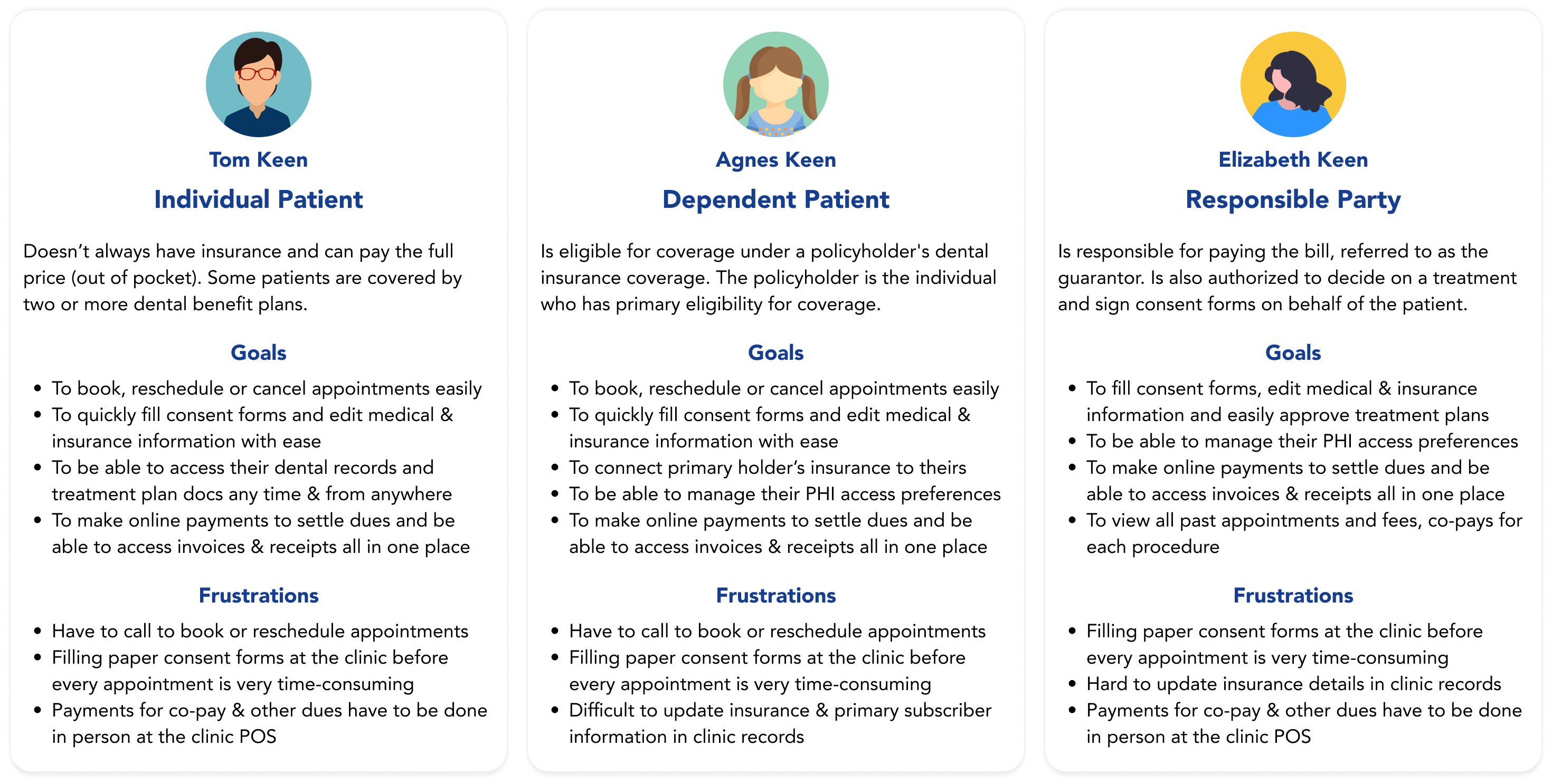
After identifying categories of user types, I conducted user interviews and collated information provided by the clients to create user personas that defined the goals and frustrations of users within dental practices.

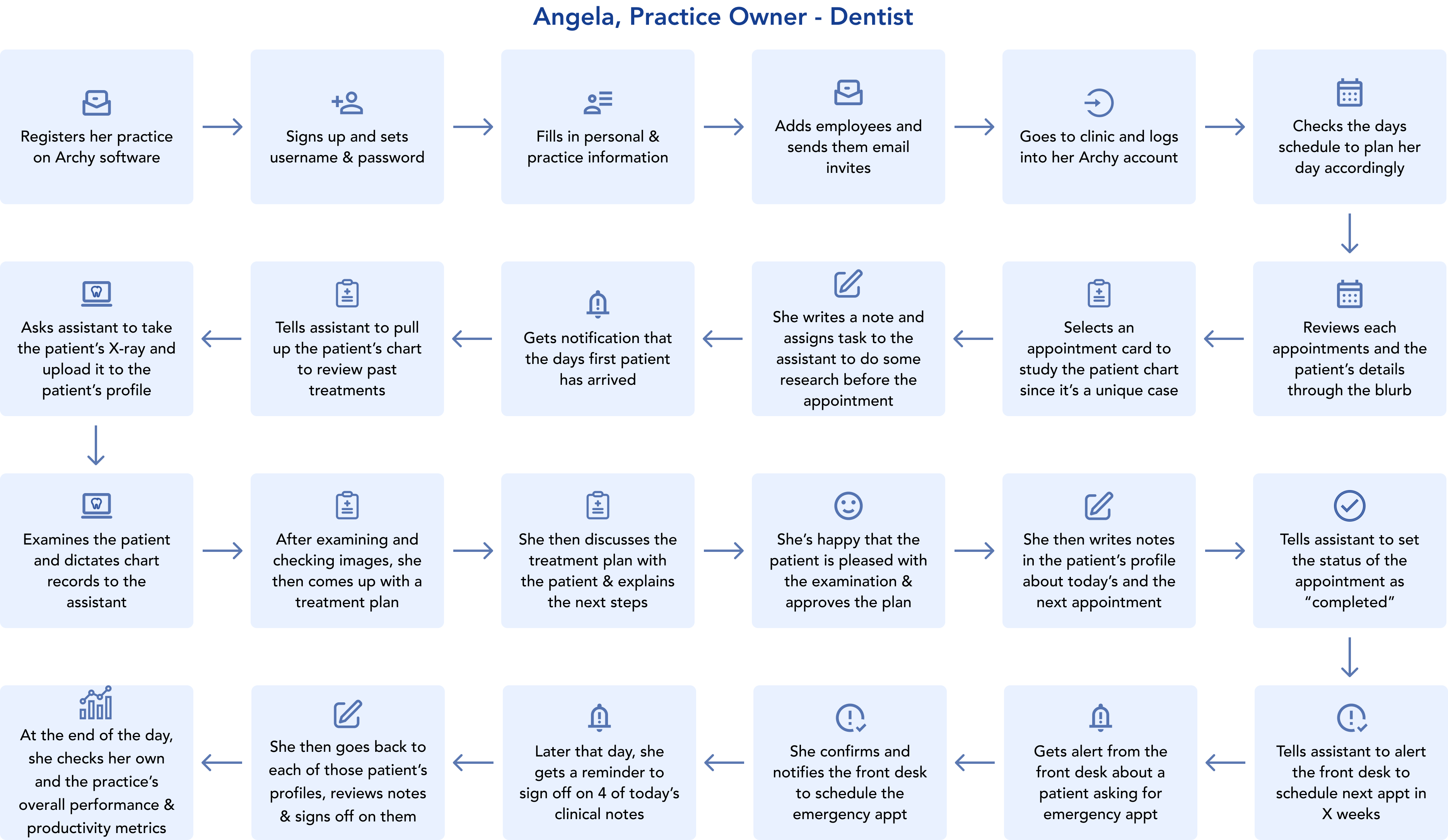
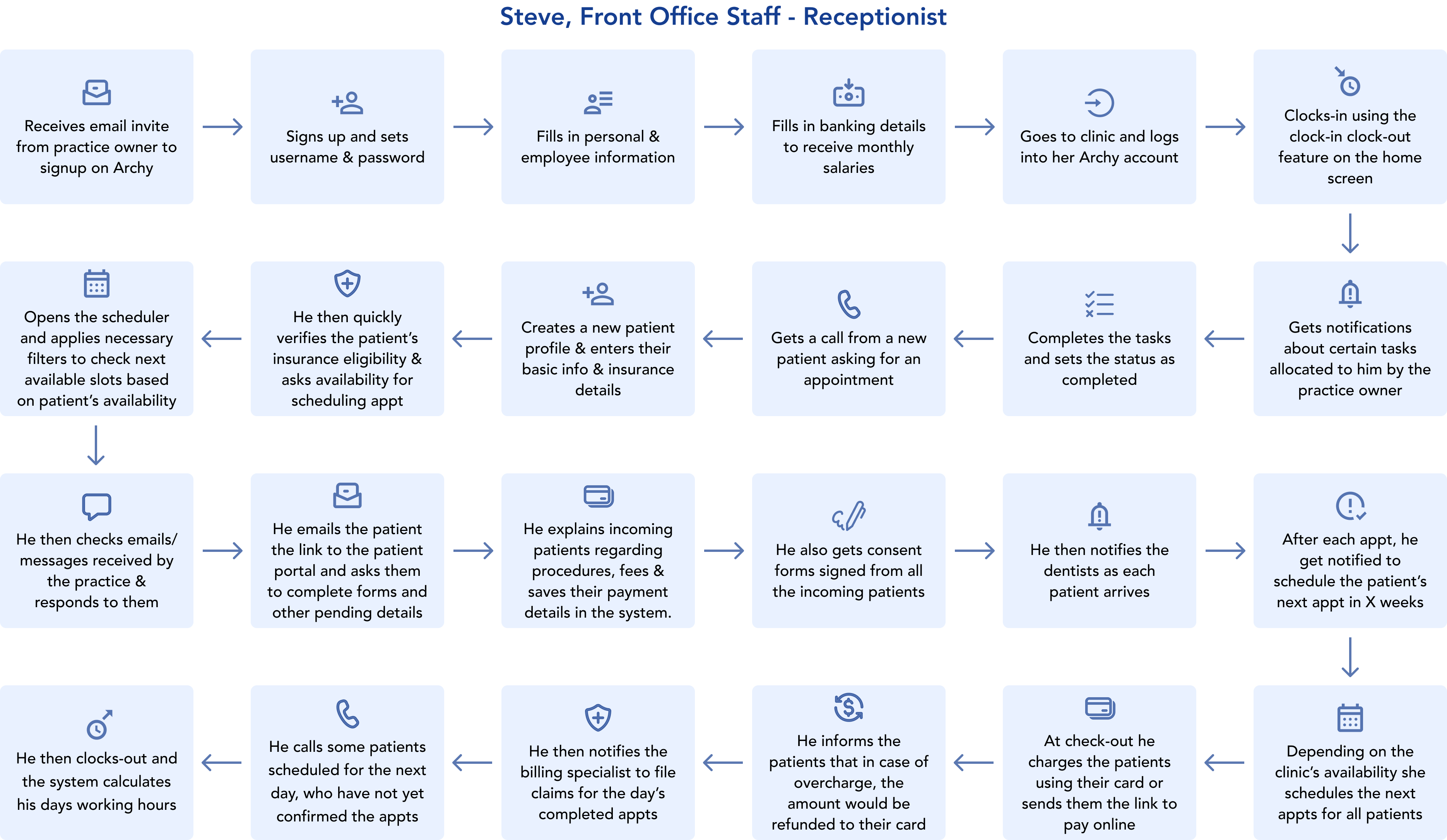
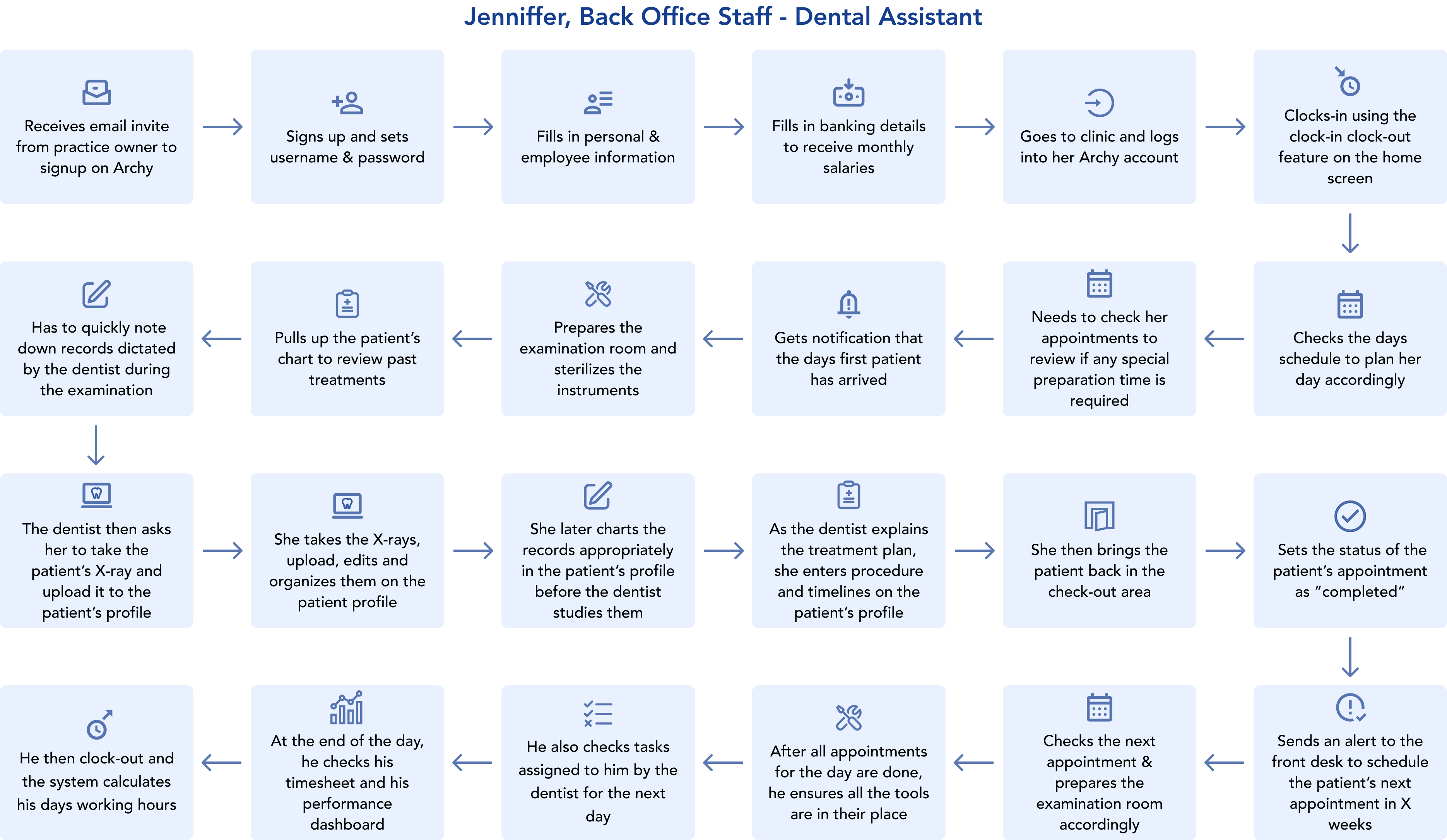
Based on the user interviews and the personas, I created user journey maps to outline daily work flows of each user type which ultimately helped in defining the product features and the scope of the product MVP. Following are few of the user journey maps-



Indirect Users - Patients
After identifying the three user types within the indirect users category, I conducted user interviews and collated information provided by the clients to create user personas that defined their goals and frustrations.

