Aakriti: Ecommerce Website Design
Freelance Project

Client
Aakriti, Pune, India
Team
Individual
Role
UX Design Lead
Timeline
2 months
Tools
Paper & Pen, Adobe XD, Adobe Photoshop
Methods
User Research, Card Sorting, Information Architecture, Wireframing, High Fidelity Prototyping
Overview
Aakriti is a small, local design start-up based in Pune, India. It is a creative junkyard focused on revamping dry waste and using each material to its fullest to create innovative and unique products.
The Brief
To design an E-commerce website to enable an easier online purchasing experience to Aakriti’s increasing customer base and, to encapsulate the philosophy of sustainability and upcycling through the website.
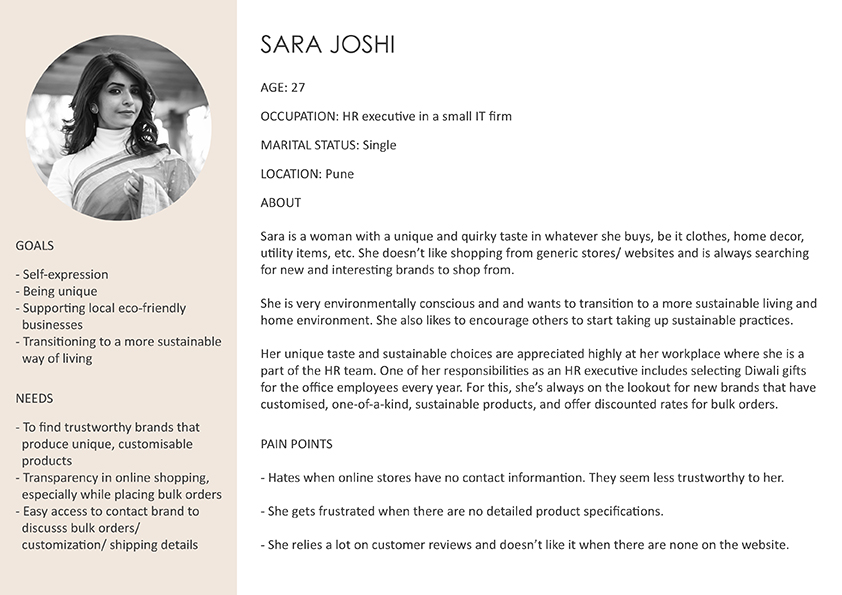
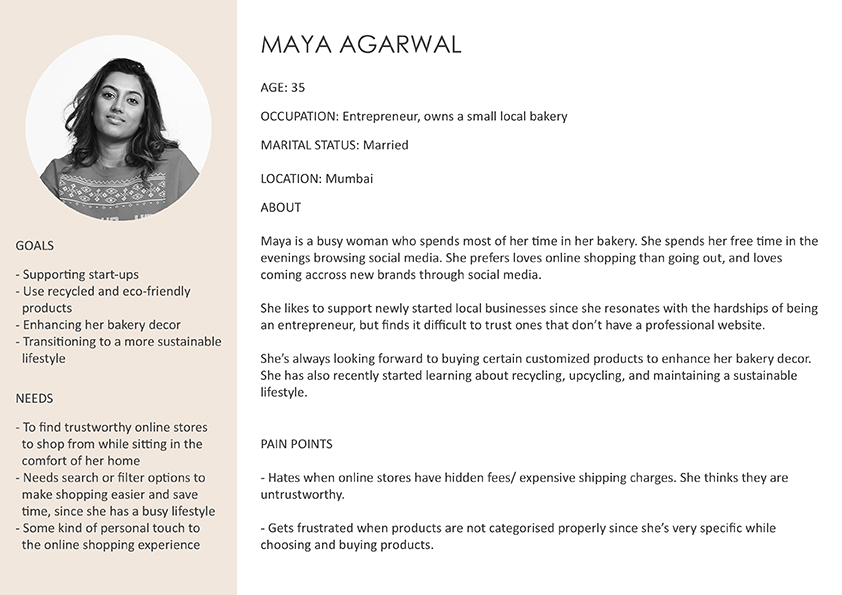
Understanding Users
According to the client discussions and based on their previous users, we narrowed down the type of audience we were going to target. I then interviewed my friends, neighbours, and family to come up with the personas. The following are provisional personas based on the seven user interviews I conducted. I was referring to these personas throughout the project.
