M-Indicator: Transportation App Redesign
Case Study

Client
M-Indicator
Team
Individual
Role
UX Designer
Timeline
1 month
Tools
Paper & pen, Adobe XD, Adobe Photoshop
Methods
User Research, Wireframing, Prototyping, High Fidelity Design
Overview
M-indicator is one of the most used transportation applications in India, mainly in the city of Mumbai. It helps users in finding schedules and details for public transport like Local trains, Buses, Metro, Monorail, Ferry, Indian railways and MSRTC.
Problem Space
Inspite of being the most used transport application, user reviews suggest that M-indicator is not very user friendly and has certain usability issues. These issues range from disorganised information architecture and visual inconsistencies to confusing navigation design and language barriers. Through user interviews, I tried to understand the user's key pain points and redesign the app's interface to make it more usable.
Understanding Users
Apart from my personal experience, I read many reviews on the play store, to identify the app’s problem areas.
Reading the positive reviews helped me understand what the users loved about the app, and identify the most used features.
The negative reviews gave an insight into what the users hated about the app and what were the critical
problems faced by the users.
I also conducted user interviews of 13 people by asking them questions such as:

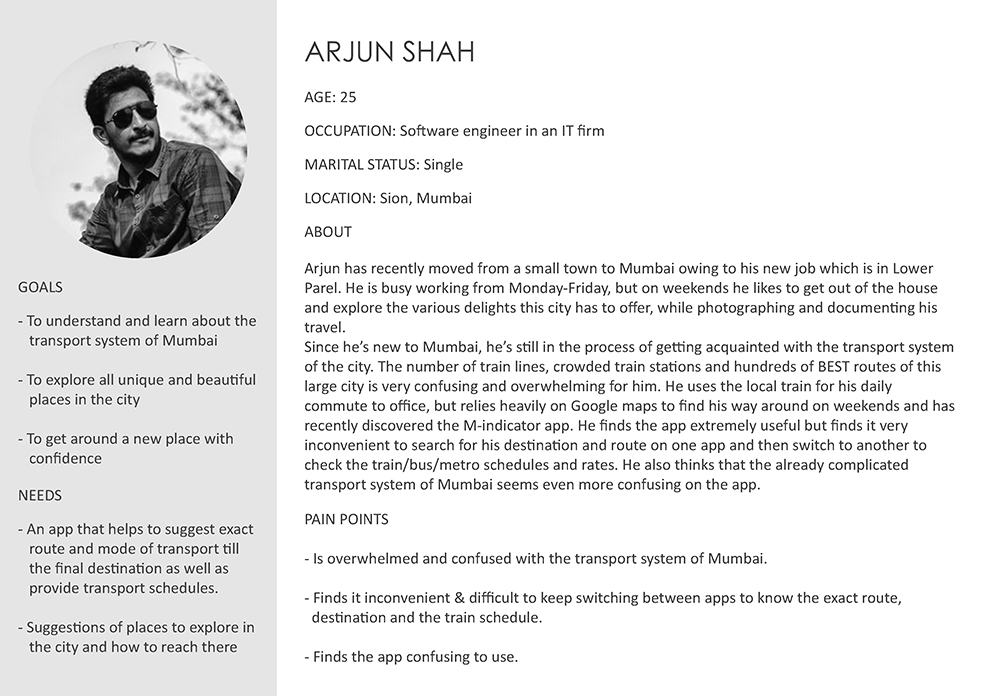
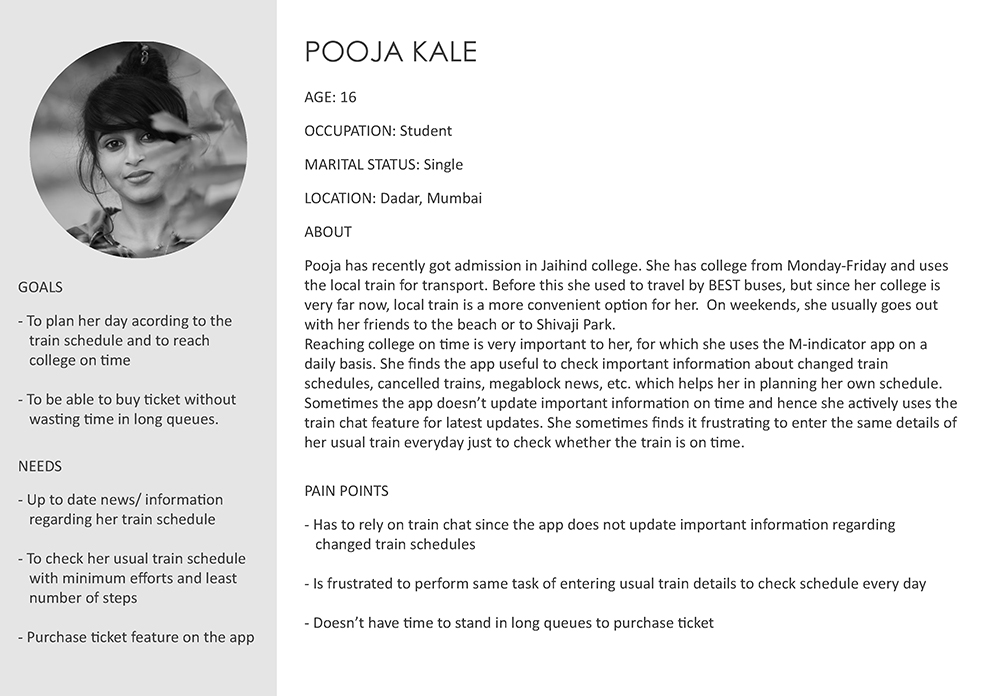
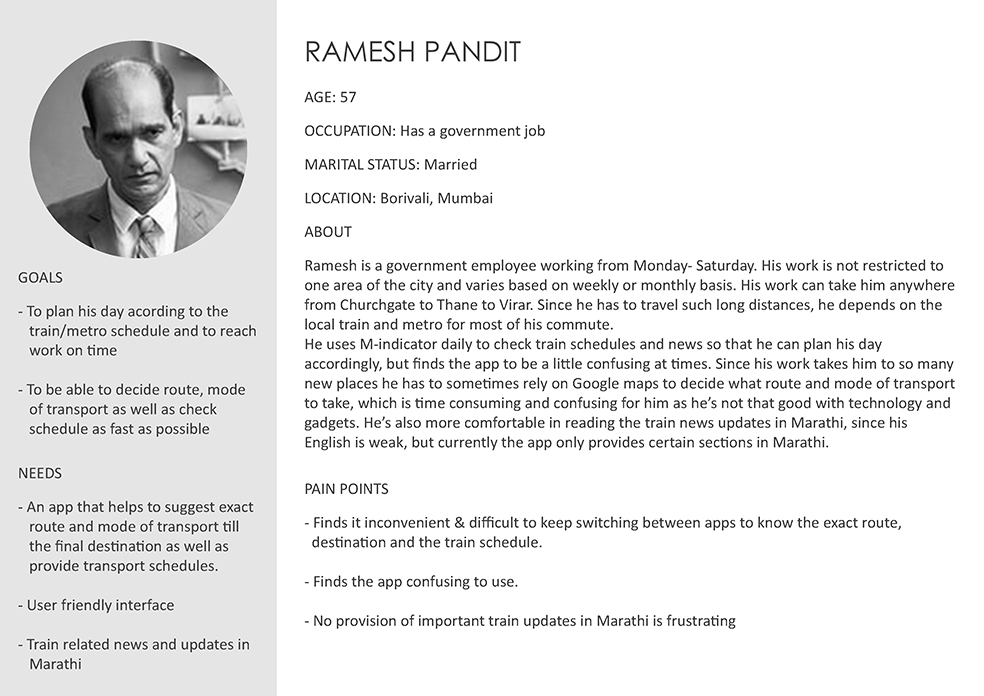
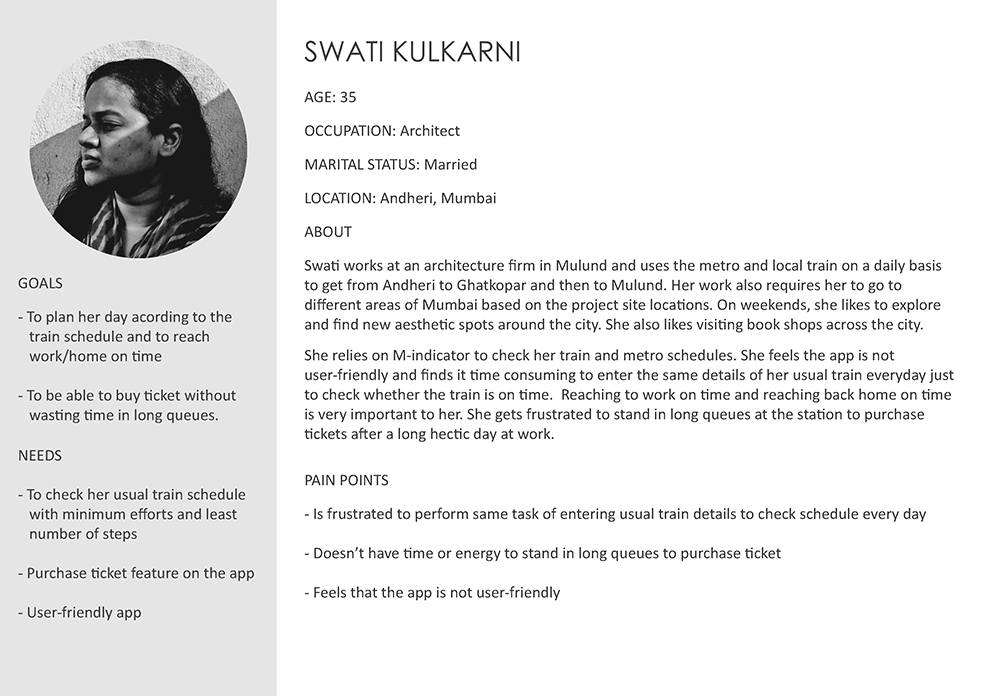
Based on this, I created user personas to give a narrative to these user interviews and reviews. This helped me in better understanding the type of users the app caters to, and to identify pain points easily.
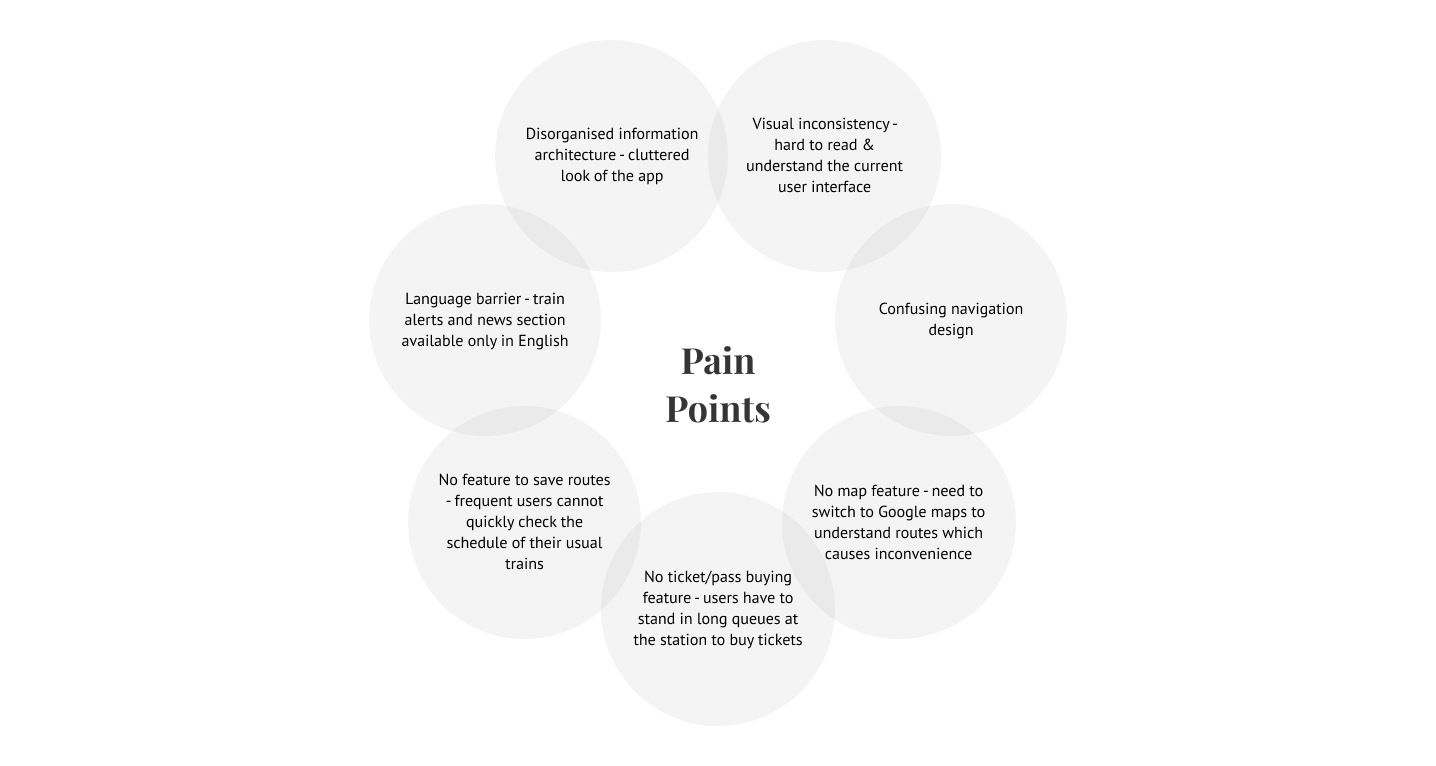
Identifying Pain Points
Based on the user interviews, reviews, and personas, I identified the user's key pain points.