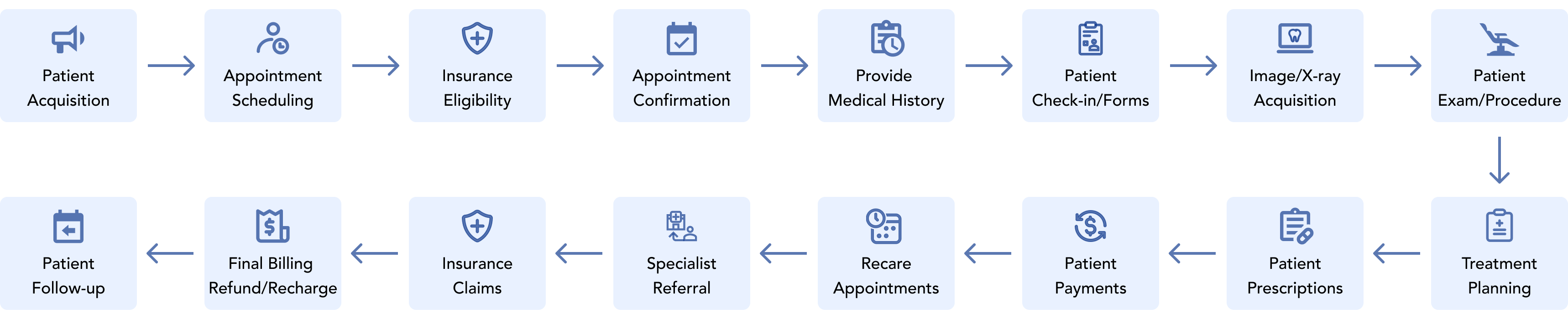
To better understand the various stages of a patient's journey, the client provided me with a patient lifecycle chart. Using this information, I created a user journey map that outlines the typical experience of a patient from pre-appointment to post-appointment.

Competitive Analysis
After completing user research, it was crucial to carry out a competitive analysis of the existing products.
For this, we concentrated on a select few leading market players - Dentrix, Mogo, Eaglesoft, Carestream Dental,
Open Dental; and a few recently launched products - Curve, iDentalSoft and CareStack.

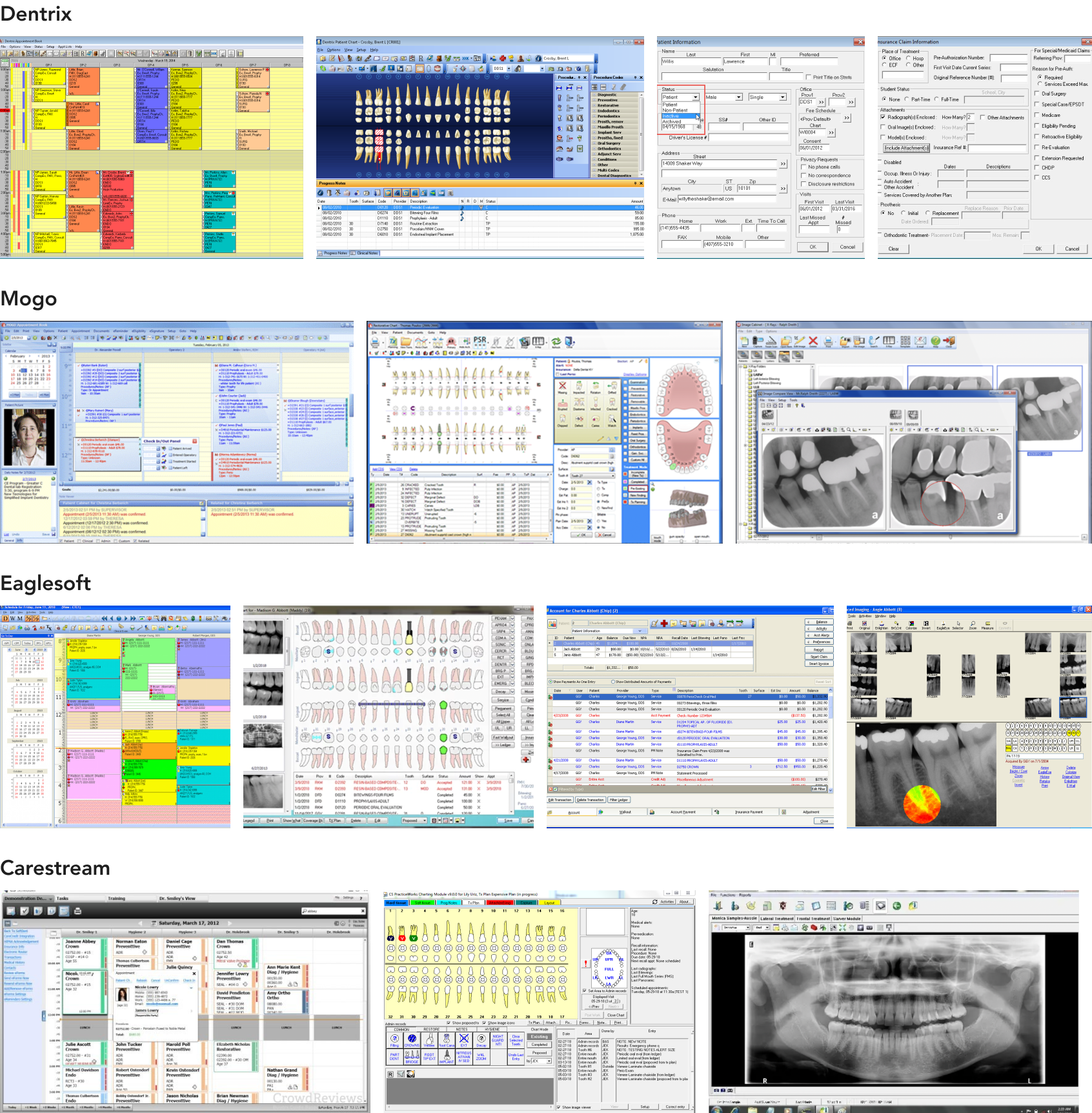
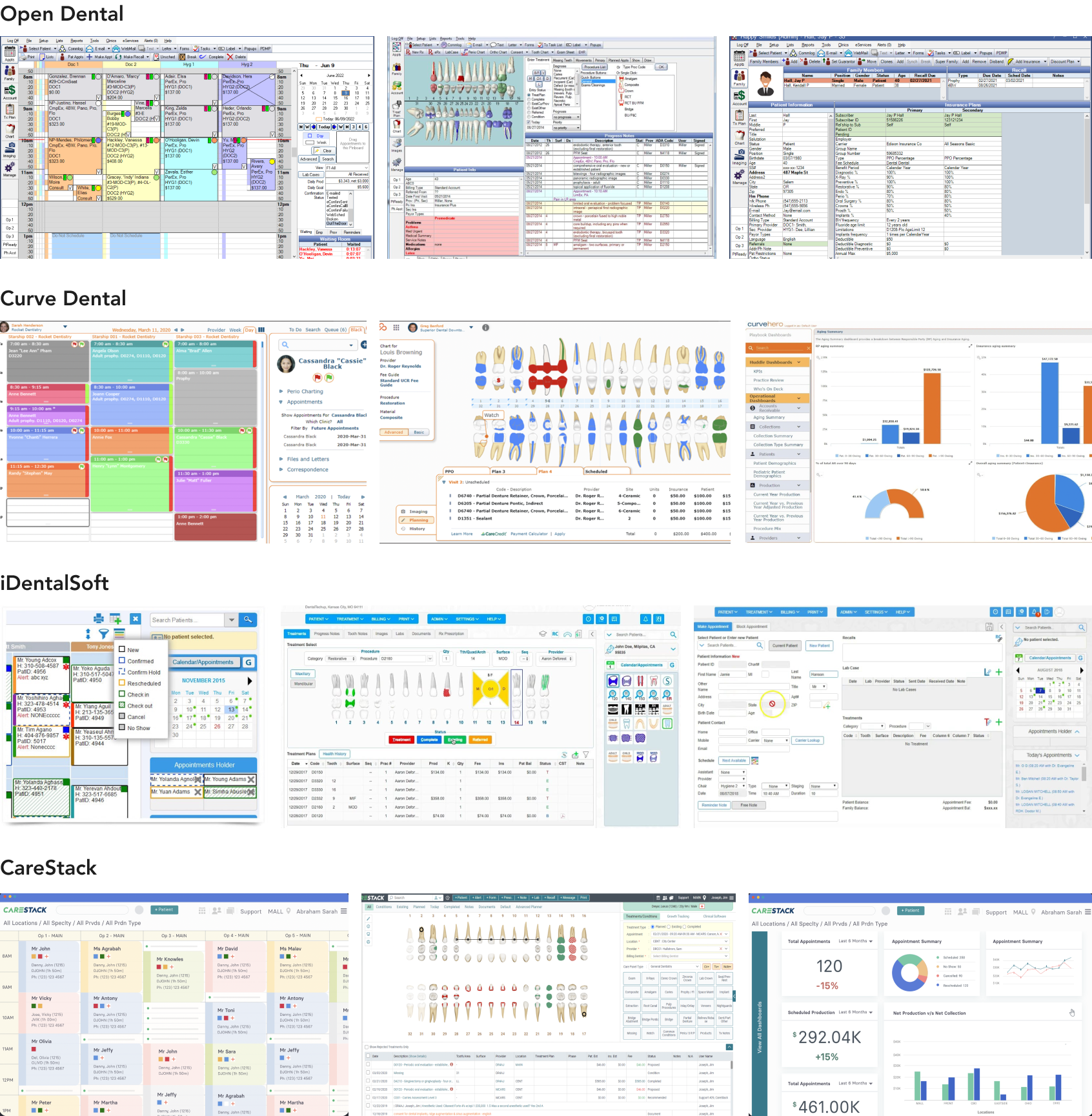
The following images are the screenshots of these software to show the state of some of their key features
such as scheduling, charting, imaging, claim, etc.