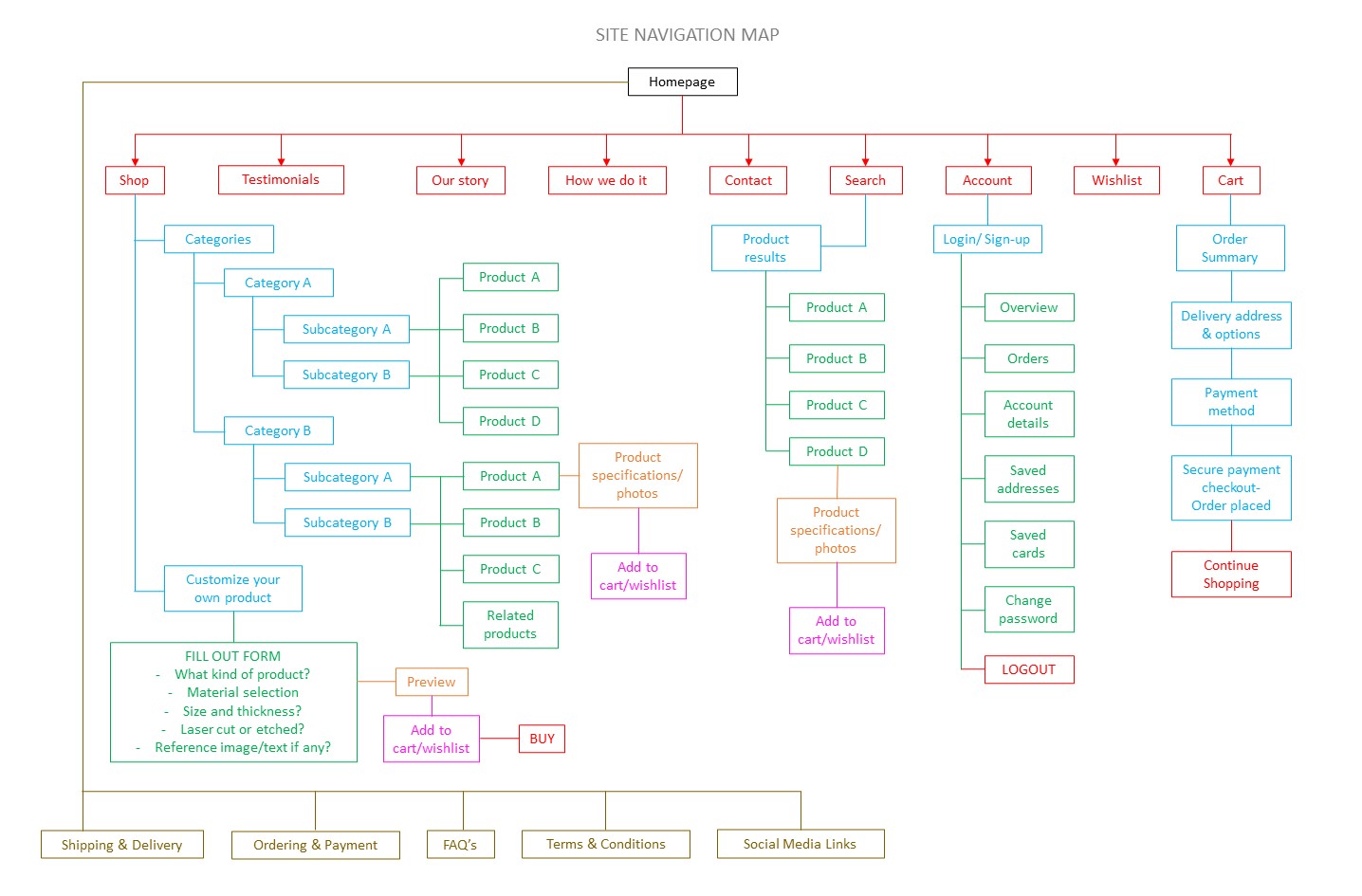
User Flows
Based on the user interviews and the personas, I created two user journey maps focusing on the path
users would take to buy a product from the website. This ultimately helped in mapping out the number
of steps required to conduct the task.