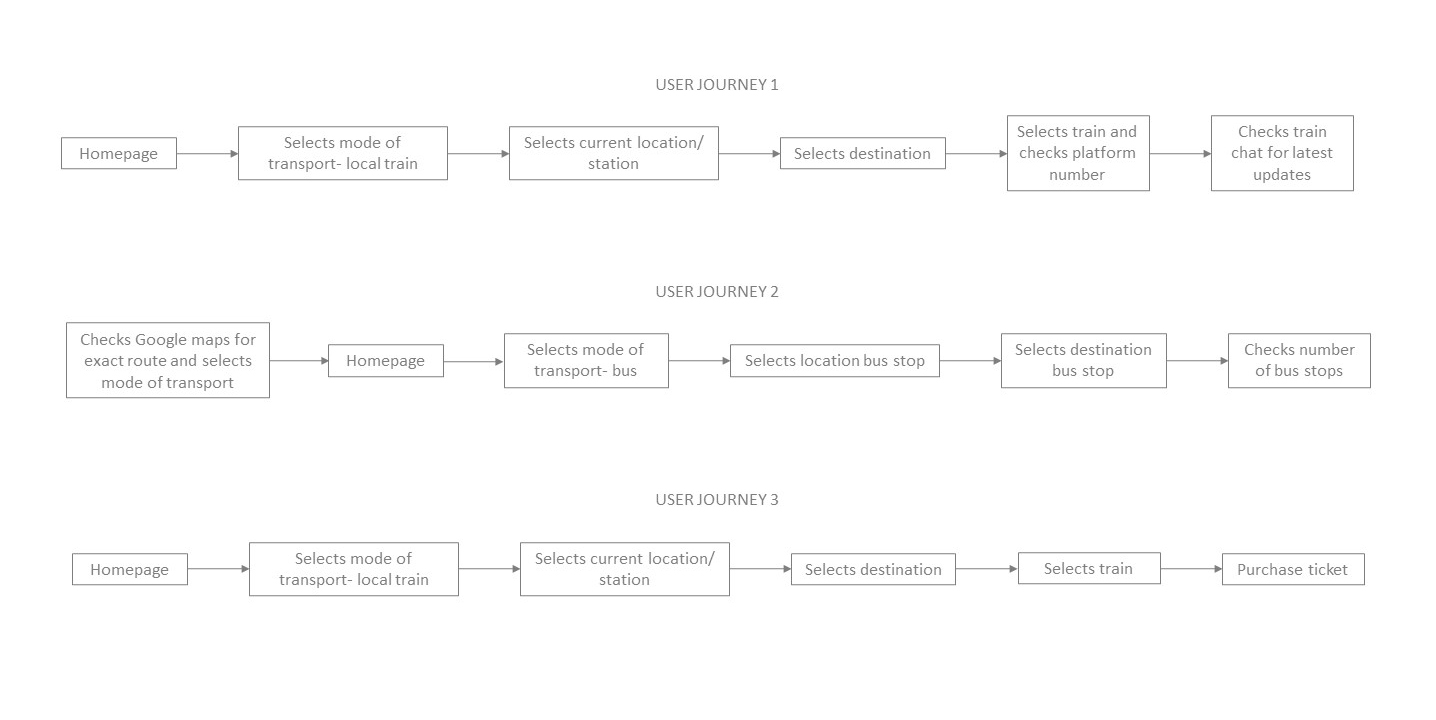
User Flow
Based on the user interviews and the personas, I created few most common user journey maps focusing on the path users would take to perform certain actions on the app. This ultimately helped in mapping out the number of steps required to perform the most common tasks.

Design Solutions- Wireframes
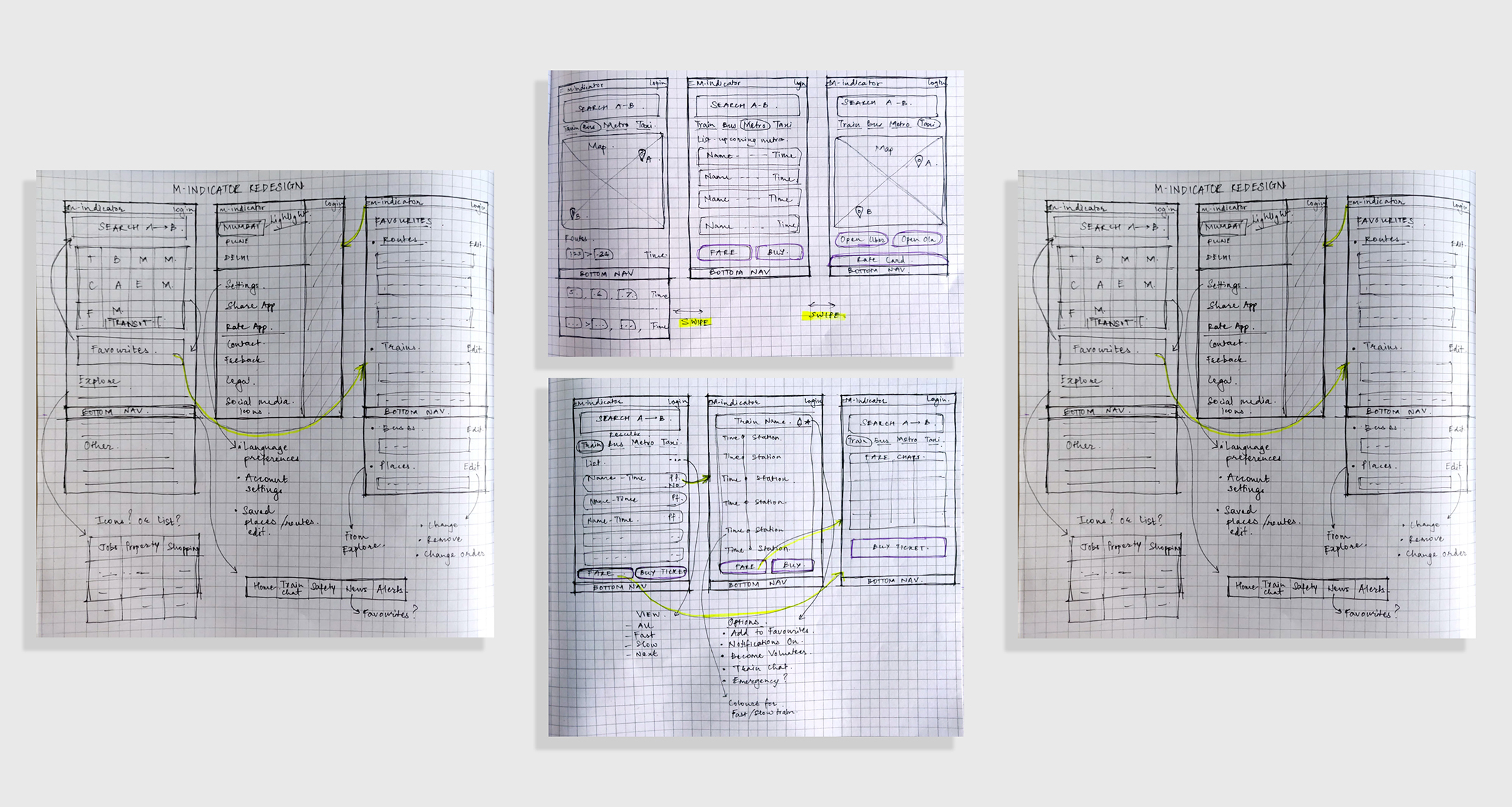
After exploring all the insights from the exploration phase, I started re-designing the app. For this, the main tools used were paper sketches.
Wireframe sketches (Click on image to enlarge & zoom)

User Testing Feedback & Learning
After sketching out rough wireframes, I created low fidelity wireframes on Adobe XD in order to test and get feedback from users. I tested these wireframes on 11 people and received valuable insights on how to improve certain features.
- 70% of users got confused when a changed set of icons were used for the "Transit" section on the home screen. Since it's one of the most used sections, I then decided to keep the same icons as the existing icon set to avoid confusion.
- The size of the back arrow button was small for 90% users and hence ergonomically difficult to press. I then made the button bigger and tested it to make sure it was convenient for all users.
- 65% of users didn't like to scroll much on the home screen to reach all the content of the "Explore" and "Other" sections. I then introduced an icon set for the "Explore" section, similar to the "Transit" section.
- The bottom navigation bar for important features like the train chat, train alerts, emergency calls, and news, received positive reviews from 100% users.
Visual Design
Objectives:- Clean and minimalistic design with abundant white space to balance the large amount of information on the screen.
- To develop consistency in design across all screens throughout the app.
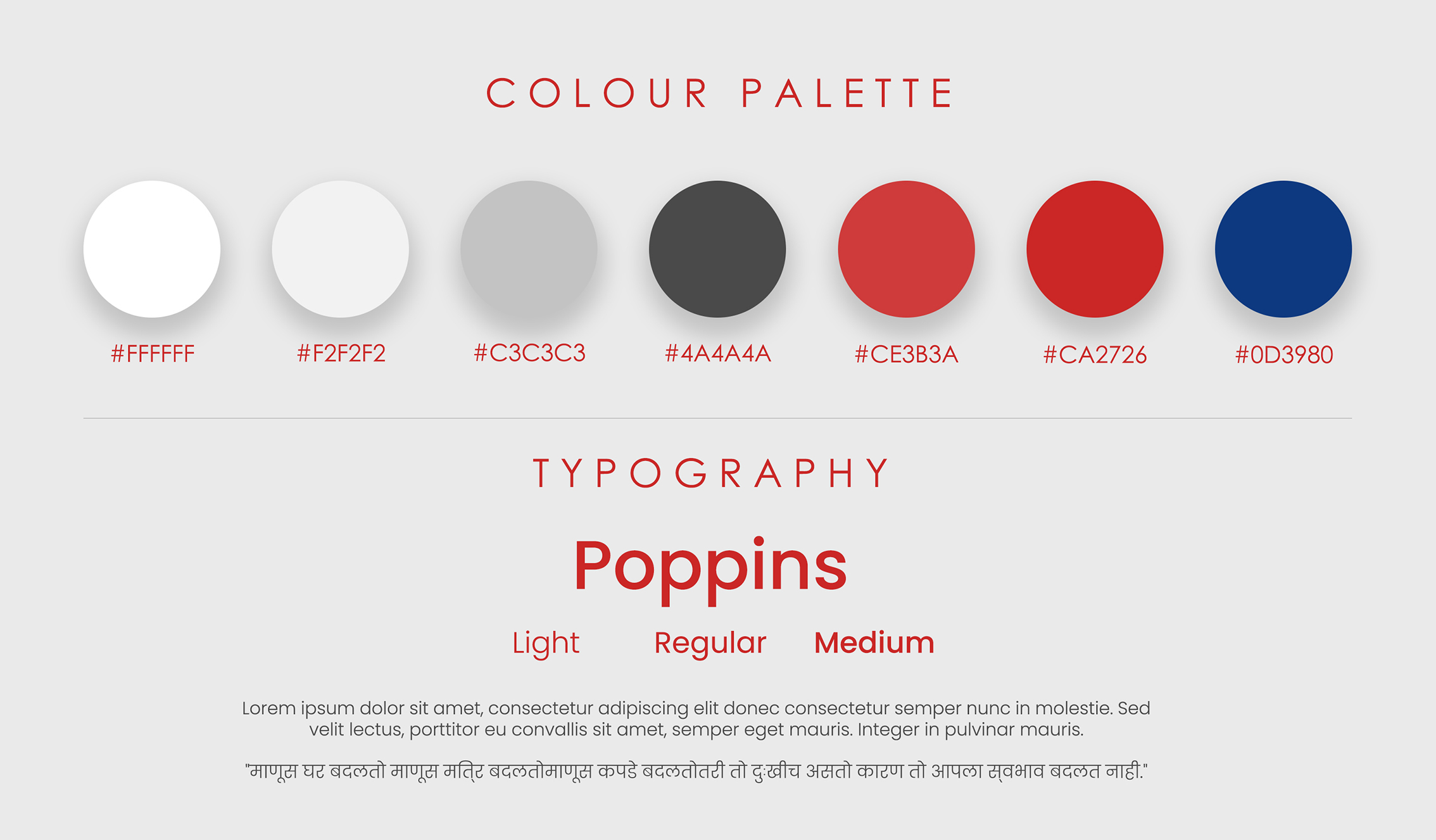
Colour palette:
I made sure that the colour palette shouldn't be too different from the app's original colours. Hence, I decided to maintain the red and blue colours from the M-indicator logo, and just changed the black screen to a white to make the design more appealing and easy to read.
Typography:
The idea was to use a sans-serif font so the amount of information on the screen is easily legible. The font also had to be one that supports different regional scripts, hence I decided to go with the geometric sans-serif font- Poppins.