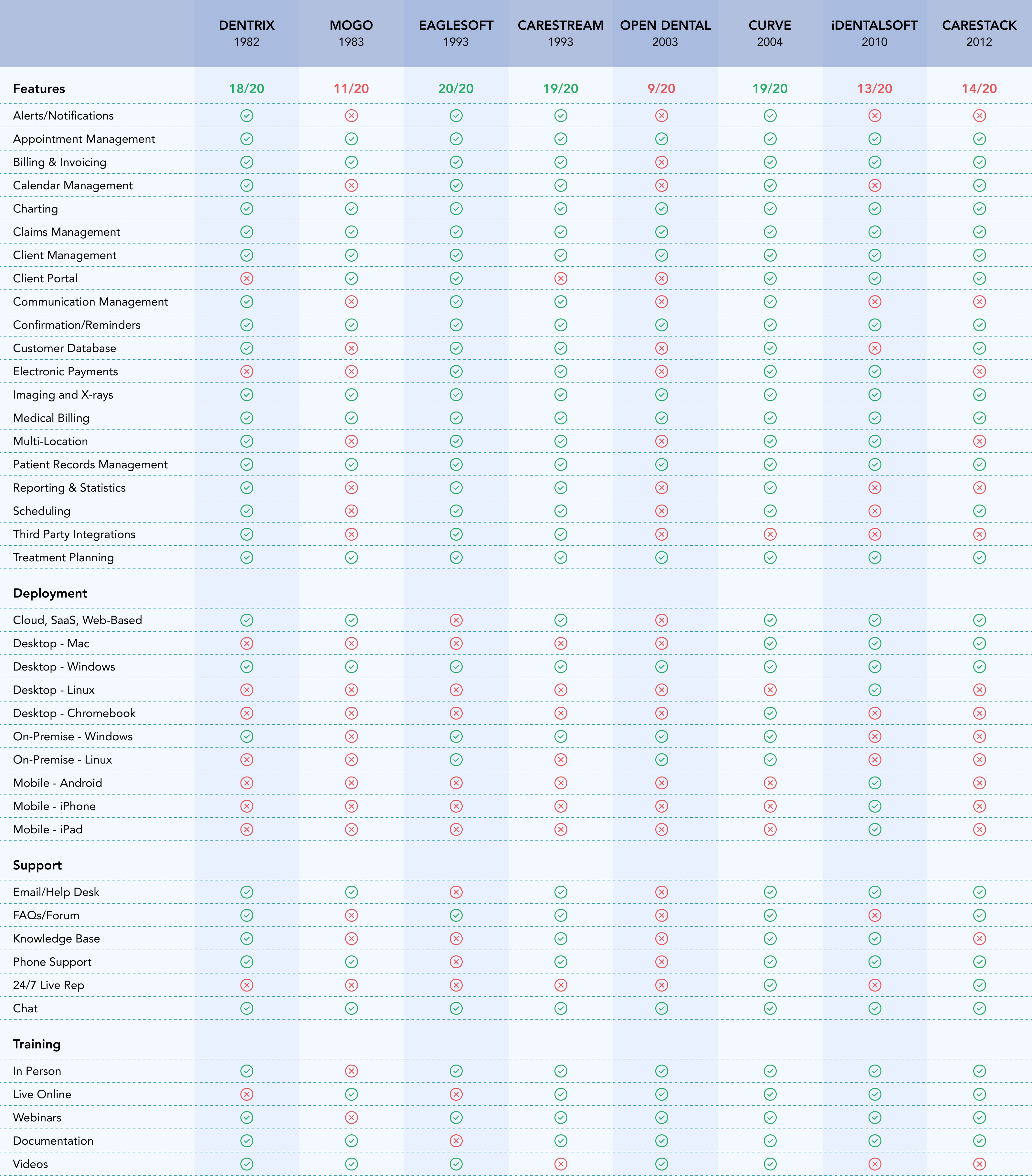
Upon completing this competitive analysis, I found the following insights:
- Only three out of these eight products - Dentrix, Carestream & Curve - were cloud based solutions along with all the important features
- All the older products, which are currently the biggest market players, lacked modern visual design and created cognitive overload due to the way information was displayed.
- These older products also had very inefficient user flows. A simple task, example- processing a claim, took more than 50 clicks for the user.
- Products like Open Dental which is one of the most widely used across the US, relied on third party integrations for X-ray imaging, payroll, etc. Each third party integration like this costed a practice extra money.
- Many of these products lacked smart features such as preventing claims payments that exceed the total charge and automatically calculating a patient's age based on their date of birth. These gaps in functionality increased the cognitive load on users and resulted in user input errors.
- Newer products like Curve, iDentalSoft and CareStack could be our strongest competitors, as their visual designs were much better than the older products, had an improved user experience and provided certain extra features such as smart analytics & reporting.
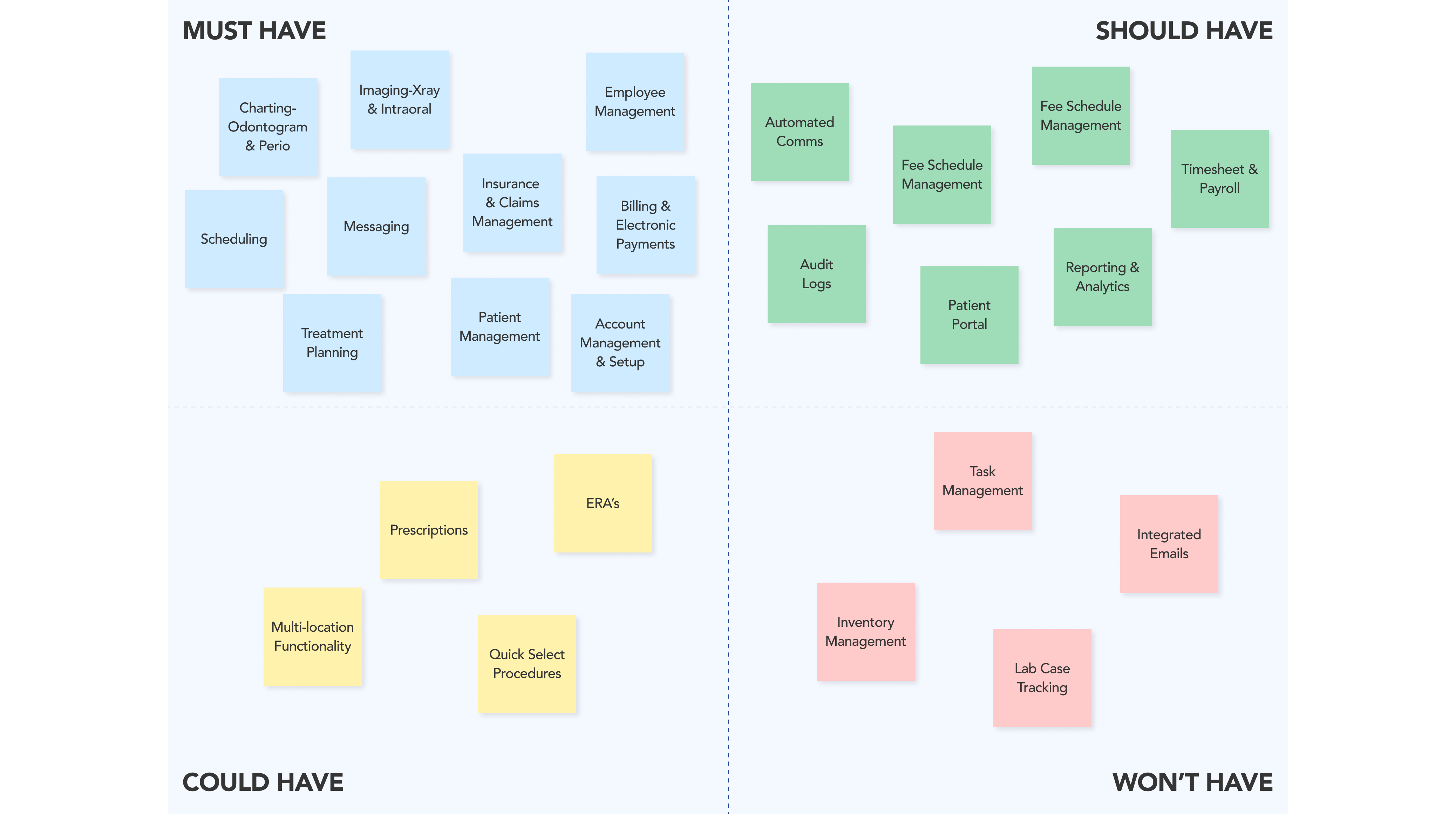
Feature Recognition & Prioritization
The competitive analysis allowed me to gain a thorough understanding of the nuances and complexities of the
dental industry. It also helped me determine which features were most important to have and to identify
potential opportunities to differentiate Archy from other competitors in the market by addressing gaps
in current products.

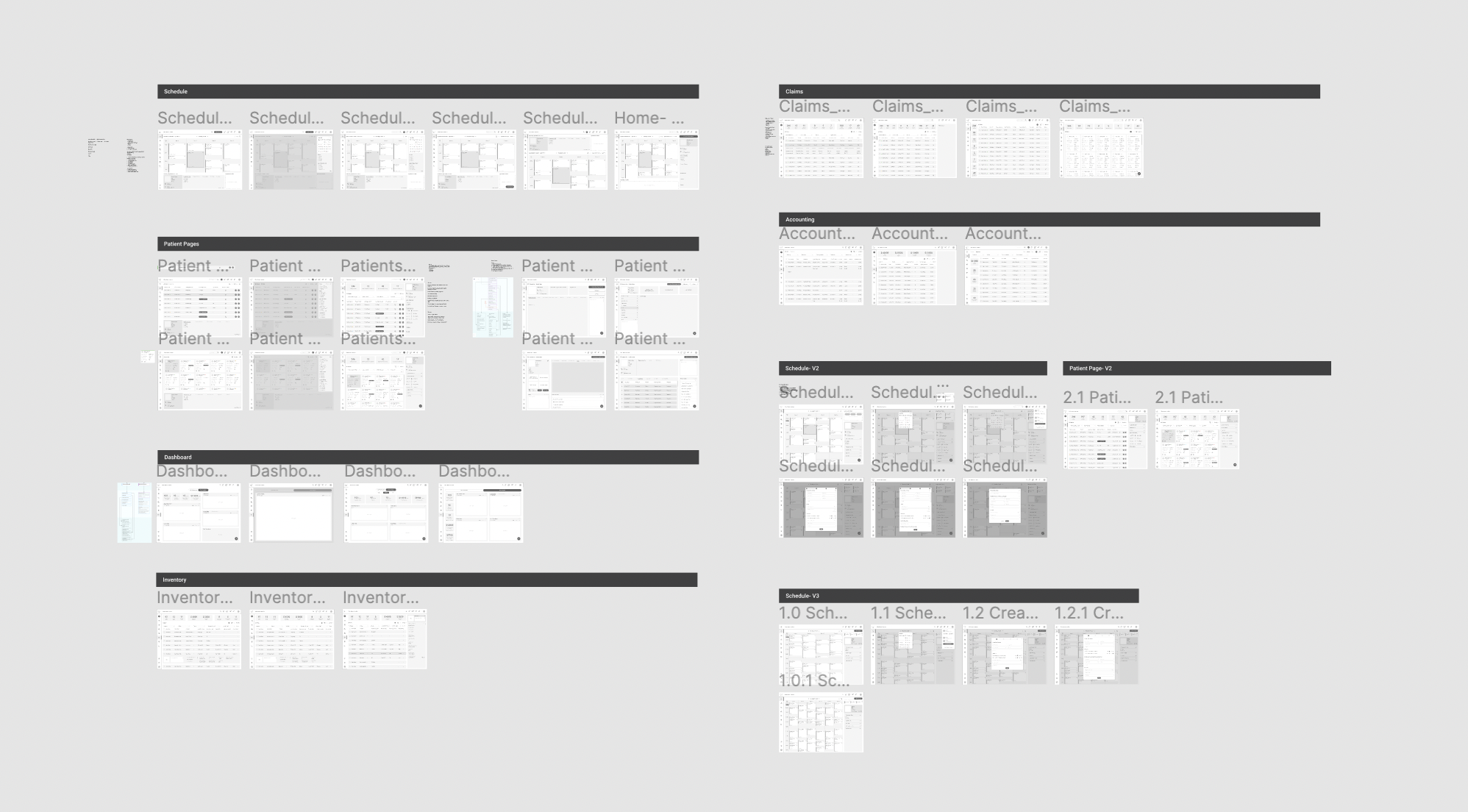
Wireframes
I developed several wireframe options for key areas of the product, including scheduling, patients, employees, and claims, based on the feature prioritization and information architecture. The wireframing process allowed me to determine the amount and type of information that needed to be displayed on each page. This helped me make design decisions such as whether to use a list or card format and whether modals or side drawers would be more suitable for tasks such as adding new patients or scheduling appointments. After multiple iterations and discussions with the client, we ultimately finalized the basic structure and layout of these screens.