Hi-Fidelity Prototypes
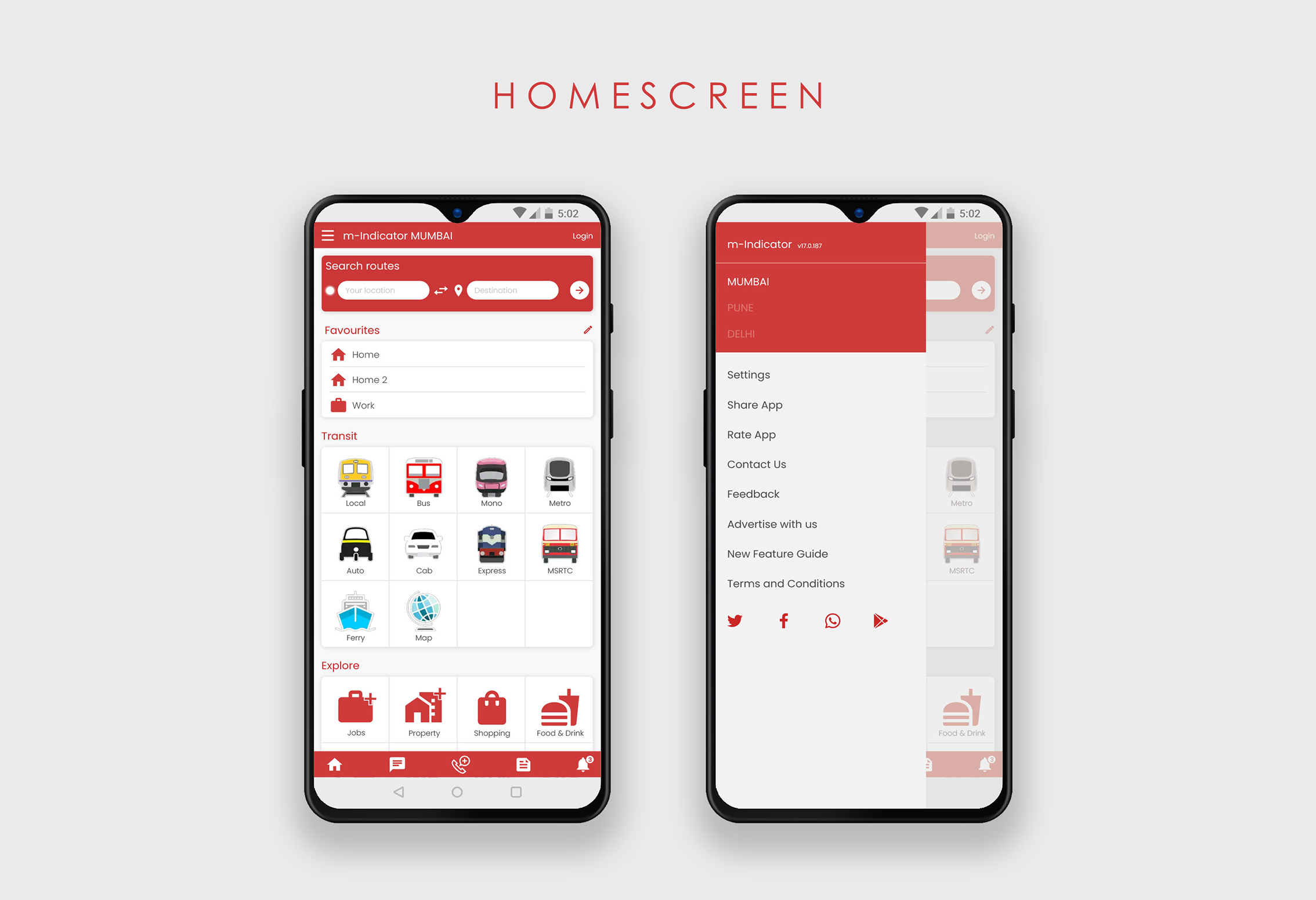
Homescreen and Menu
- Added a new search bar for users to explore all the possible options to reach their destination. This feature also helps users who don't know nearby stations or names of bus stops or specific bus numbers.
- Introduced the Favourites feature where users can either save their usual routes or just save a specific train or a bus stop/ bus number.
- Used the existing icons for the "Transit" section to avoid confusion in users.
- Introduced an icon set for the "Explore" section, similar to the "Transit" section.
- In the current design of the app, important features like the "Train Chat" and "Emergency calls" are mixed up with other features. I incorporated a bottom navbar to make these features easily accessible from any screen.
- Added a Settings tab that allows users to choose a language, chat font size, etc.
- Removed advertisements from the home screen and shifted them to the News section.
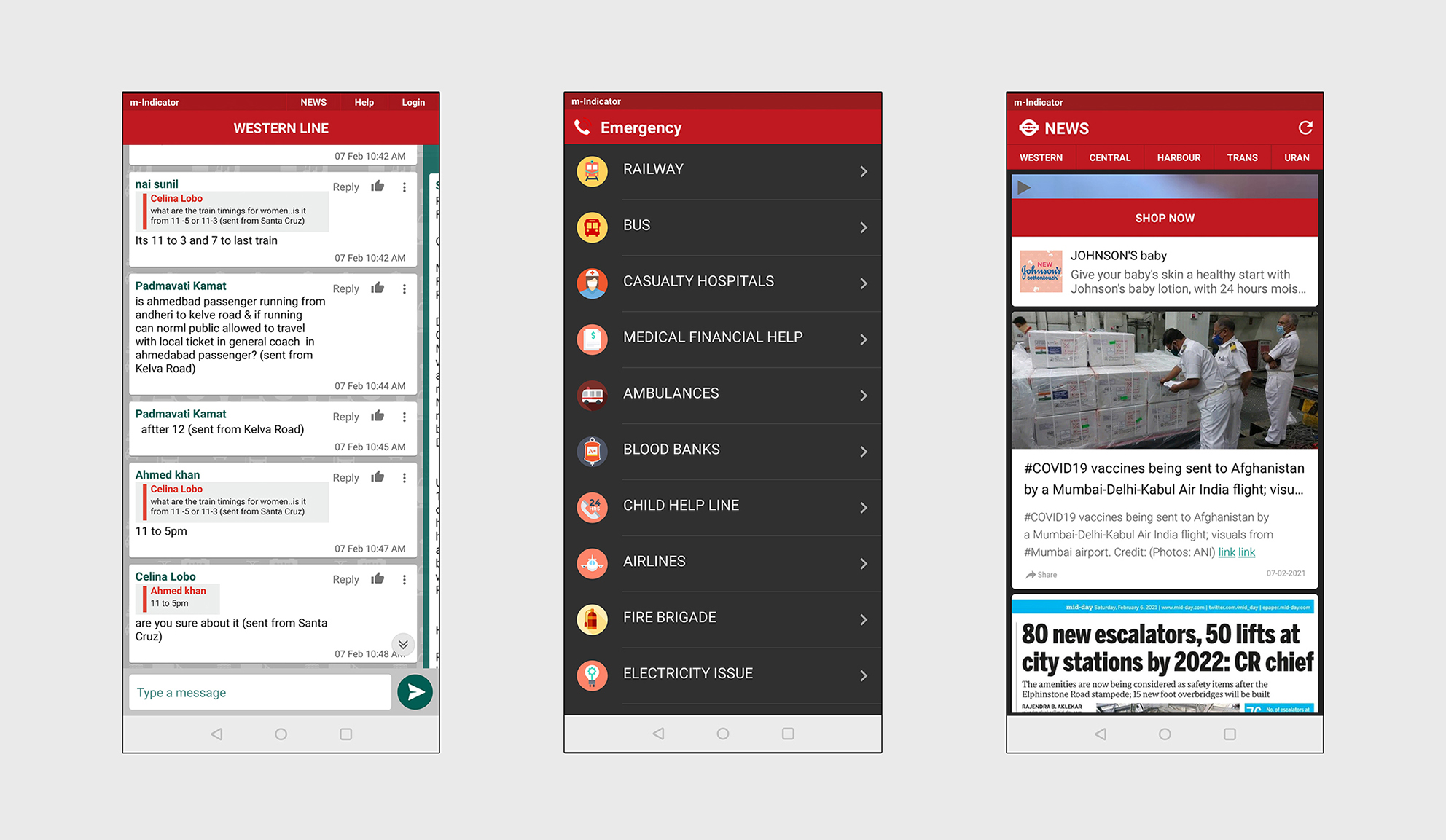
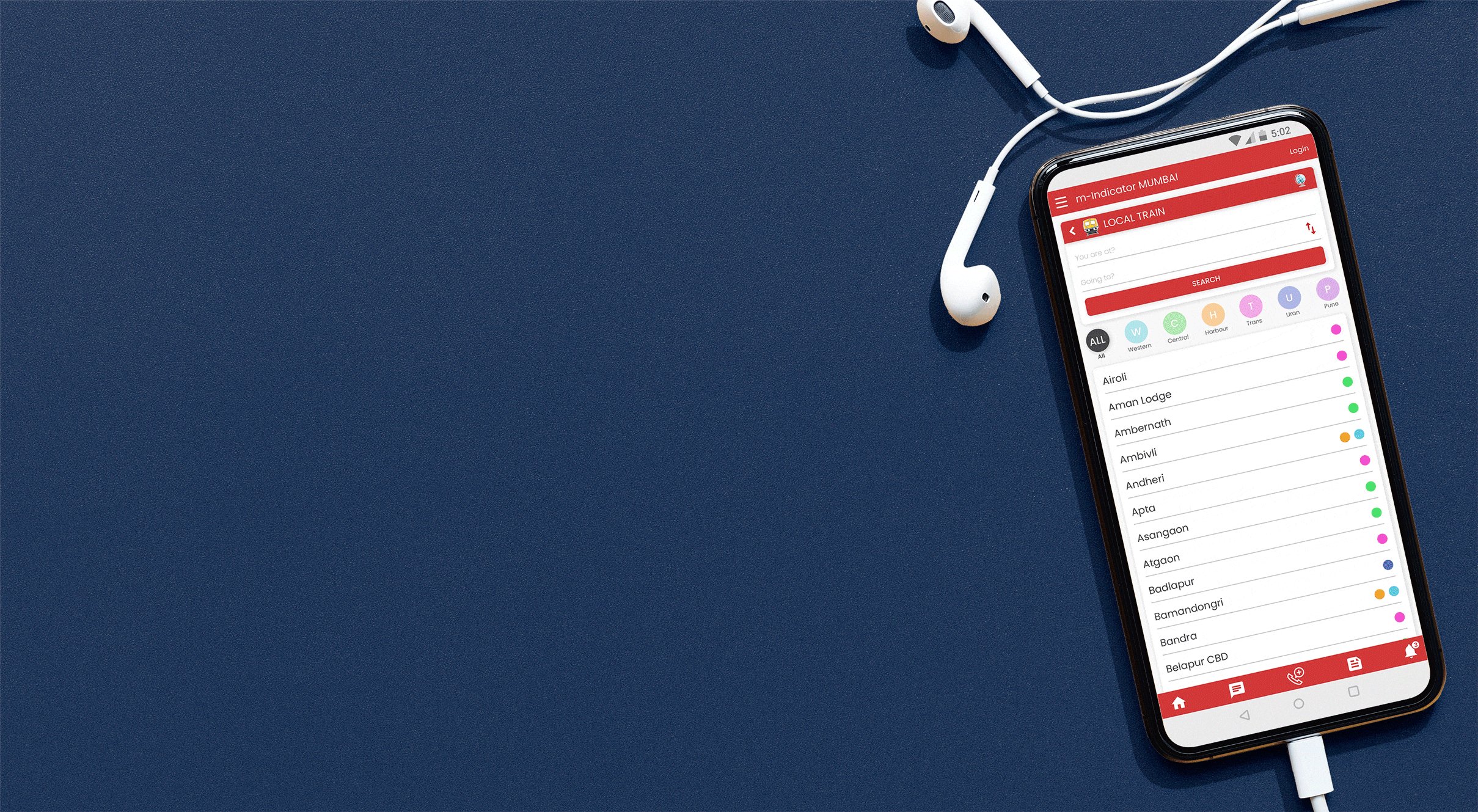
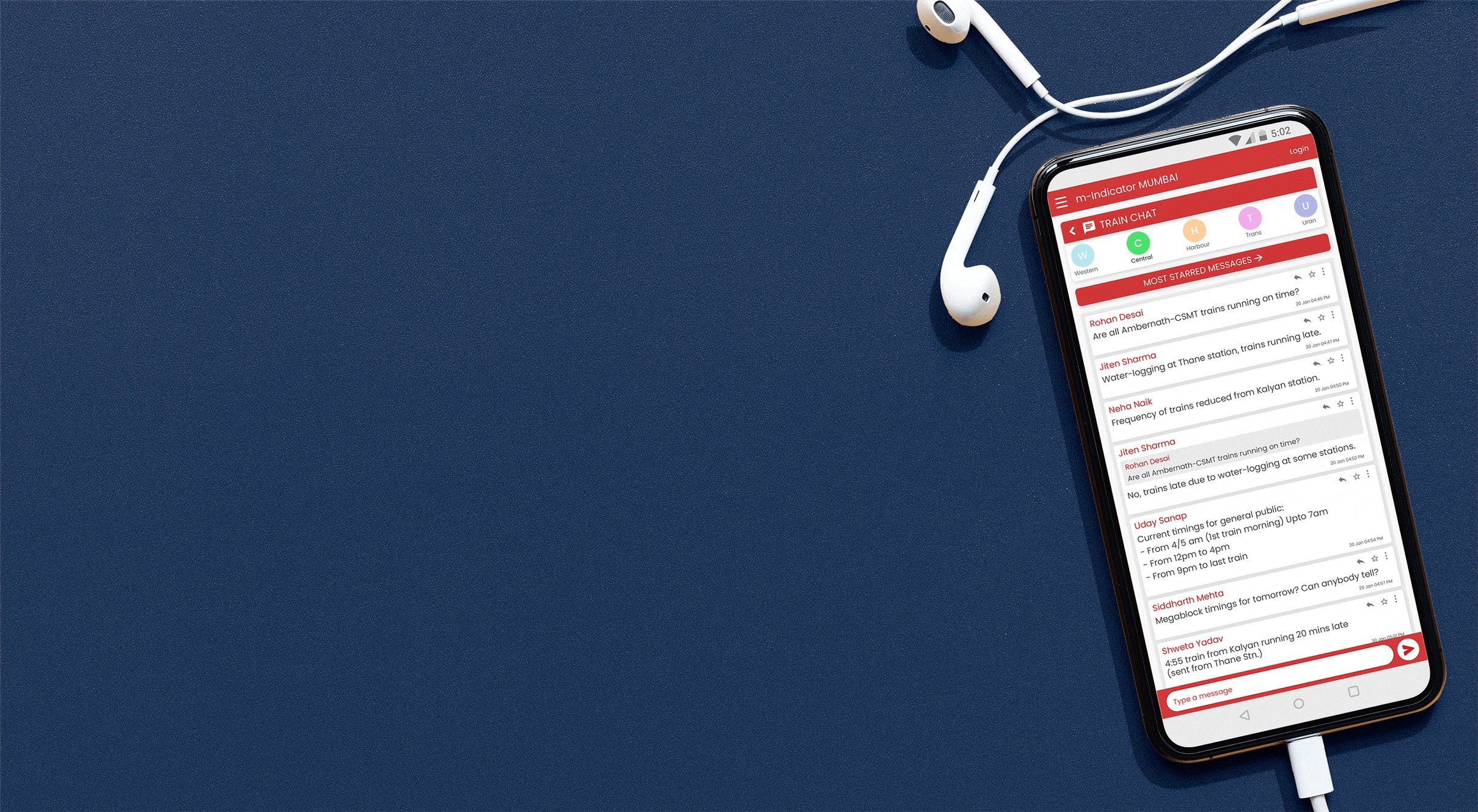
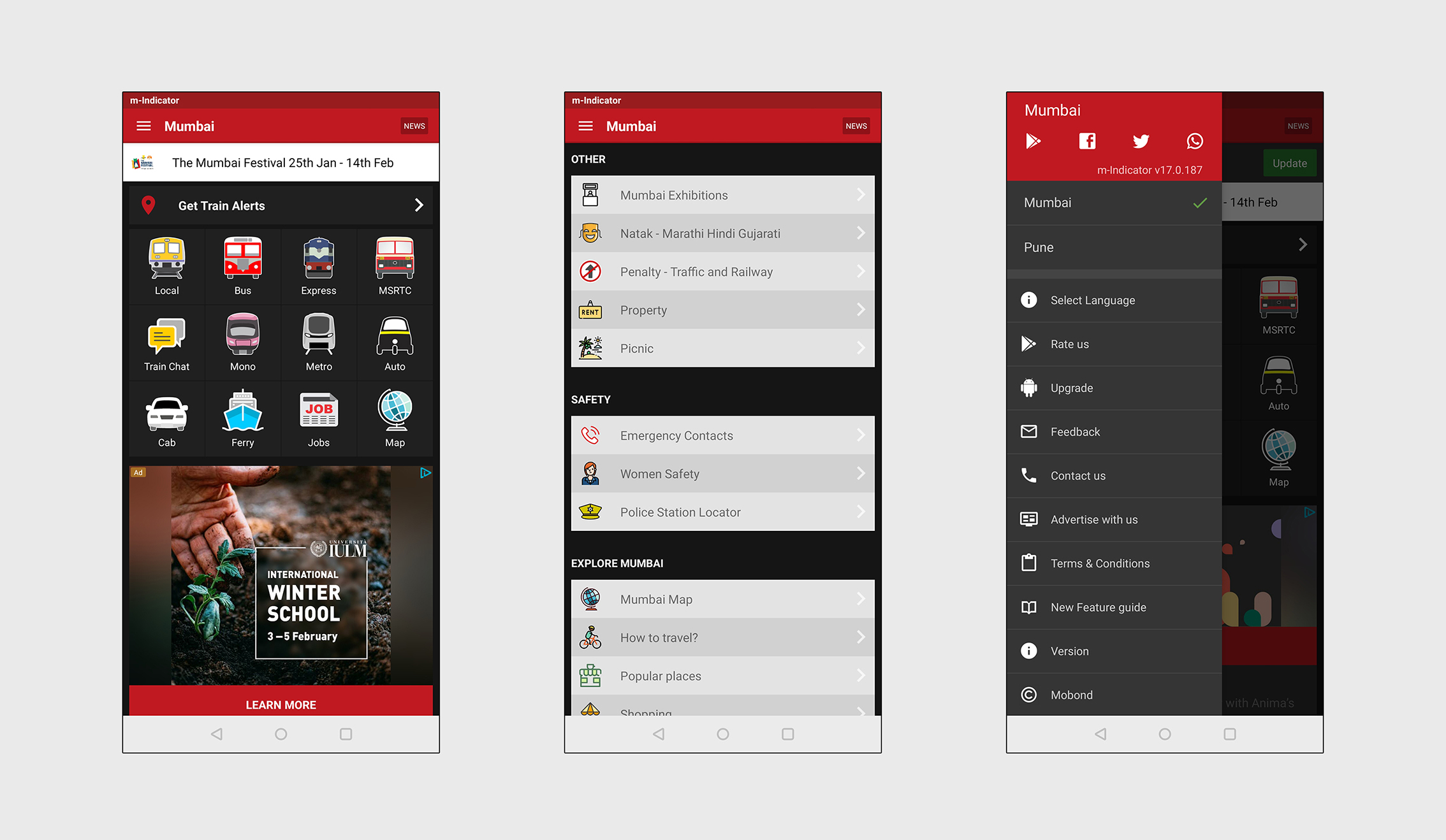
Hi-Fidelity Mockup- Existing current app Homescreen and Menu (Click on image to enlarge & zoom)