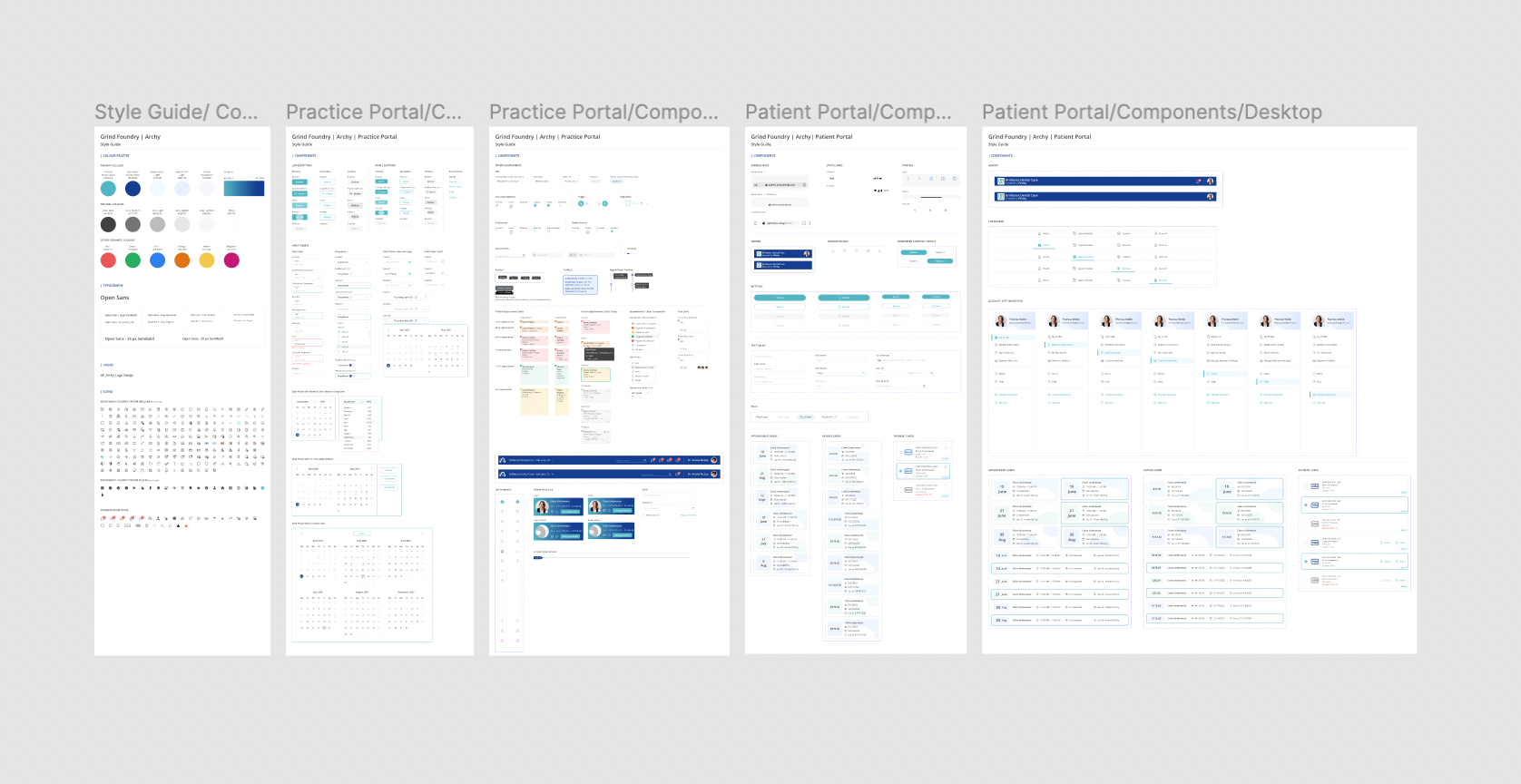
Building a Design System
After examining various layout and structure options for the different domains using wireframes, I focused on selecting the color palette and fonts to establish the product's visual language. After reviewing various options and consulting with the clients, we decided to use shades of blue and green to convey credibility, trustworthiness, knowledge, power, and professionalism. Since these qualities are highly valued in the healthcare industry, and blue is already widely used by medical providers and organizations, consumers tend to associate it with the field of medicine. I further also established the icon styles and created multiple reusable components with different states and variants to assist both the clients and developers in understanding the nuances and interactions of the product.

Hi-Fidelity Designs

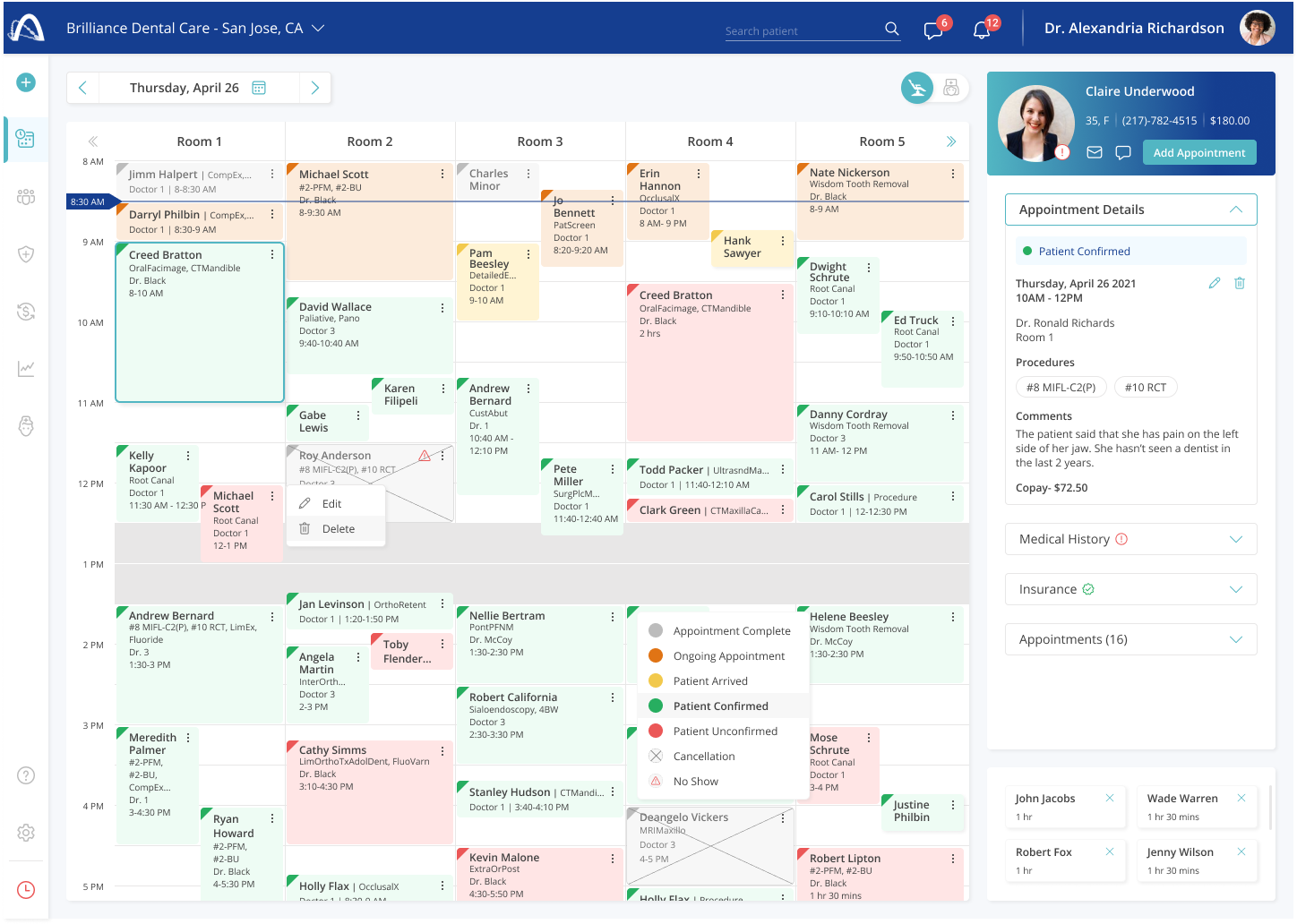
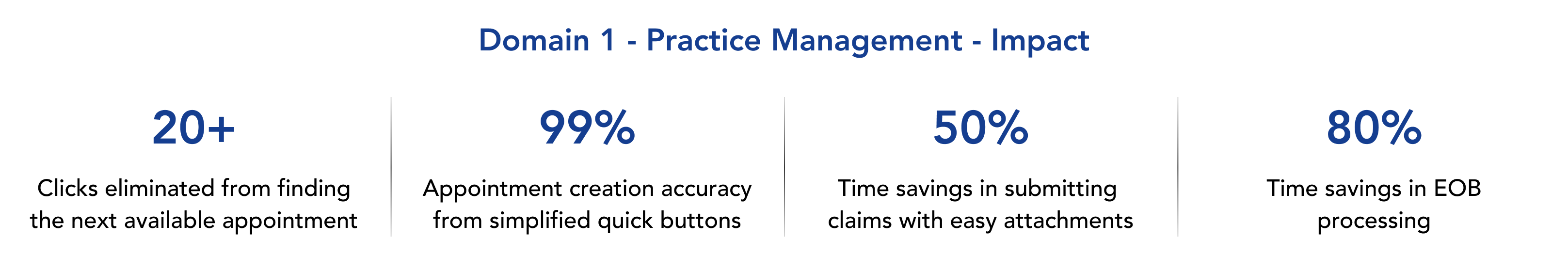
Scheduling - Smart & intuitive scheduling experience
- Two views - Toggle between room view & doctor view.
- Responsive columns - Helps larger practices to view entire practice's schedule without scrolling.
- Appointment cards - Displays the key information & allows easy access to edit status and to reschedule or delete the appt.
- Patient blurb - Provides the key information about the patient and their appointment in a concise way.
- Appointment Holder - Saves half-created appt. & allows users to complete it later.
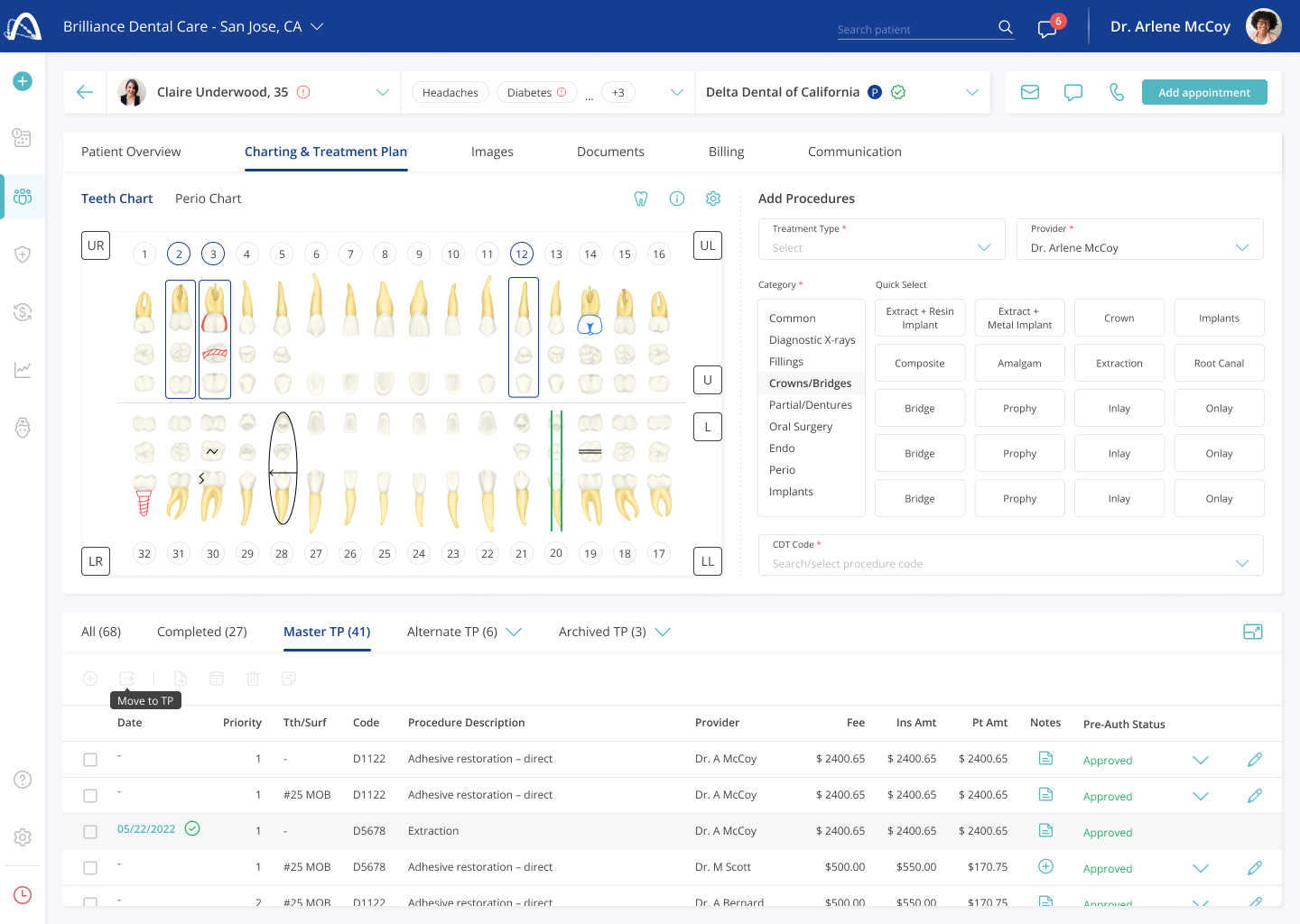
Charting - Odontogram & Perio
- Two charts - Allows access to odontogram & perio chart in a single place.
- Settings - Users can select from various options based on the patient’s condition and record accurately.
- Tooth types - Lets users modify between primary, permanent, missing & hidden teeth in an easy way.
- Quick buttons - Allows users to easily add frequently used procedures through the use of quick buttons.