Hi-Fidelity Mockup-Homescreen and Menu (Click on image to enlarge & zoom)

Search Screens
- The search feature allows users to enter their current location and destination to get different travel options.
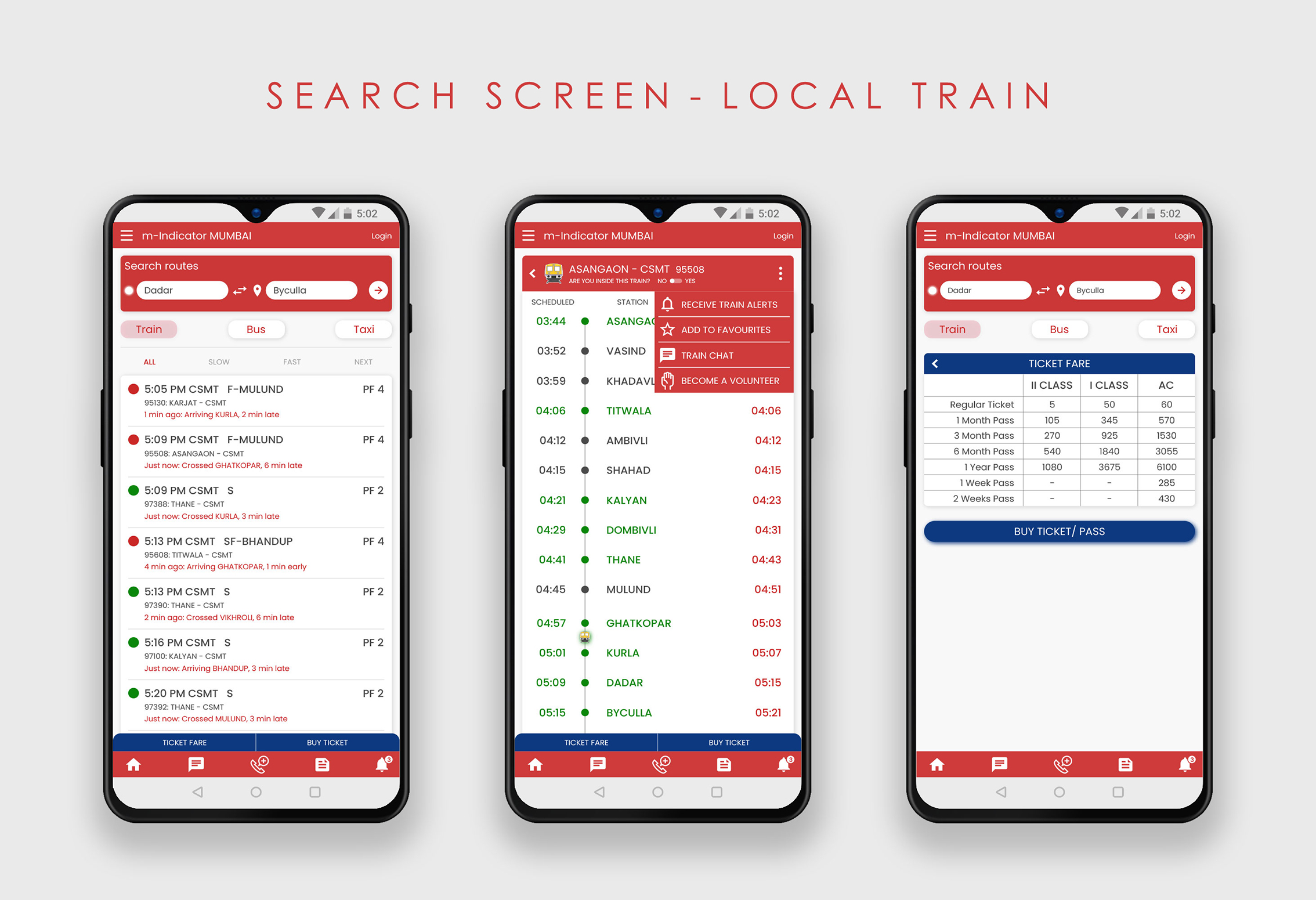
- The search screen- Local train/ metro/ monorail shows the upcoming trains at nearby stations and their schedule and fare details.
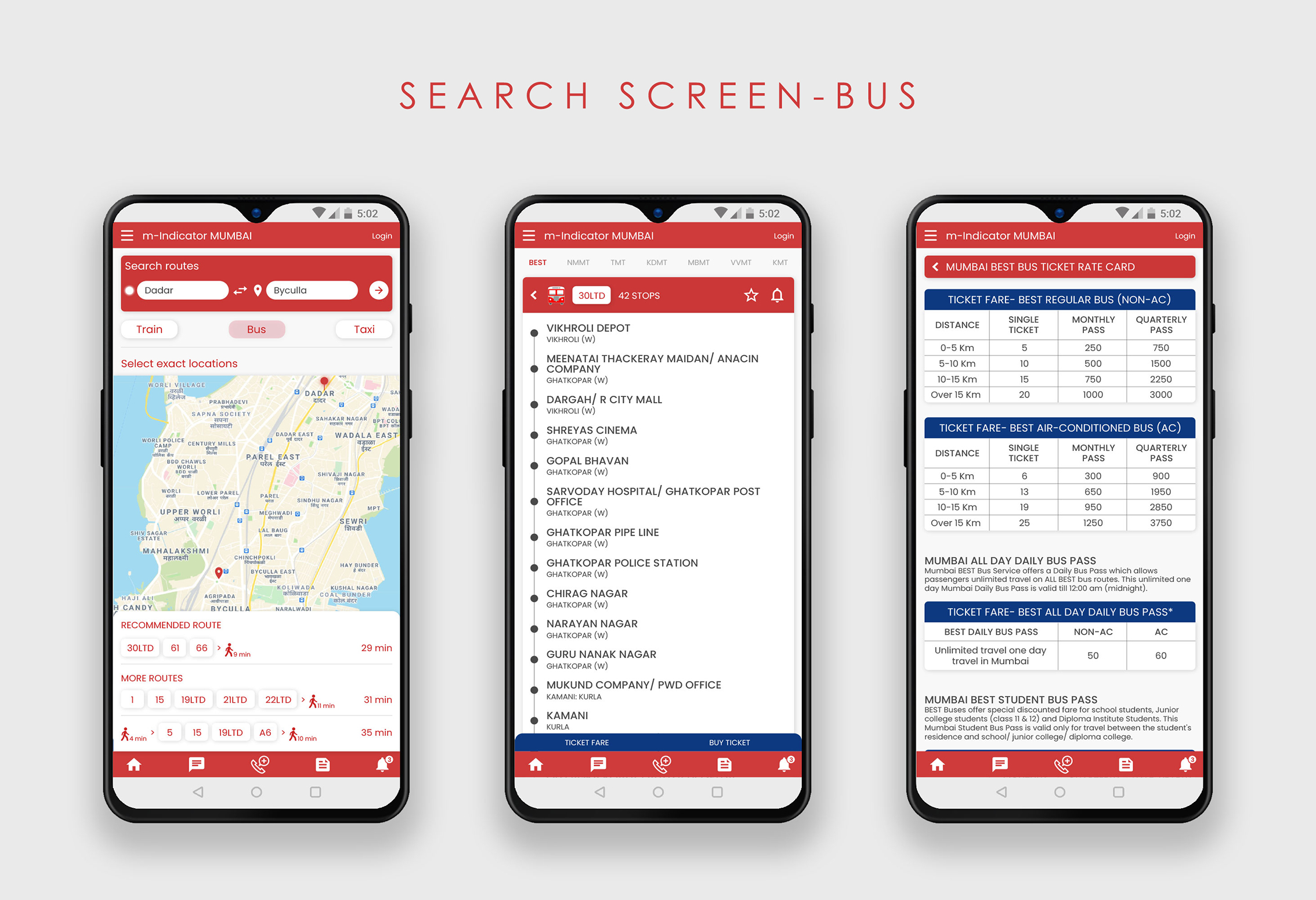
- The search screen- Bus gives a map view to select your exact current location and destination. It then suggests the bus numbers and route you have to take according to these set locations. It further allows users to select any of the suggested bus numbers to check details like the number of stops, bus fare, etc.
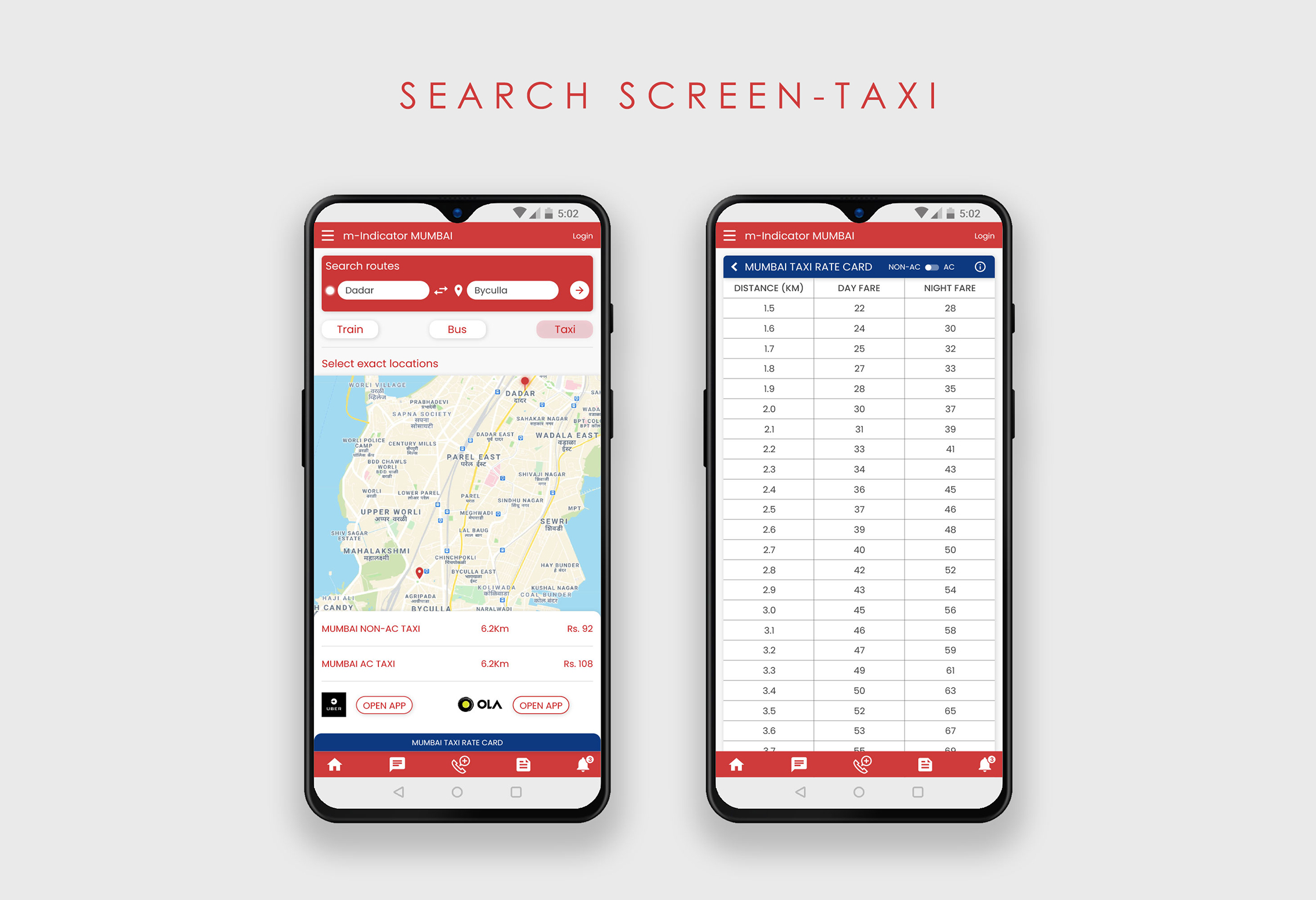
- The search screen- Taxi gives a map view to select your exact current location and destination. According to the distance, it provides information on the rate of AC and non-AC taxis and also gives links to open the Uber or Ola apps to book a taxi.
Hi-Fidelity Mockups- Search Screen- Local Train (Click on image to enlarge & zoom)

Hi-Fidelity Mockups- Search Screen- Bus (Click on image to enlarge & zoom)

Hi-Fidelity Mockups- Search Screen- Taxi (Click on image to enlarge & zoom)

Transit Screens
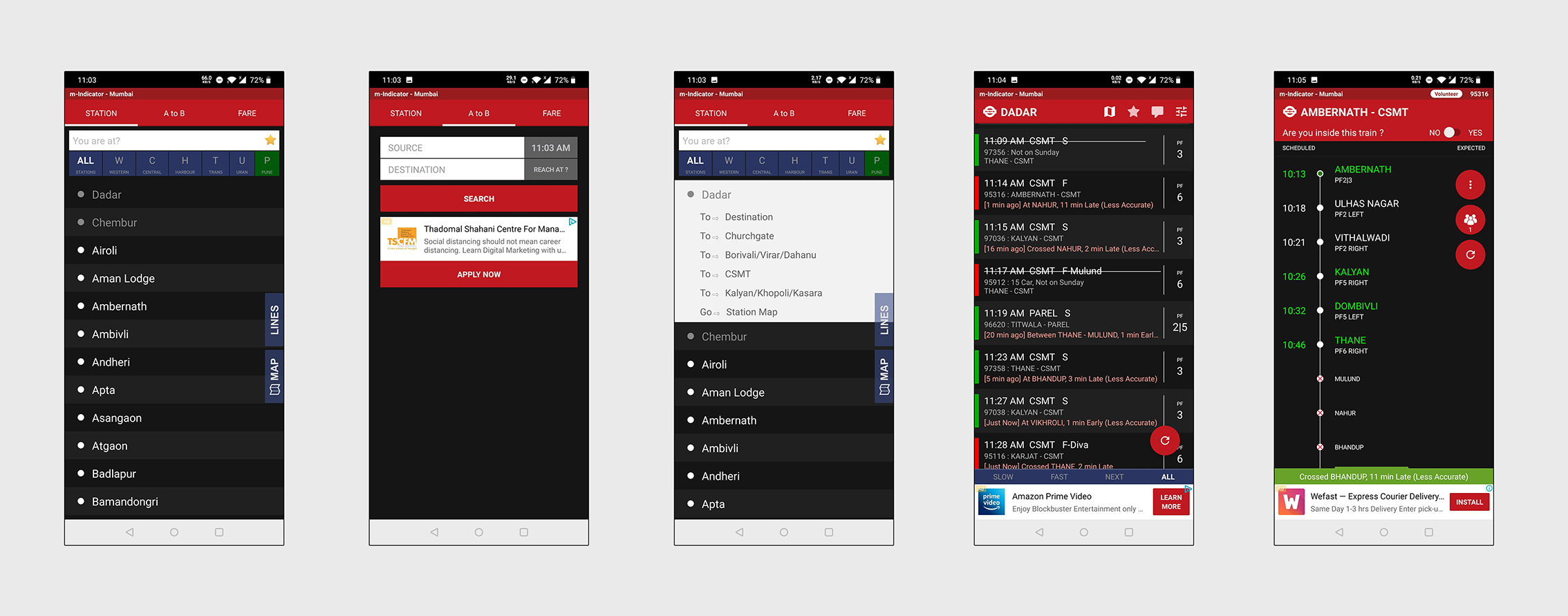
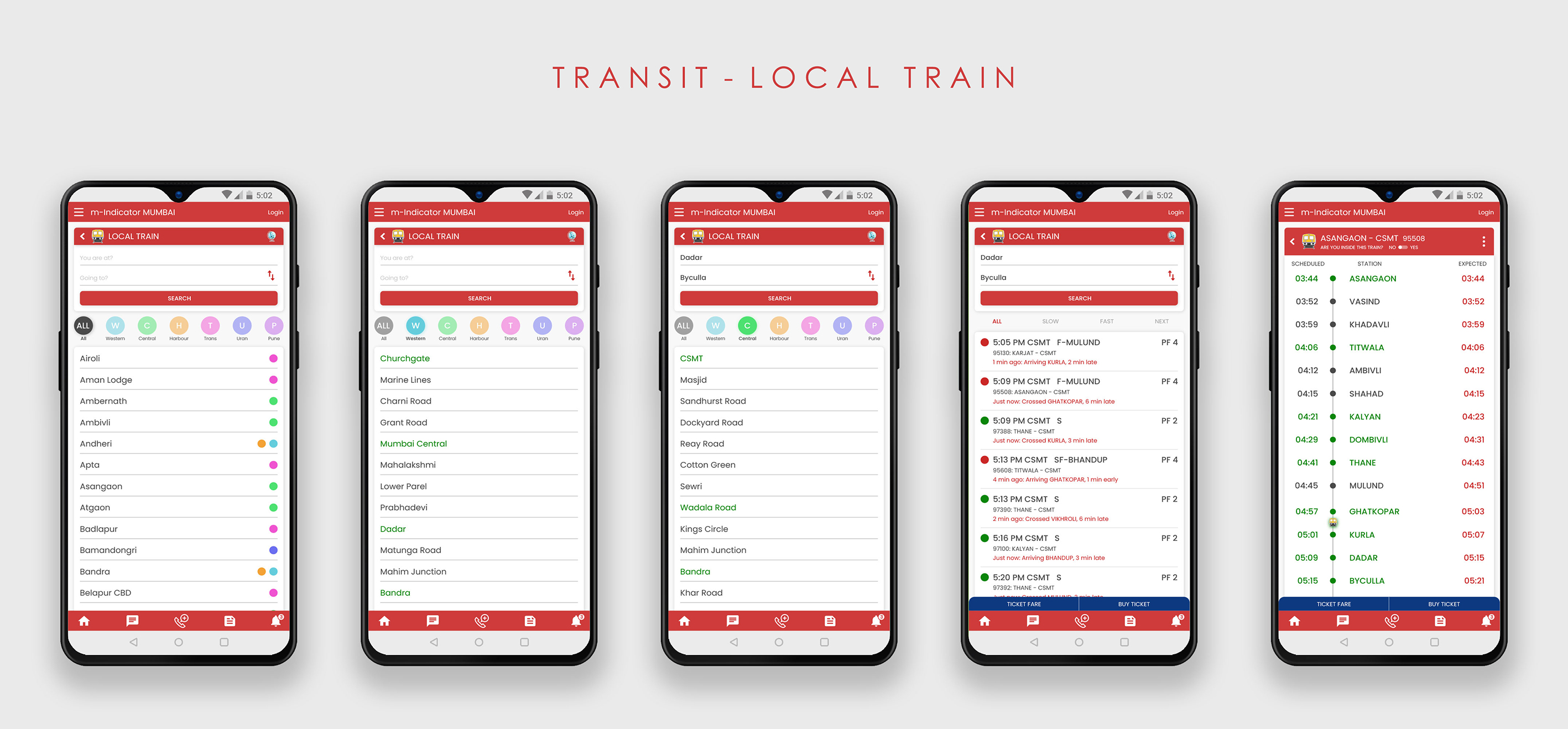
- Local Train- Introduced a colour coding system to distinguish between the different train lines. Included the Location to Destination search feature on the same page as the station names, since most users overlooked that feature in the current design of the app. After selecting a train, users now have an option to add to favourites, or receive alerts for that train. Added the "Ticket Fare" and "Buy Ticket" at the bottom for users to conveniently book tickets online instead of standing in queues.
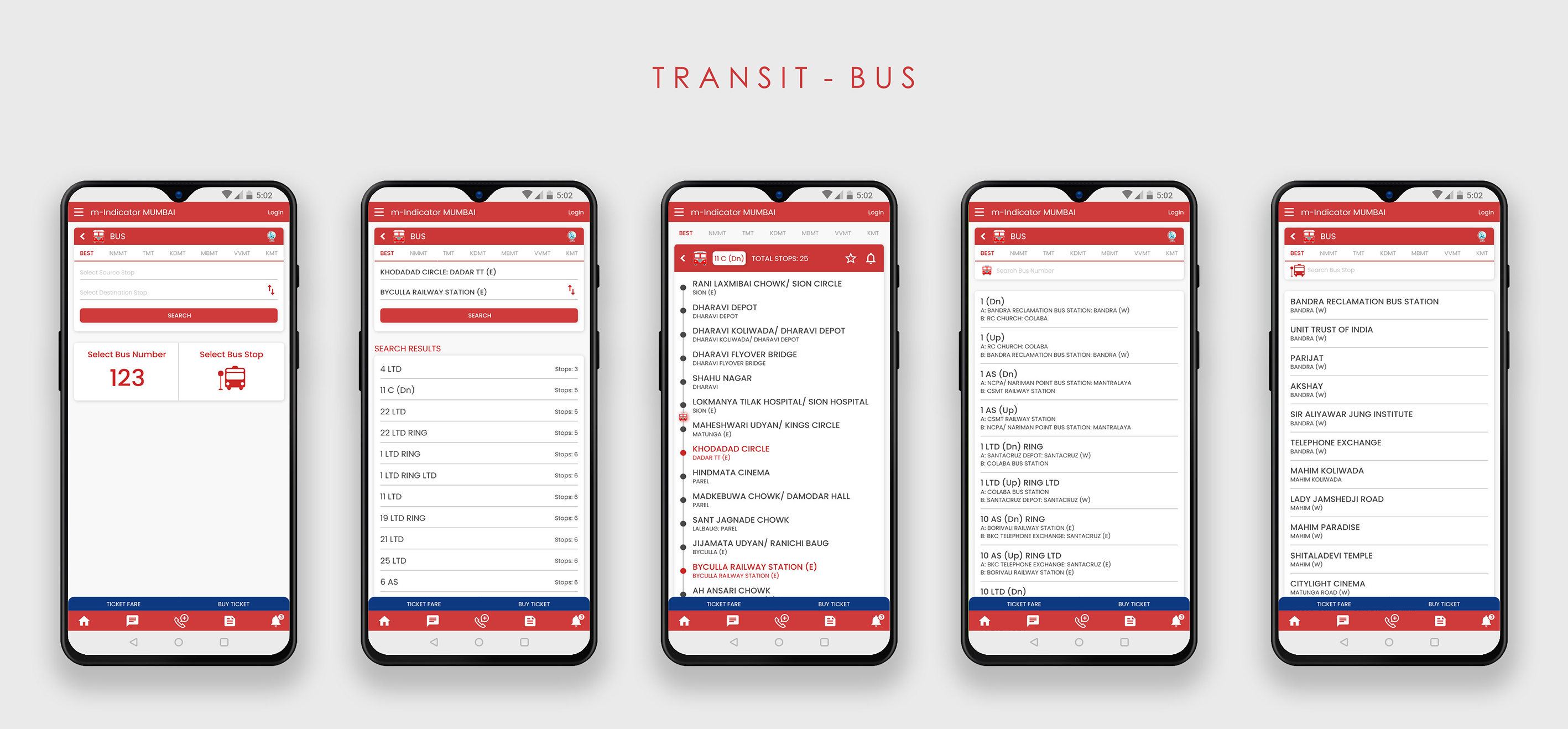
- Bus- Option to switch to map introduced to help people pinpoint their exact location and destination. Added the "Ticket Fare" and "Buy Ticket" at the bottom for users to conveniently book tickets online.
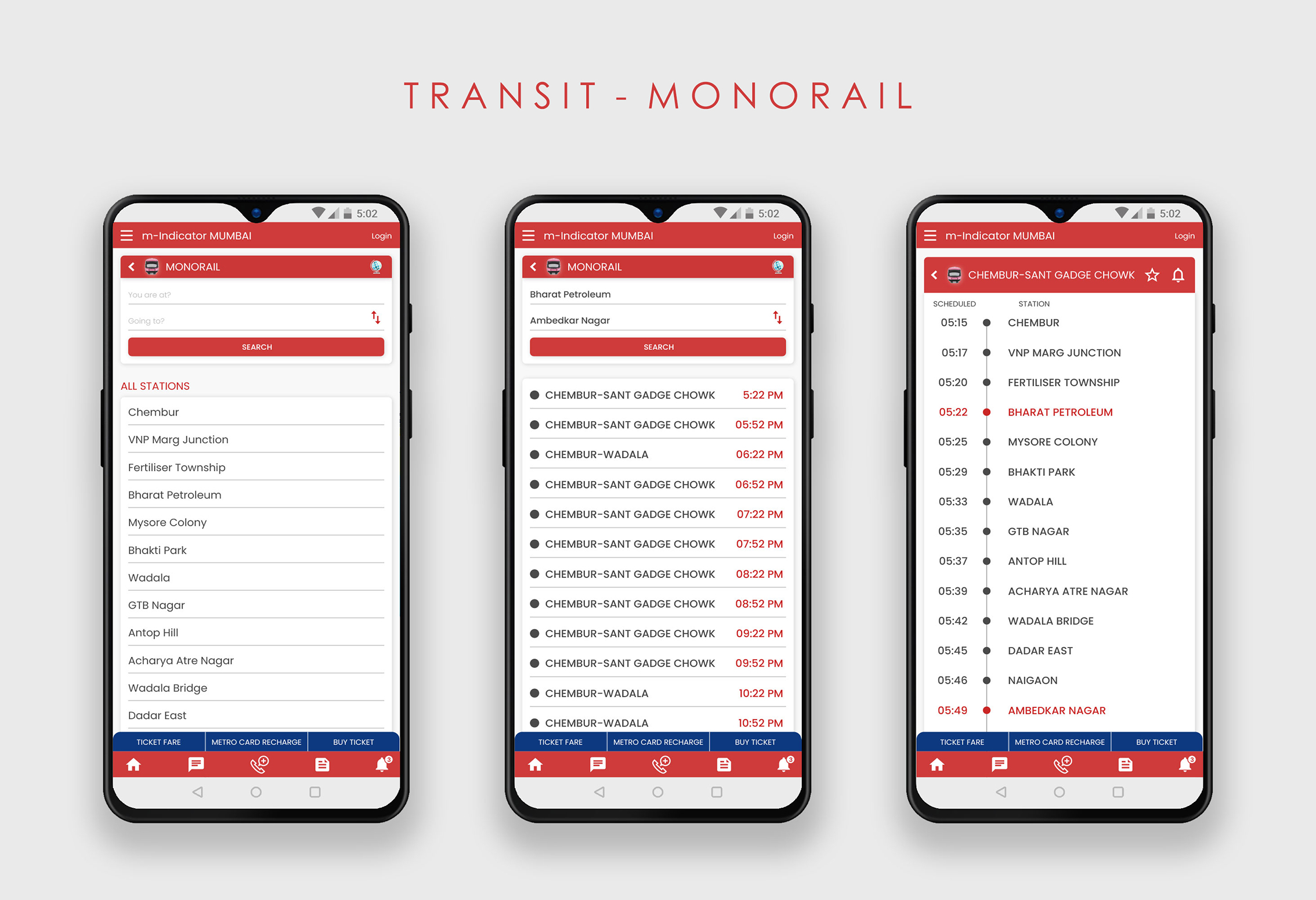
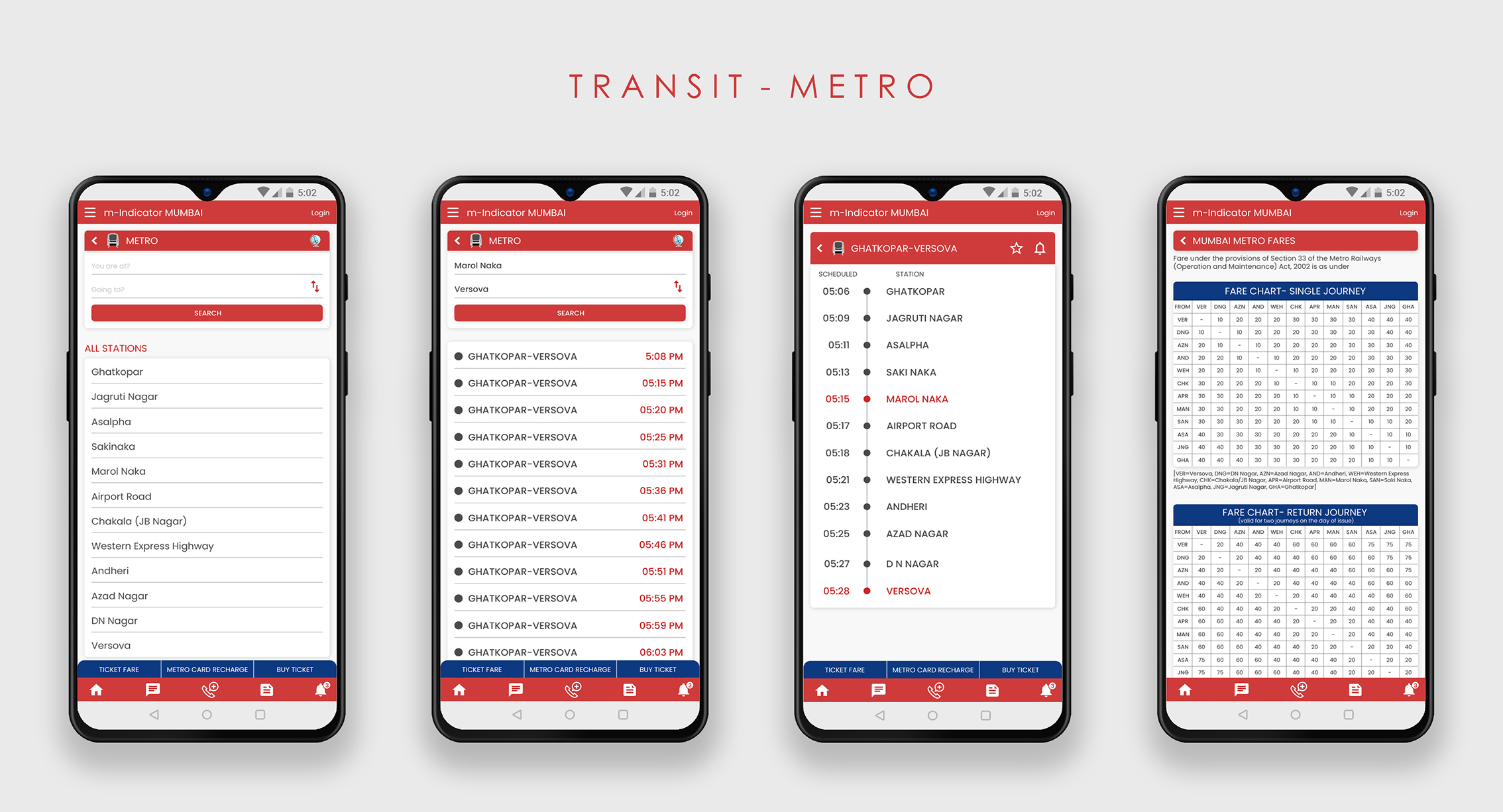