- Treatment Plan - Gives a quick glance of all the planned as well as previously completed procedures. This panel can also be expanded to occupy the full screen.
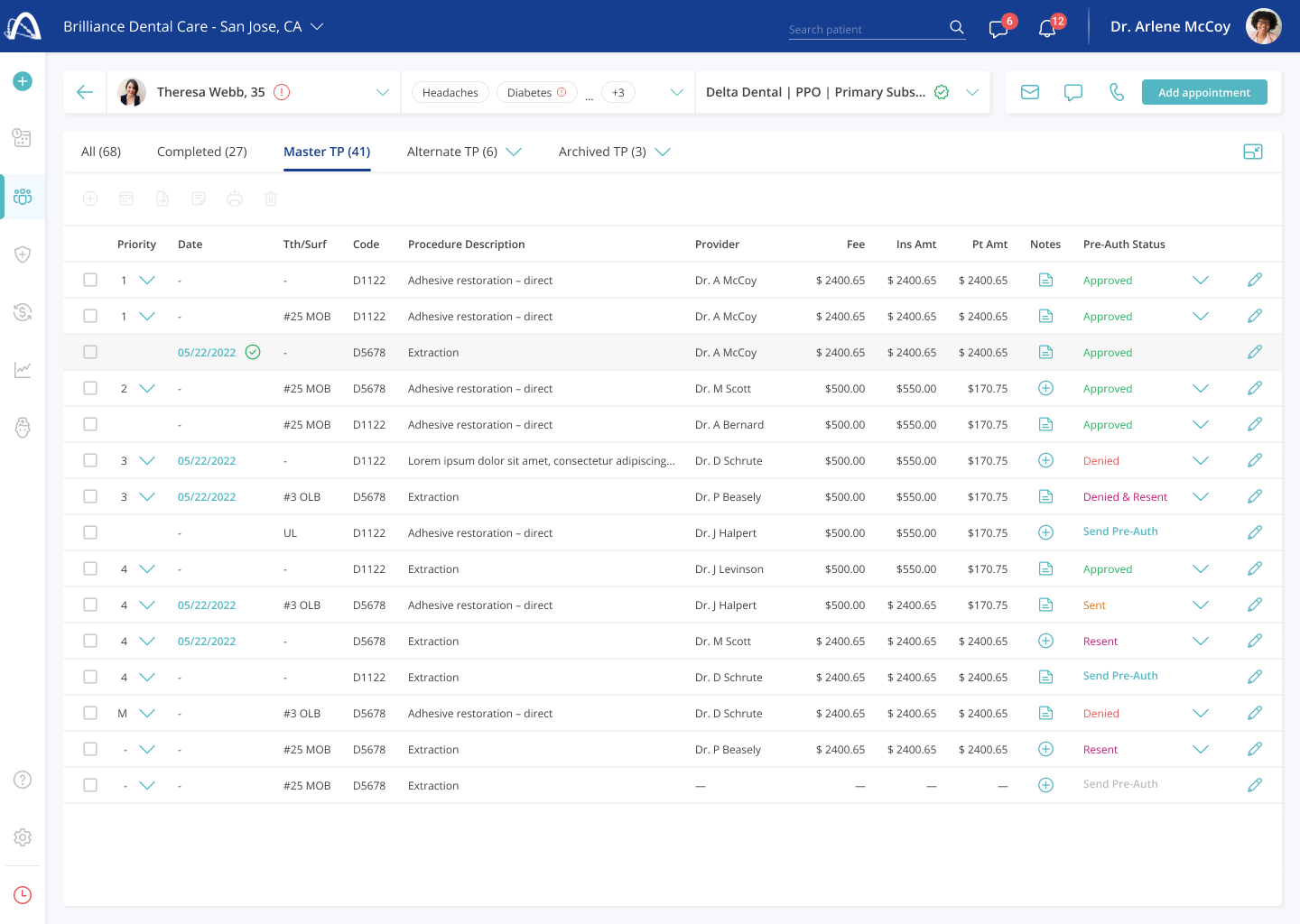
Treatment Planning - Faster and more accurate
- Gives a quick glance of all the planned as well as previously completed procedures categorized in a more efficient and simple way.
- Master TP - Includes all the procedures in the patient's current treatment plan.
- Alternate TP - This includes the other options of treatment plans that the provider charts.
- Archived TP - Includes all old treatment plans that were not approved by the patient.
- Allows adding procedures through quick buttons, creating an appointment and setting pre-auth status for planned procedures
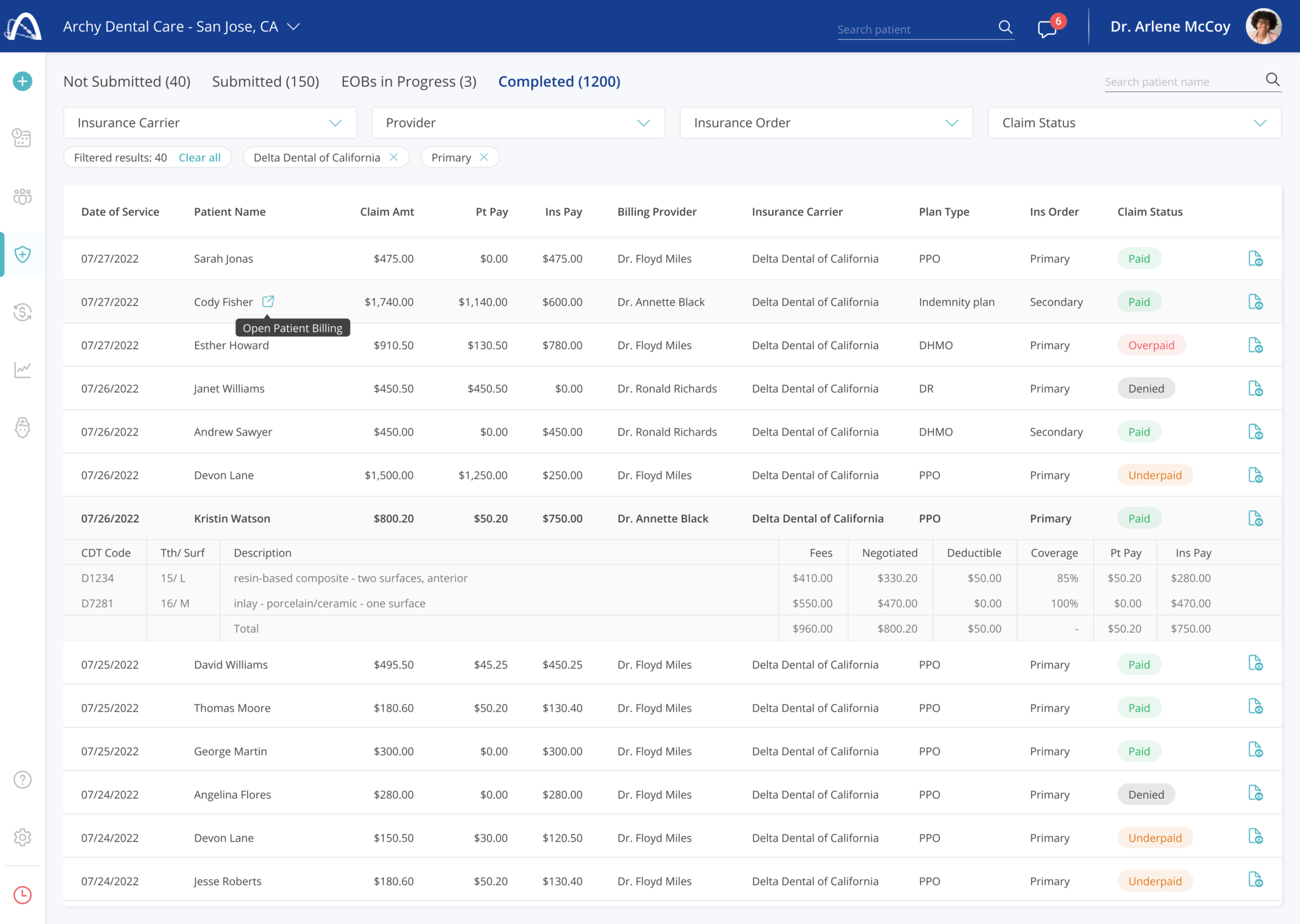
Insurance Claims - Never miss a single claim and submit faster
- Draft Claims - As soon as an appointment is completed, a draft is automatically created and put in queue in the "Not Submitted" section, making it easier to file claims.
- Easy attachments - All images and notes are accessible within the system, so users do not need to download, upload or save any files locally on their devices.
- Filters - Allows users to filter through the long list of claims by insurance carrier, provider, insurance order and claim status.
- Process multiple claims - Allows selection of multiple claims to efficiently process EOB's together
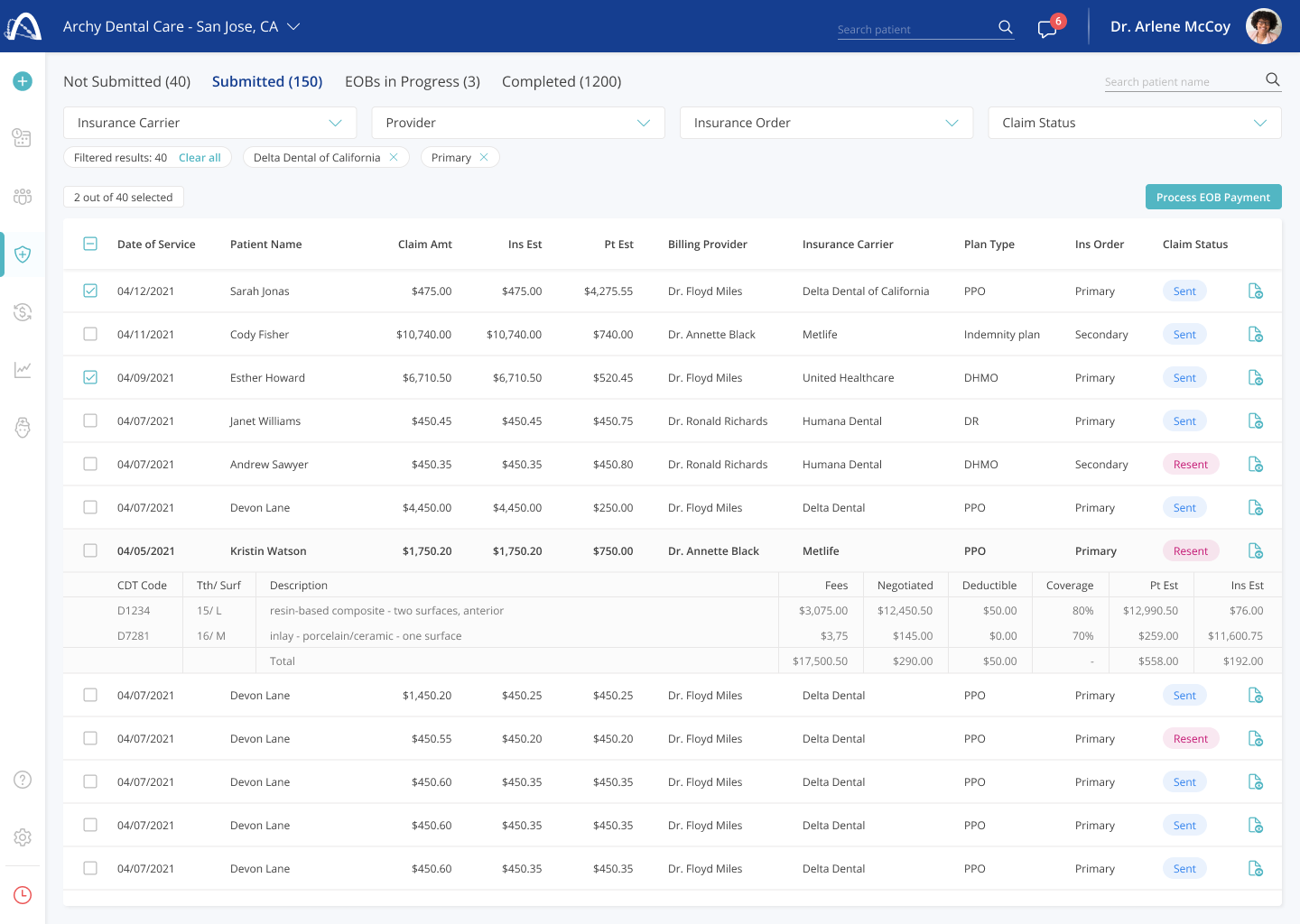
EOB Processing - Saves 80% of time spent processing EOBs
- Filters - Allows users to filter through the long list of claims by insurance carrier, provider, insurance order and claim status.
- Expanded rows - Each list item in the table can be expanded to view additional details of the claim.
- Color coded status - Get an overview of claim statuses with a quick glance through the list.
- Search feature - Allows users to directly search a patient's name to find all claims associated with that patient.