- Monorail, Metro- Included the Location to Destination search feature on the same page as the station names. Option to switch to map added in both sections. Added the "Ticket Fare" and "Buy Ticket" at the bottom for users to conveniently book tickets online instead of standing in queues.
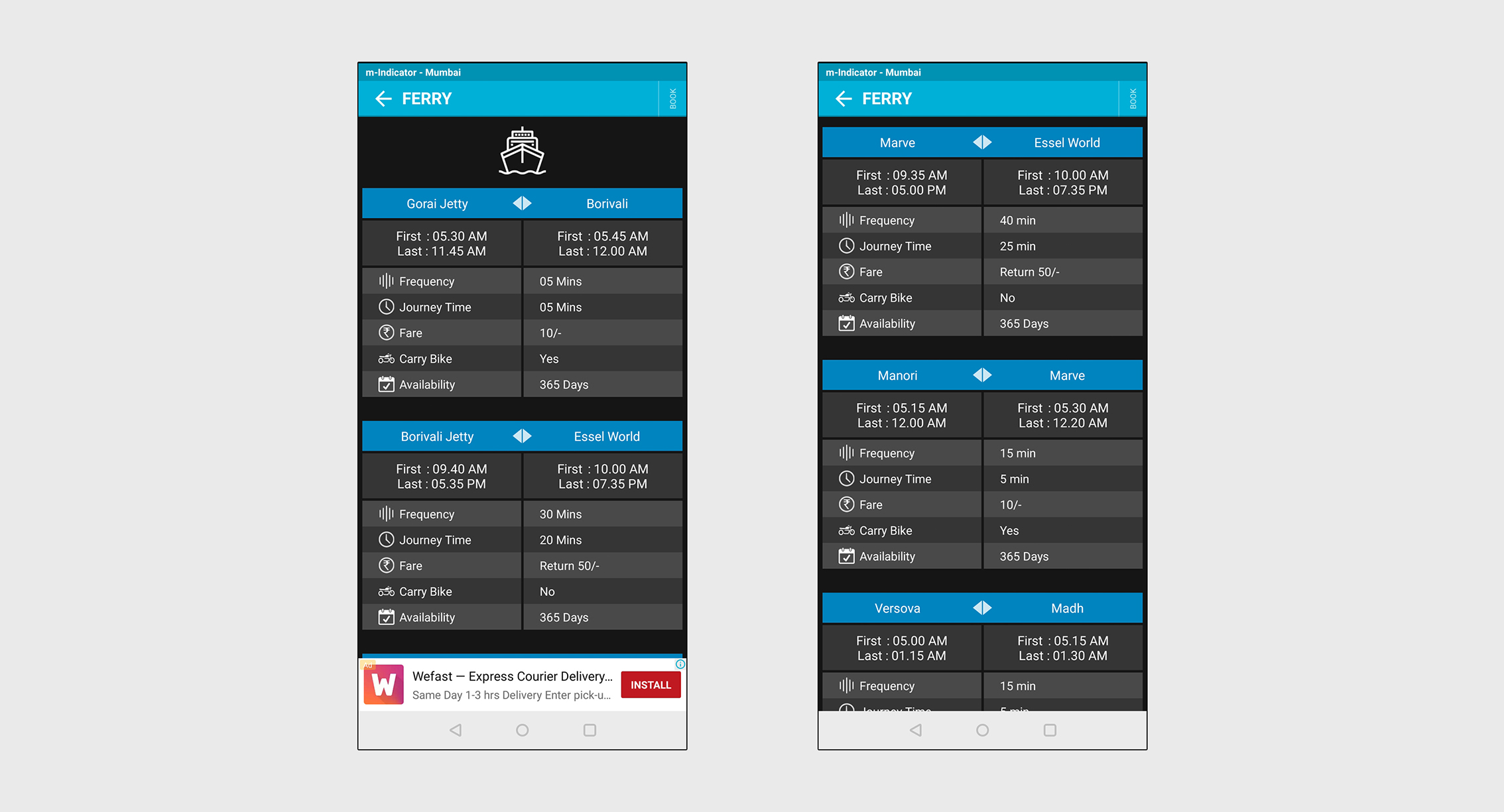
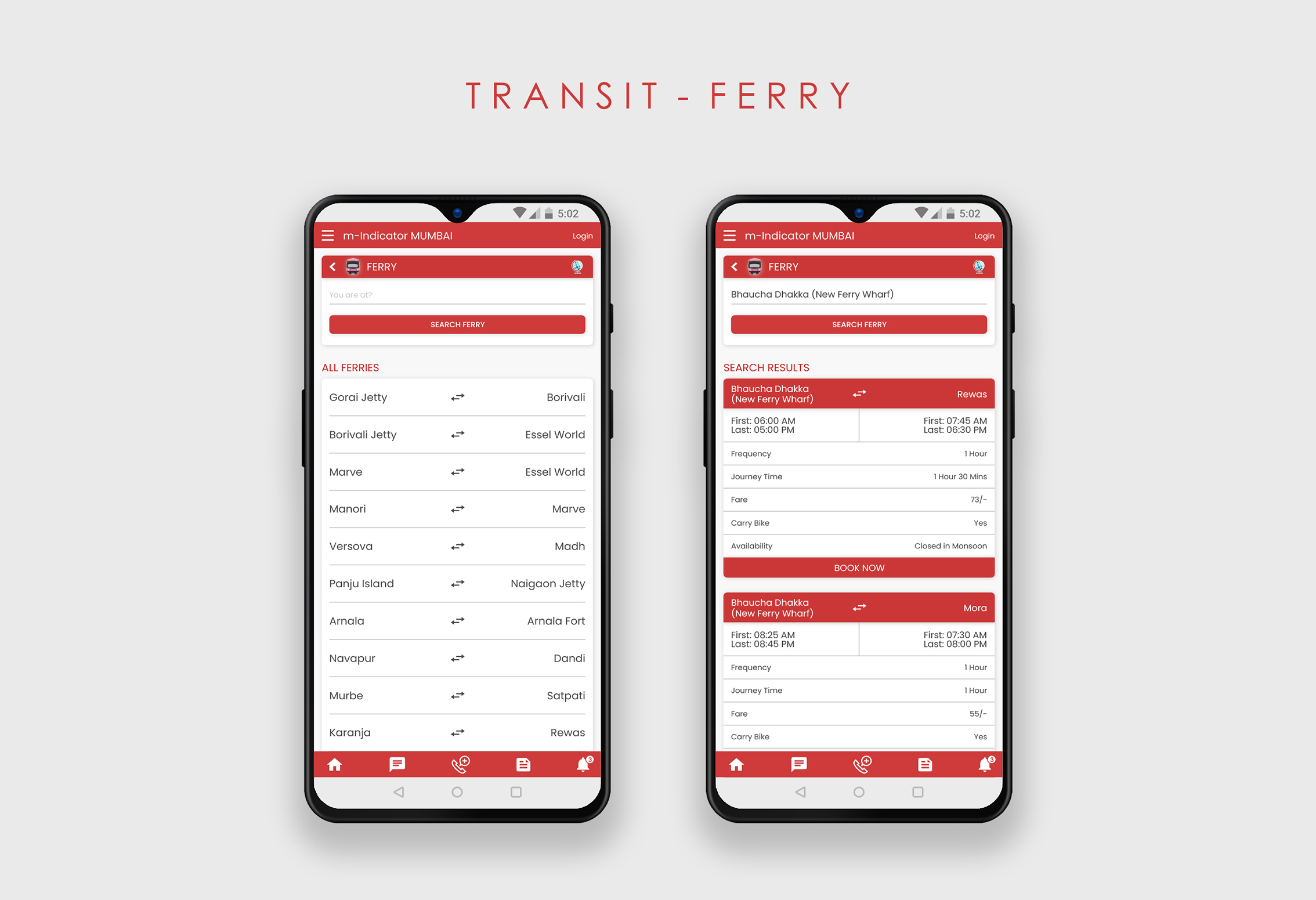
- Ferry- In the current design, the Ferry section has no search feature. Users also have to keep scrolling to see all the available ferries in the list. Hence, I modified the section to add a search feature and, moved the details of the ferries so that they're visible only after a user clicks on a ferry to know more. this helps keep the list short on the main page and users don't have to keep scrolling to find what they're looking for.
- Removed advertisements from the home screen and shifted them to the News section.
Hi-Fidelity Mockup- Existing Transit- Local train section (Click on image to enlarge & zoom)

Hi-Fidelity Mockups- Transit Screen- Local Train (Click on image to enlarge & zoom)

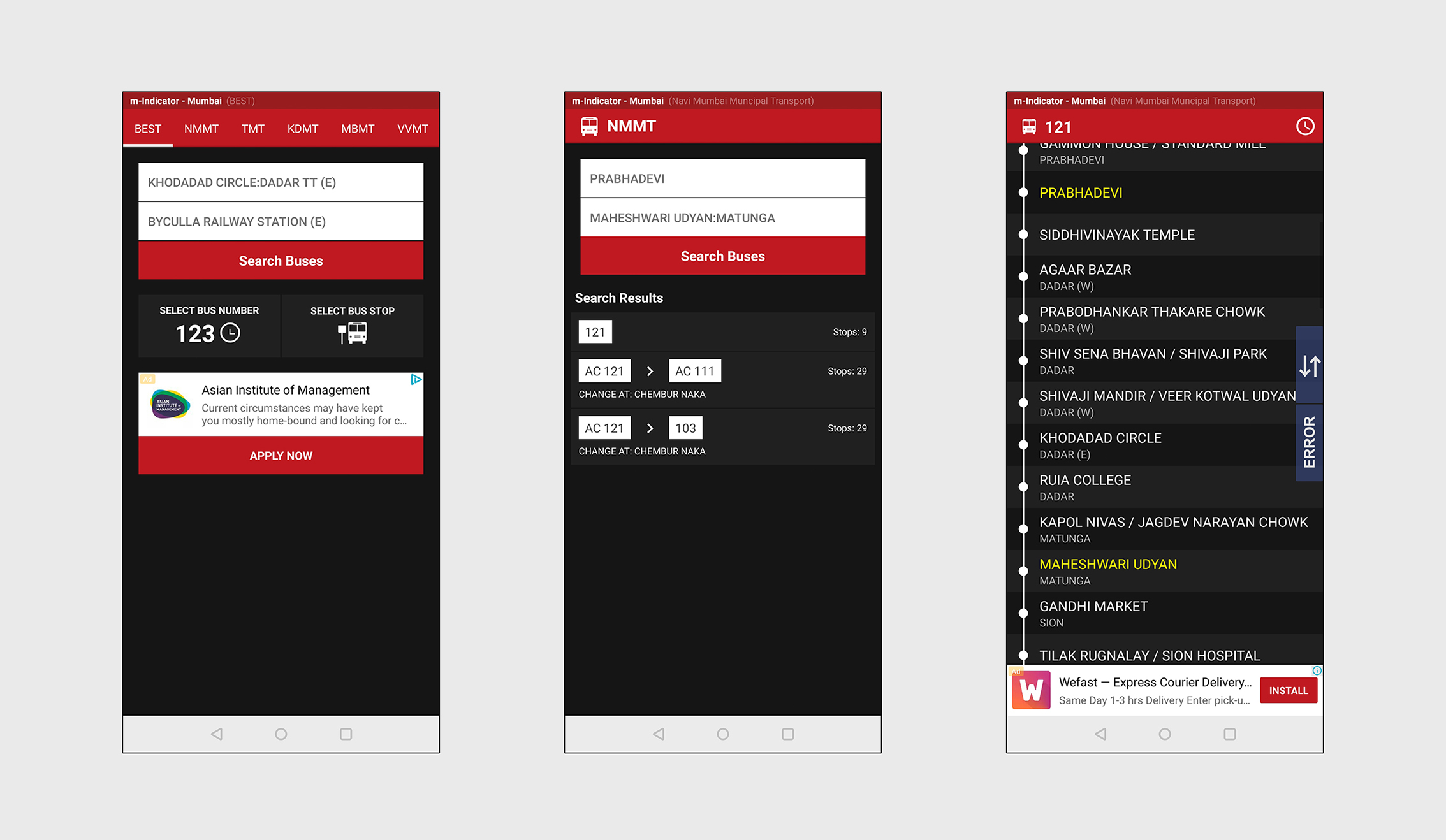
Hi-Fidelity Mockup- Existing Transit- Bus section (Click on image to enlarge & zoom)

Hi-Fidelity Mockups- Transit Screen- Bus (Click on image to enlarge & zoom)