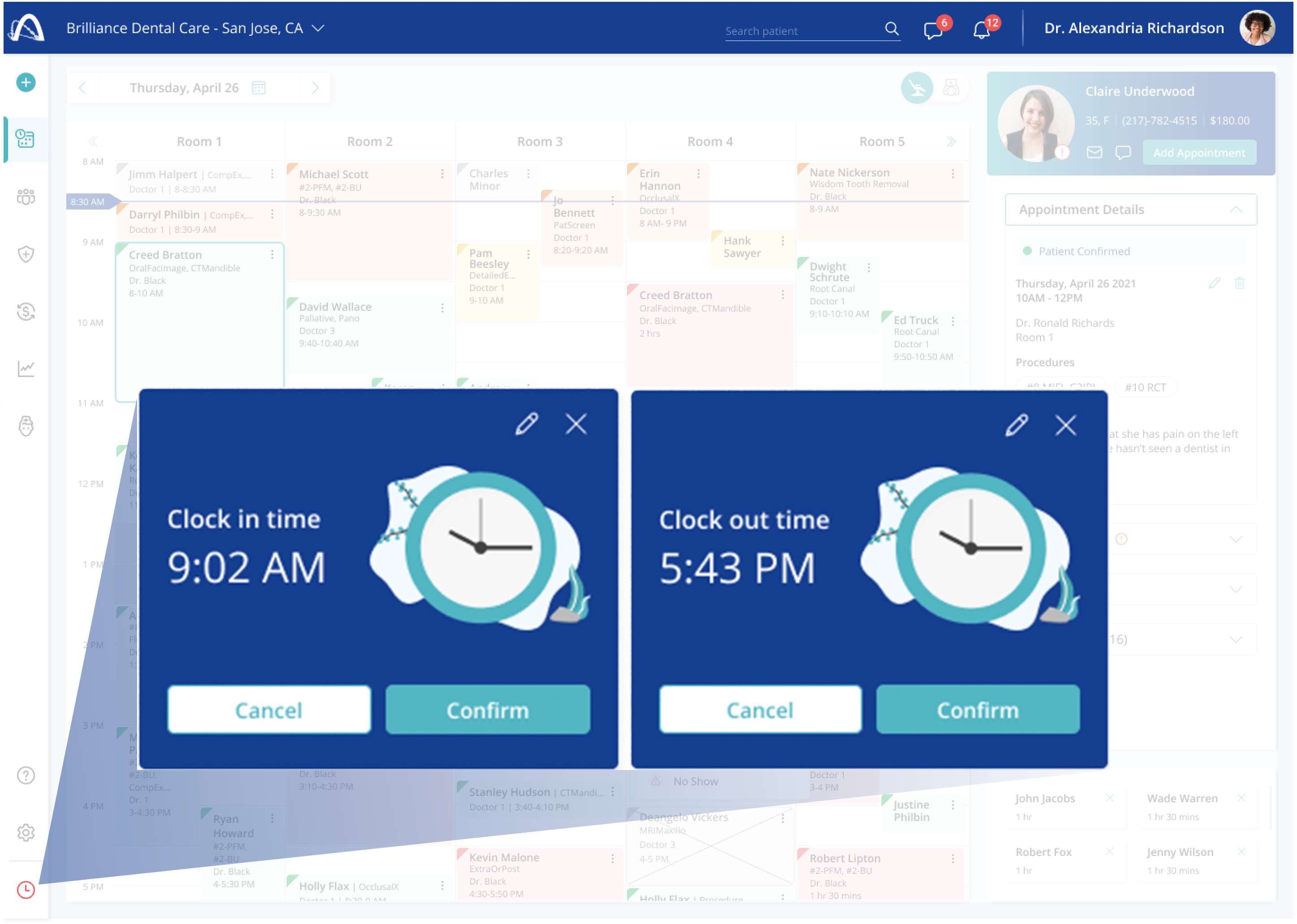
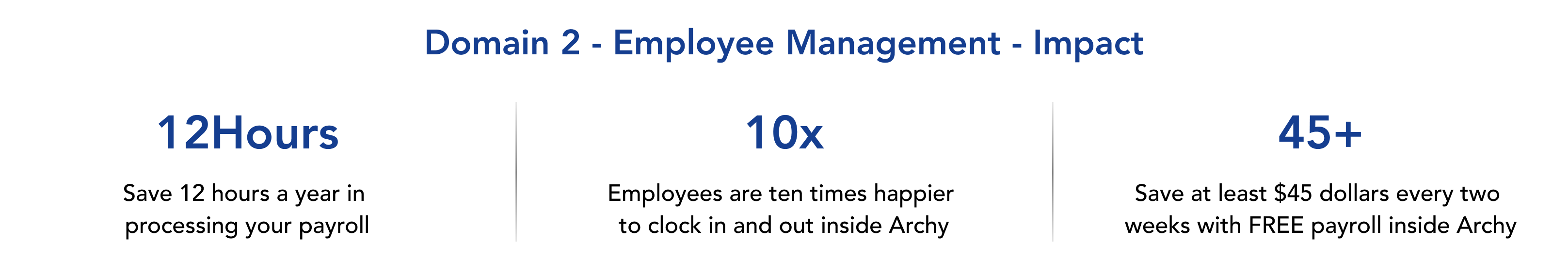
Clock In & Out - Efficient time management
- Easily accessible - The clockin/clock-out feature is available right on the home screen for easy and quick access to the entire practice staff.
- Edit times - Employees can edit their clocked time, which can be approved by the admin later.
- Working hours - EMployees can view & track their hours accrued through the week.
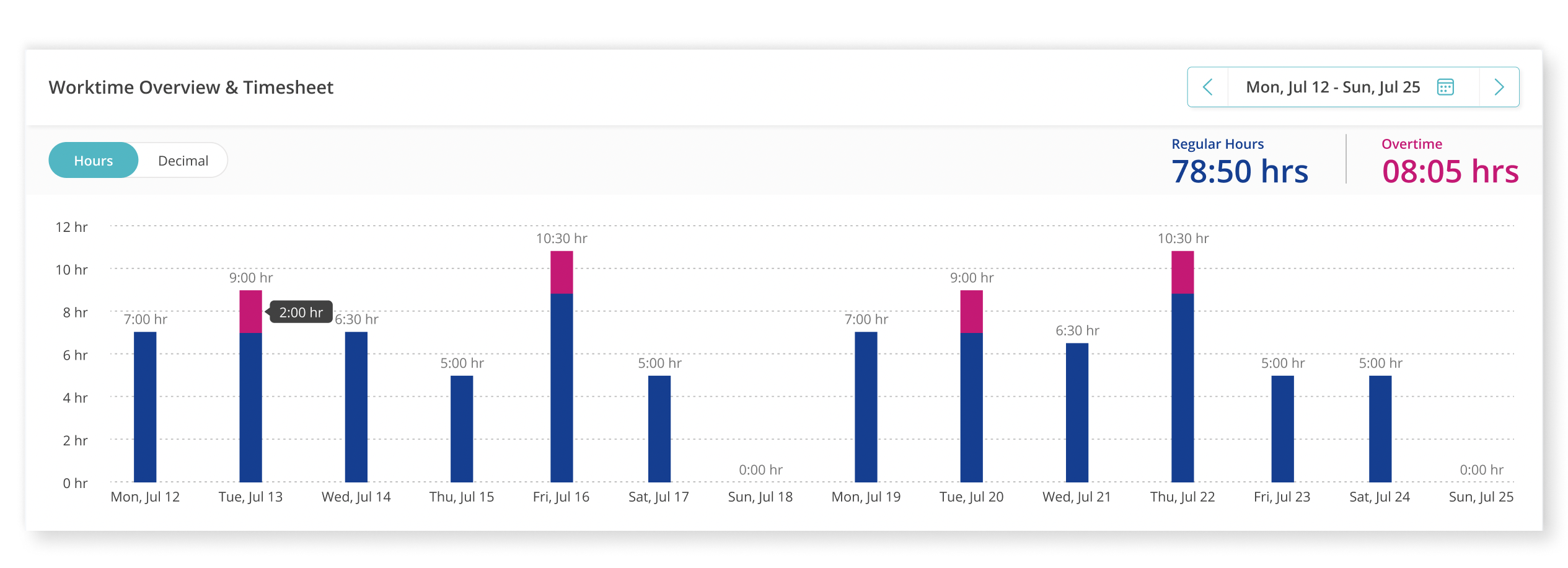
Time Analytics - Easily view hours
- Graph view - The graph allows employees to easily view their hours accrued, and allows admins to track employees working hours and approve or edit as required.
- Color coded hours - Overtime hours are color coded for easy identification.
- Two units - Hours are calculated in two forms - hours, and in decimal to help in calculating hourly pay.
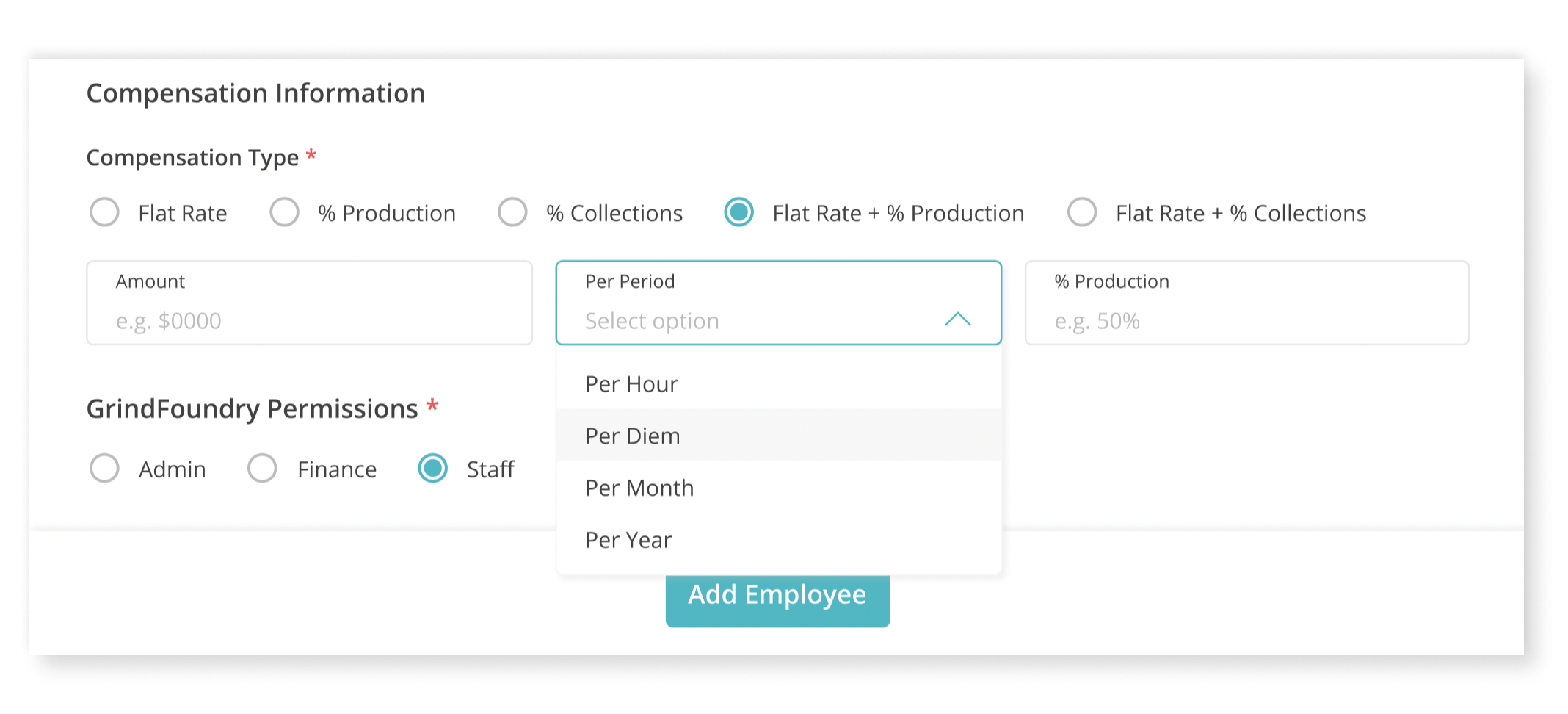
Payroll - Flexible compensation
- Set payroll while adding employee - Allows the practice to select the appropriate payroll settings as soon as they add the employee in the system.
- Compensation types - Whether the practice pays hourly, salary or as a percentage of production or collection, all compensation types are available easily.