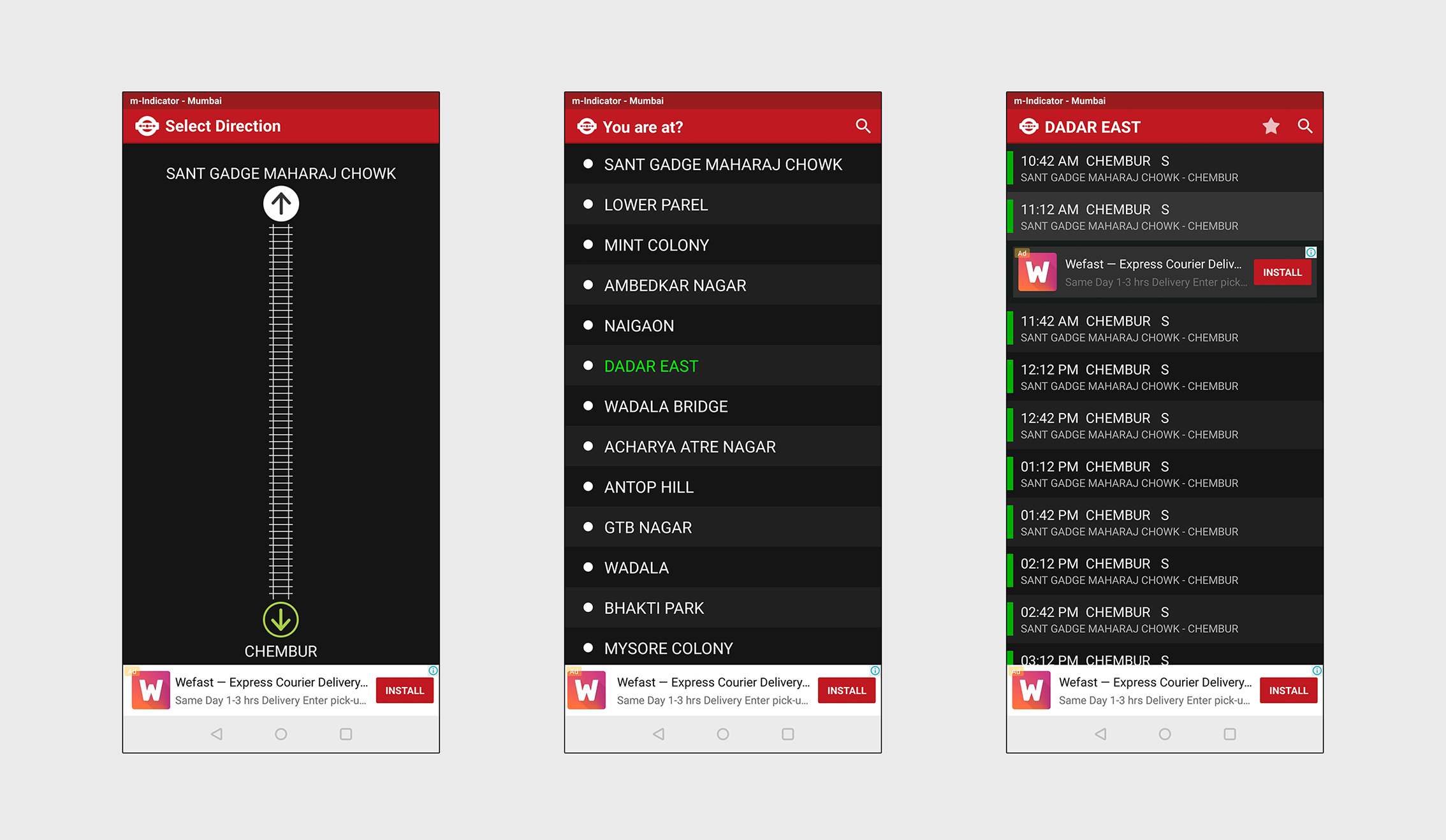
Hi-Fidelity Mockup- Existing Transit- Monorail section (Click on image to enlarge & zoom)

Hi-Fidelity Mockups- Transit Screen- Monorail (Click on image to enlarge & zoom)

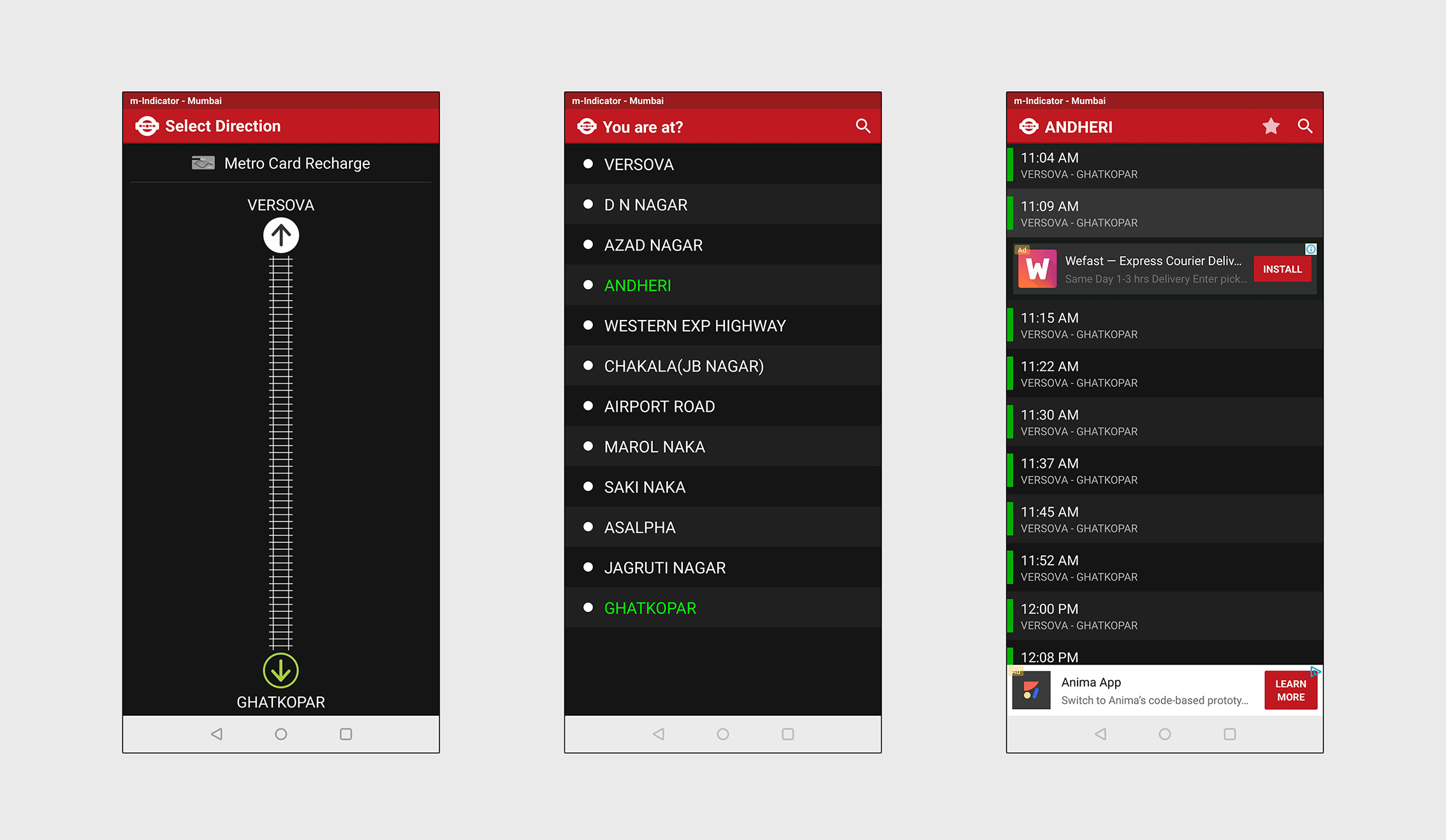
Hi-Fidelity Mockup- Existing Transit- Metro section (Click on image to enlarge & zoom)

Hi-Fidelity Mockups- Transit Screen- Metro (Click on image to enlarge & zoom)

Hi-Fidelity Mockup- Existing Transit- Ferry section (Click on image to enlarge & zoom)

Hi-Fidelity Mockups- Transit Screen- Ferry (Click on image to enlarge & zoom)

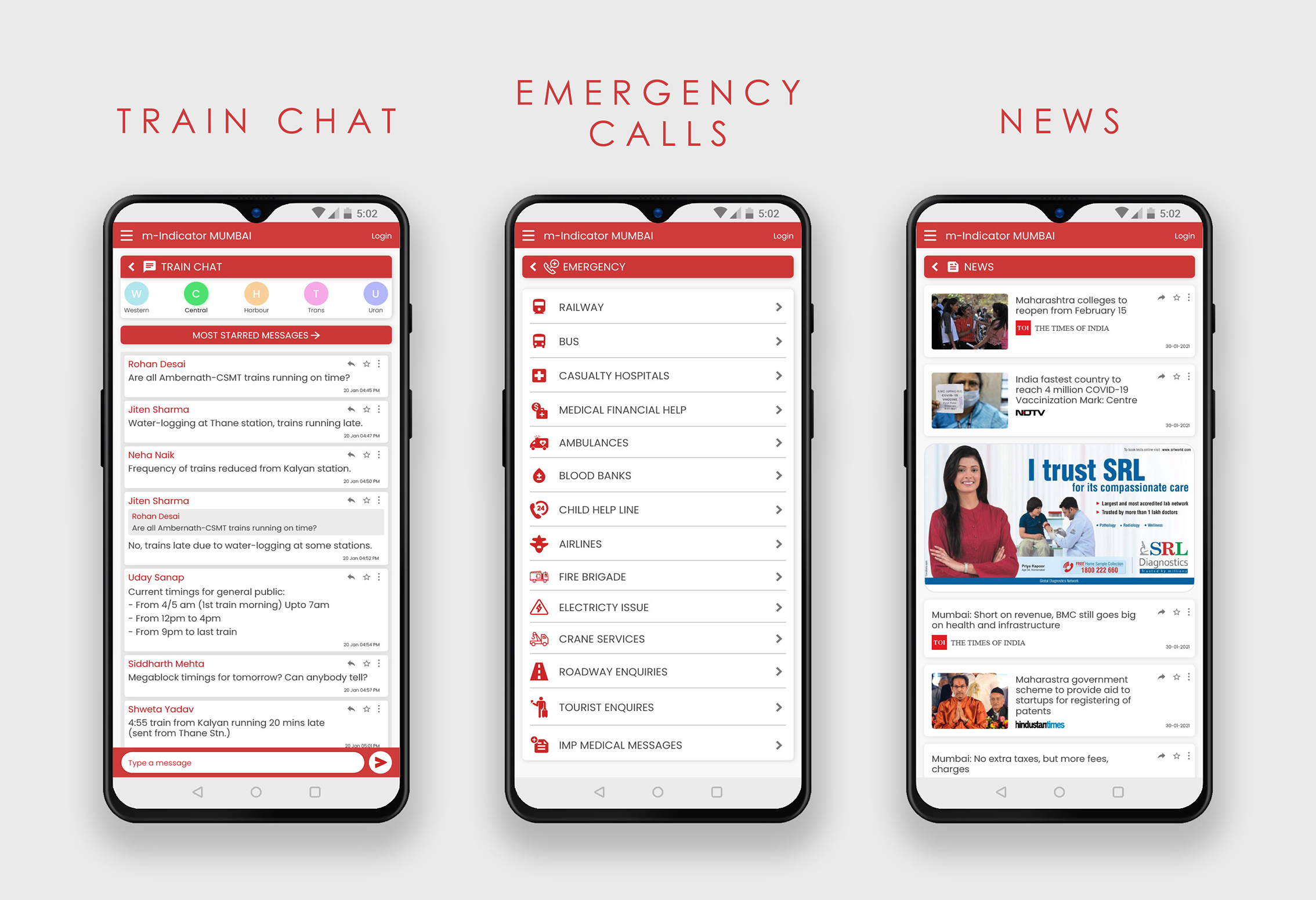
Other Screens- Train Chat, Emergency Calls, News
- Train Chat- Added navigation on top to switch between different train line chats. Added a button for users to access the most starred/ important messages.
- Emergency calls- Introduced a new consistent icon set for this section.
- News- Made the individual news boxes smaller to fit only the headlines. This allows news articles to be viewed on the screen. Retained the ads in this section since completely removing advertisements from the app will cause revenue loss.
Adobe XD Prototype video
Takeaways
Analysing an app that I have been using for years, from a design perspective, identifying the problems and, coming up with solutions to improve its user experience was a very satisfying and enriching experience.
- Throughout this project, my research led me to a lot of reading about the importance of ergonomics
in UX design. I learned many new principles and gained valuable knowledge that I can apply in my future work.
- One challenging part of this case study was to design in a way so that the user is not overwhelmed with such a large amount of information that the app offers. The most significant changes I made for this are: I changed the existing sliding menu display, introduced white space which helps balance the the design elements on the screen compared to the current black screen design, and I re-organized the content in a structured and simple way.