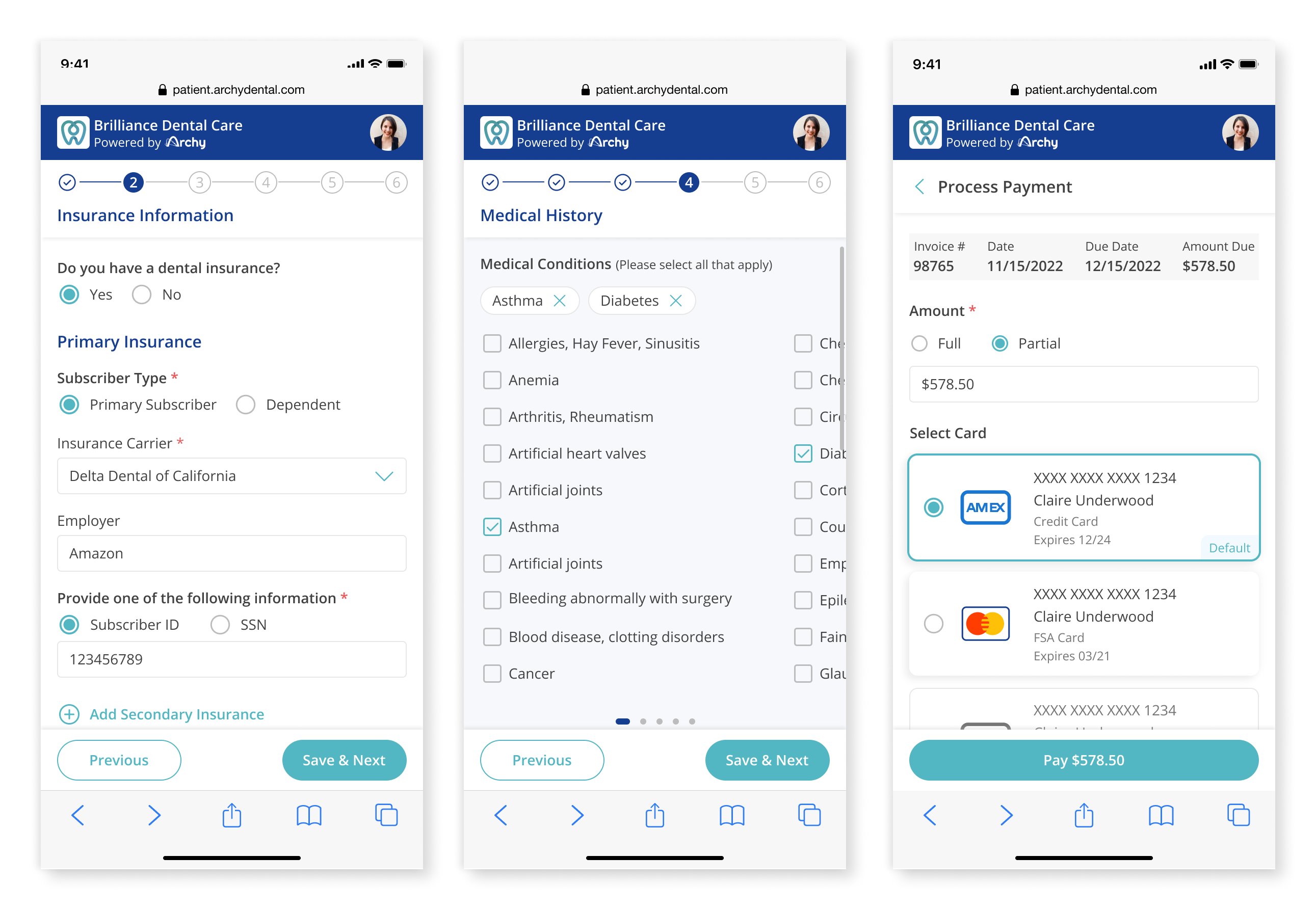
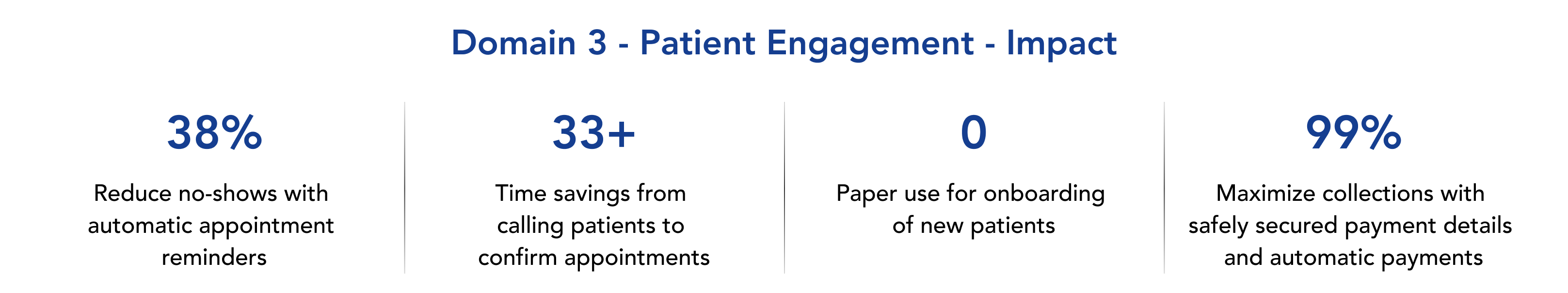
Patient Portal - Paperless patient management
- Paperless onboarding - A fully digital patient portal allows the practice to onboard new patients, having them complete forms and sign HIPAA and treatment consents, without a single piece of paper.
- Appointment management - The portal allows patients to view their upcoming appointments as well as details of past appointments.
- Faster payments - Patients can save their frequently used payment methods to enable faster online payments
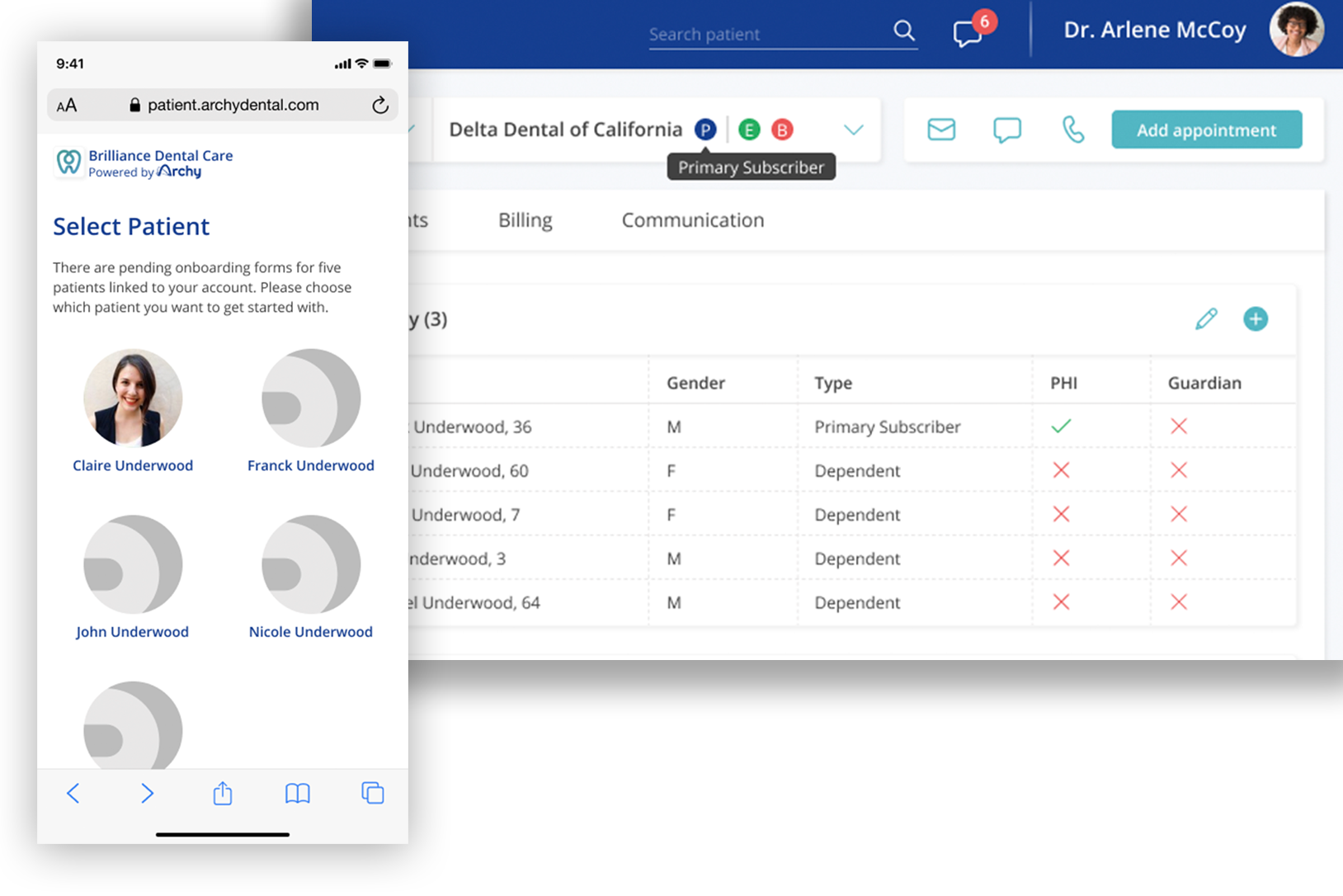
Family Management
- Dependents - A patient added as a dependent is automatically added to the household of the primary subscriber.
- Manage household activity - Patients responsible for a household with either shared or separate insurances have the ability to view and manage their household activity with the practice.
- View PHI settings - Through the patient portal, patients can easily see who has PHI access.
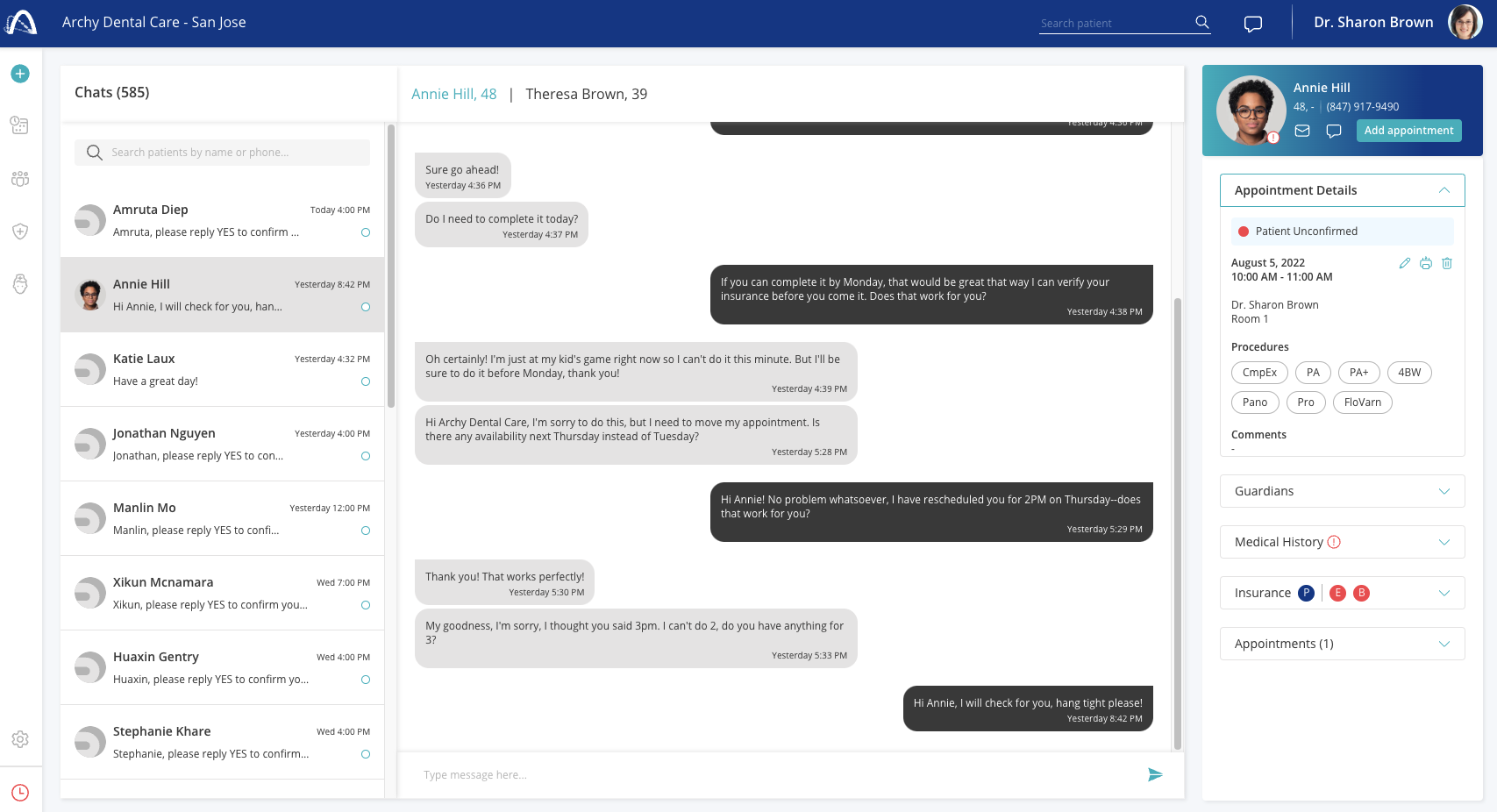
Two-Way Messaging
- Unlimited two-way texting - Offers the practice a way to communicate easily & efficiently with all the patients.
- Access from multiple locations - The messaging section can be accessed from multiple intuitively placed locations within the product.
- Patient blurb - Allows users to have context regarding the patient, their past & future appointment details and insurance information, while communicating with them.

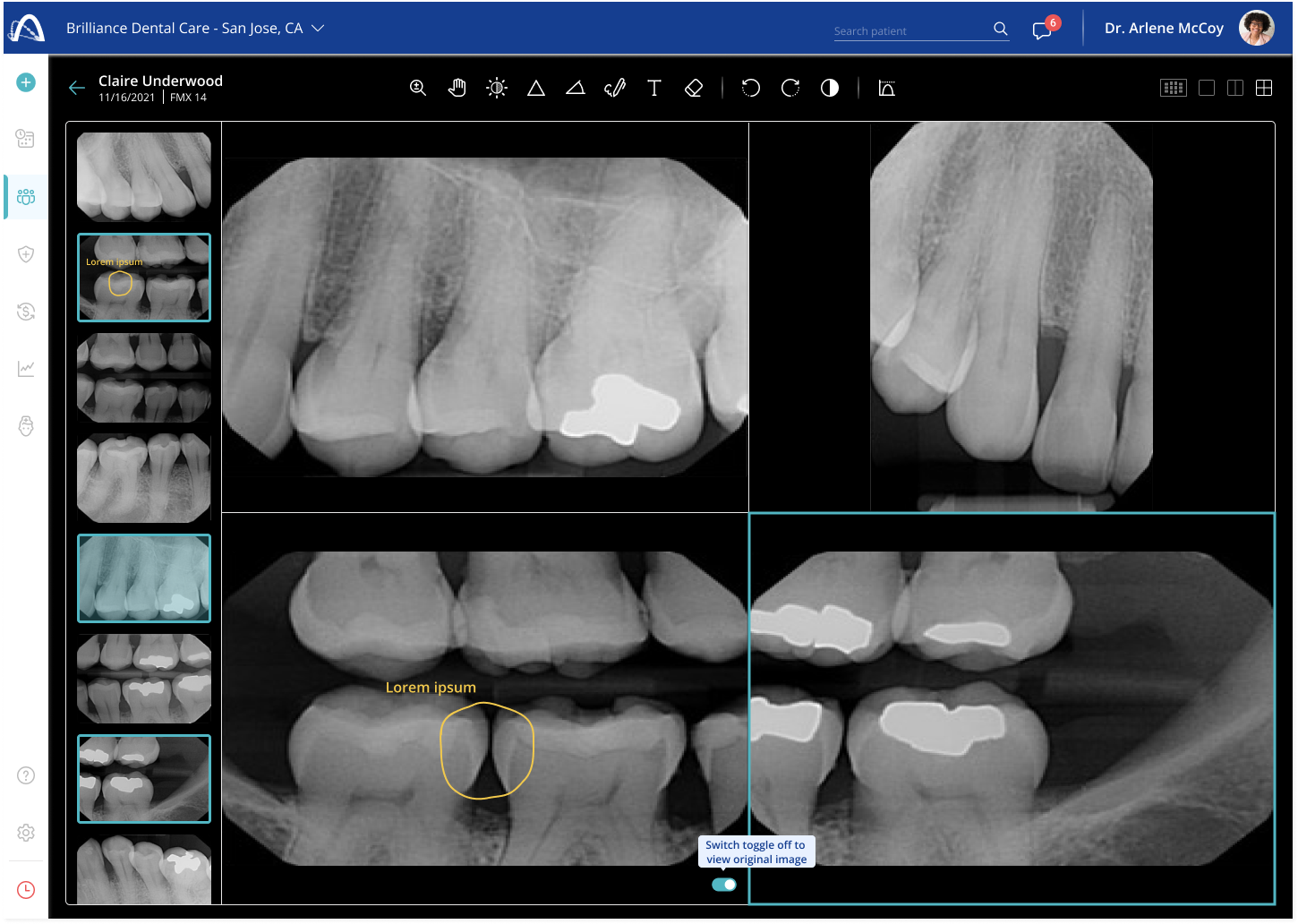
X-rays
- Easy device configuration - The software detects and displays all imaging devices installed on the user's computer, allowing the user to choose which ones to show and which one to use as the default.
- Mount types - Users can select from 10 most common mount templates.
- View types - Providers can view images in 4 differents views- mount view, single image view, 2-grid view or in a 4-grid view.
- Capture types - Allows users to select manual capture or auto-capture depending on their needs.
- Editing- Offers various editing tools, including rotate, brightness, contrast, and annotation, while also keeping the original images accessible with a toggle.
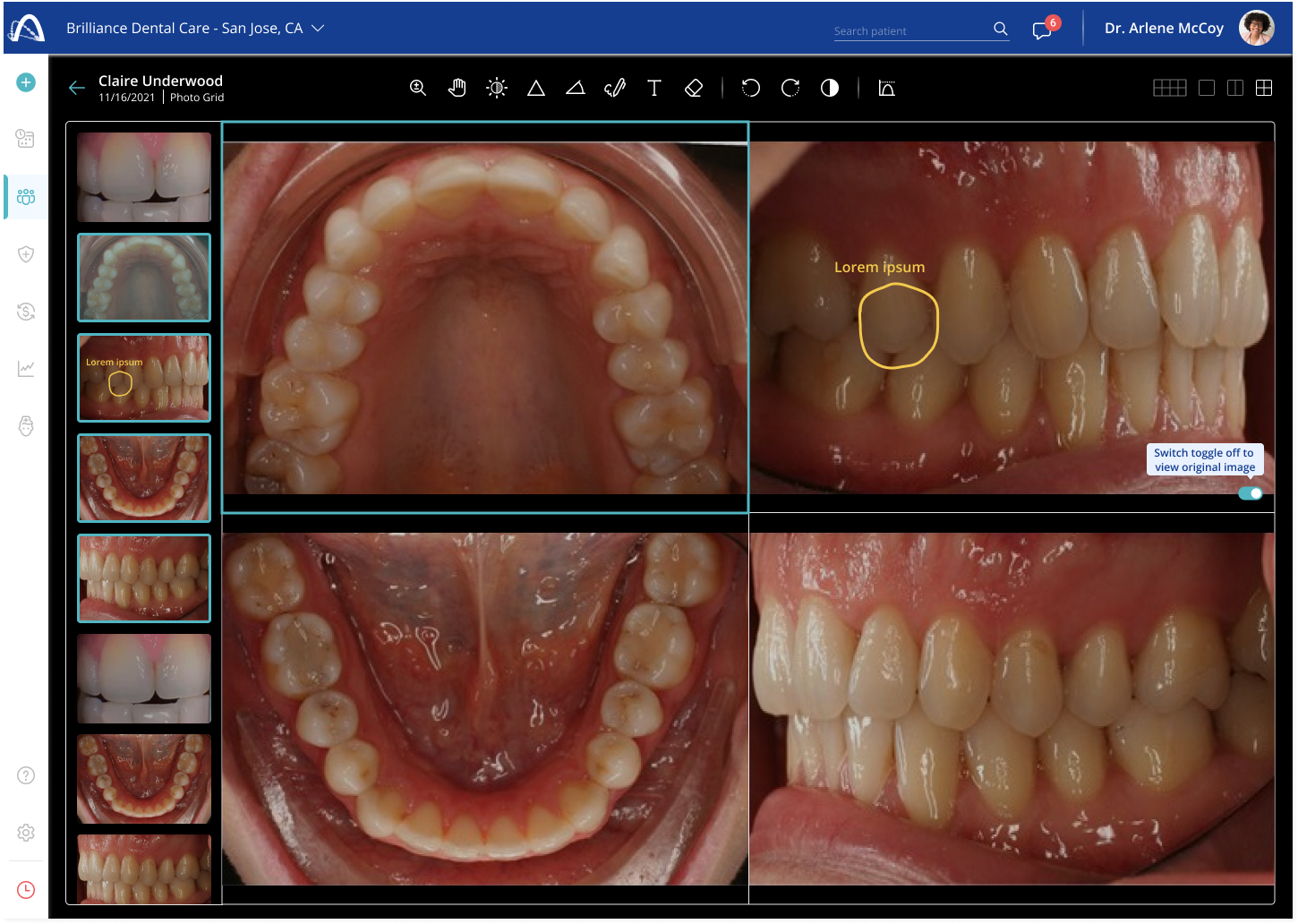
Intraoral
- View types - Providers can view images in four differents views- single image view, 2-grid view, 4-grid view or in a 20-grid view.
- Drag & drop - A left panel displays all images in a particular mount in the single image view, 2-grid, and 4-grid views, and users can move images from the panel to the view panel by dragging and dropping them.
- Capture types - Allows users to select manual capture or auto-capture depending on their needs.
- Editing- Offers various editing tools, including rotate, brightness, contrast, and annotation, while also keeping the original images accessible with a toggle.

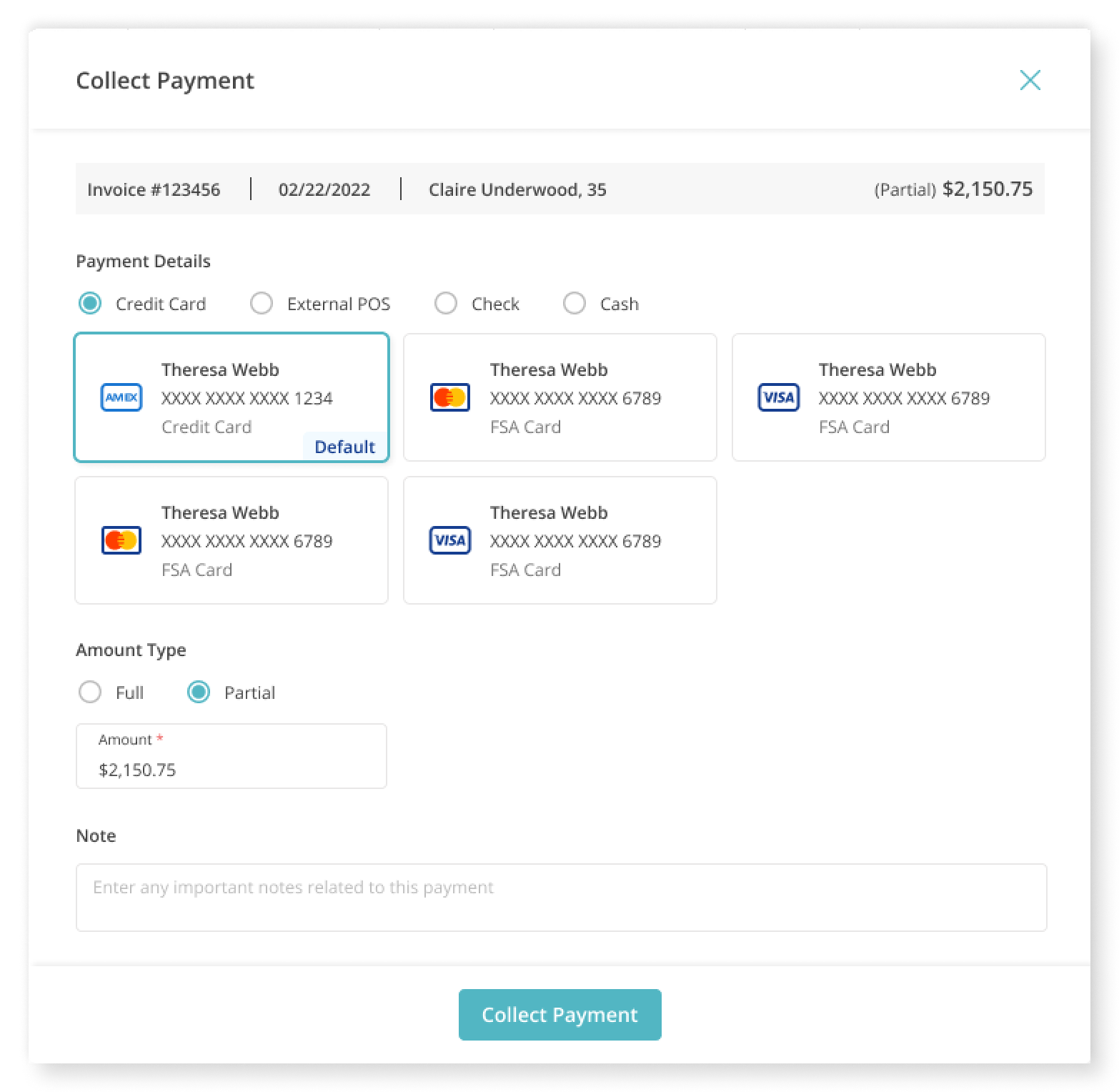
Collect Payments - Immediate collection
- Saved payment methods - Save patient's payment methods in the system safely and securely.
- Collect immediately - Saved cards can be charged immediately to collect what you produce in a hassle- free way.
- Multiple ways - Fees collected through POS, cash or check can also be entered in the system to keep a track of all incoming transactions.
- Notes - Offers a way for users to write specific remarks if applicable to any payment.
- Daily payout - Practices receive a daily payout for a all card transactions, thus receiving what they produce in an efficient way.
Takeaways
As a UX design lead for the first time, this project allowed me to gain hands-on experience and learn valuable insights into the entire product development process, from inception to launch. Through this project, I not only only developed my design skills, but also learnt the art of effective communication, client management, and collaborating with multidisciplinary teams. Some of the key takeaways from this experience are-
- The importance of conducting extensive research and asking numerous relevant questions in order to fully comprehend the intricacies and subtleties of the the domain you are working in.
- Effective communication and clarity with clients leads to improved outcomes and a more efficient design process.
- Obtaining consistent feedback from users throughout the design process is essential in order to determine whether designs decisions are heading in the right direction.
- Techniques for presenting and handing off designs to non-designers, such as clients and developers.
- Strategies for effectively aligning user needs with business goals.