With the help of these user journey maps, I
- Managed to identify and highlight the problems users faced while shopping online
- Understood how users interacted with similar websites and what they expected from them
- Discovered user's pain points and learned more about what they felt at different stages while using an E-commerce platform
- Identified functional requirements and gathered ideas about how I could solve some of the problems
Identifying Pain Points & Focus Areas
While conducting user interviews, 90% of the users mentioned that even if they liked the products
on an online store, if it was not a well-known brand, trust was one of the main factors that would
decide whether they would actually go ahead and buy something from the website. Hence, making the
brand seem trustworthy through the website was one of the most important goals apart from providing
a seamless user experience.
Based on these observations, I decided the following were “must haves” for the website:
- Easily viewable customer reviews and testimonials
- Easily accessible contact information for customer queries
- Detailed product specifications with videos as an added experience
- Transparency in delivery details and payment information
- Assurance of secure payment channels
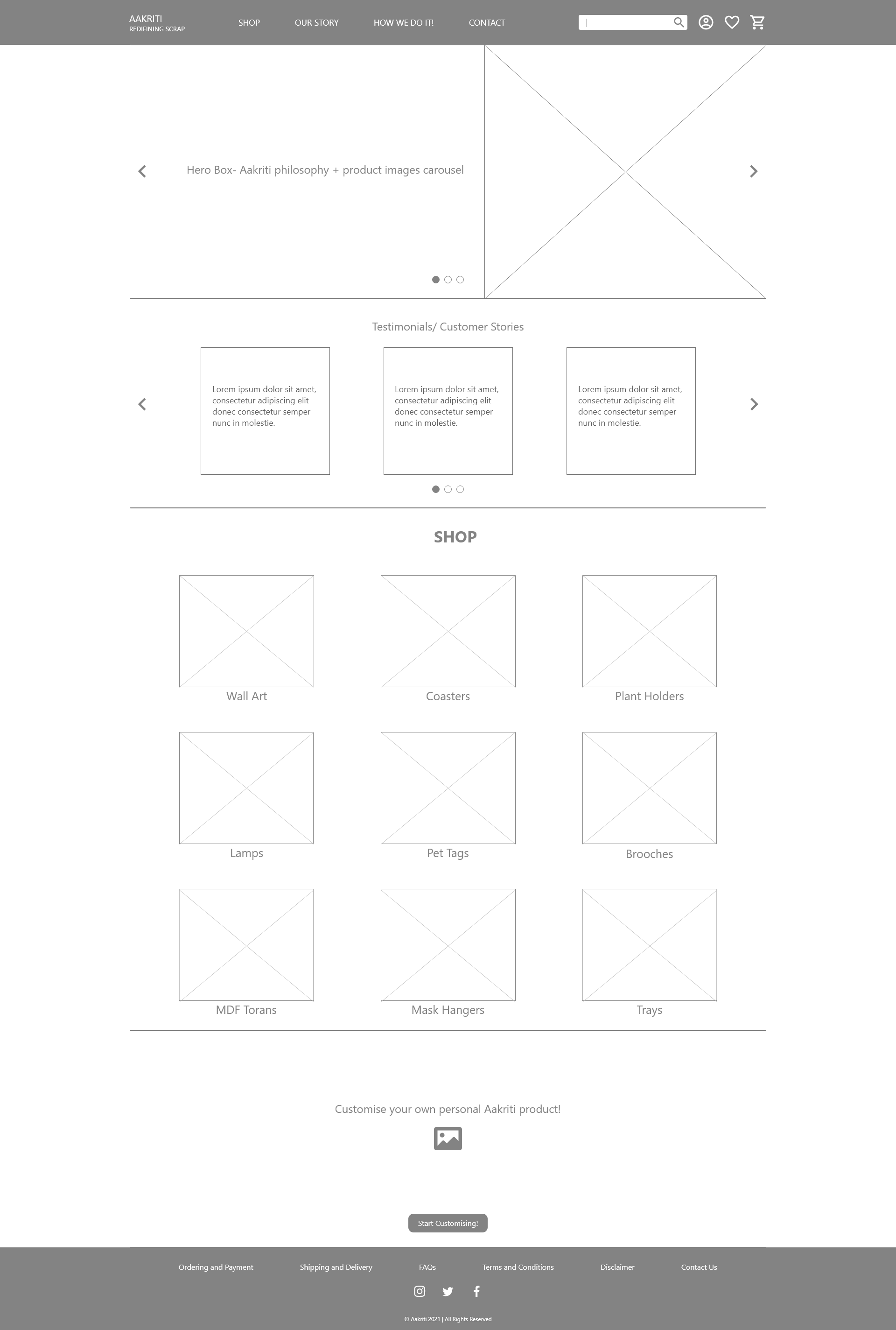
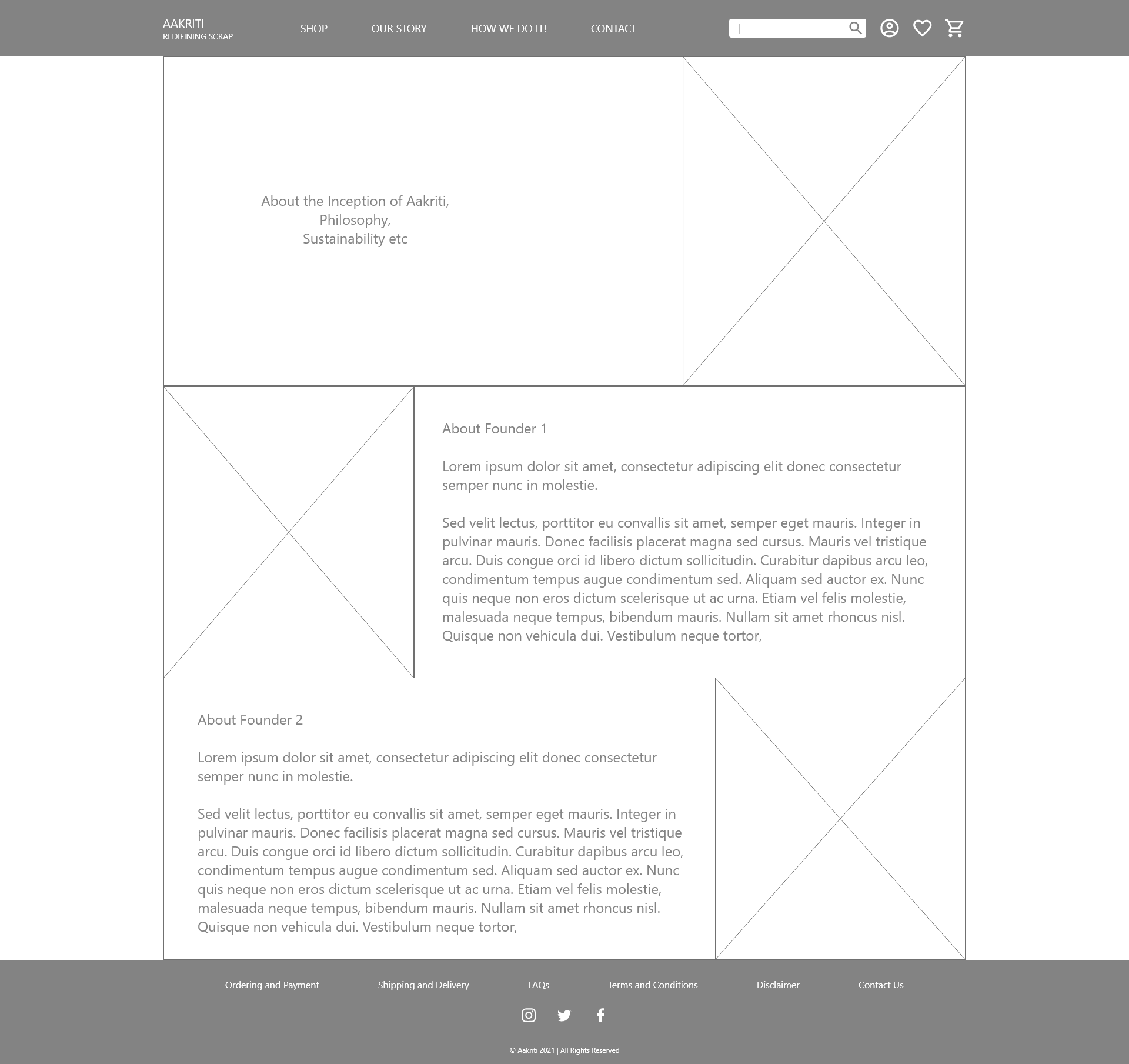
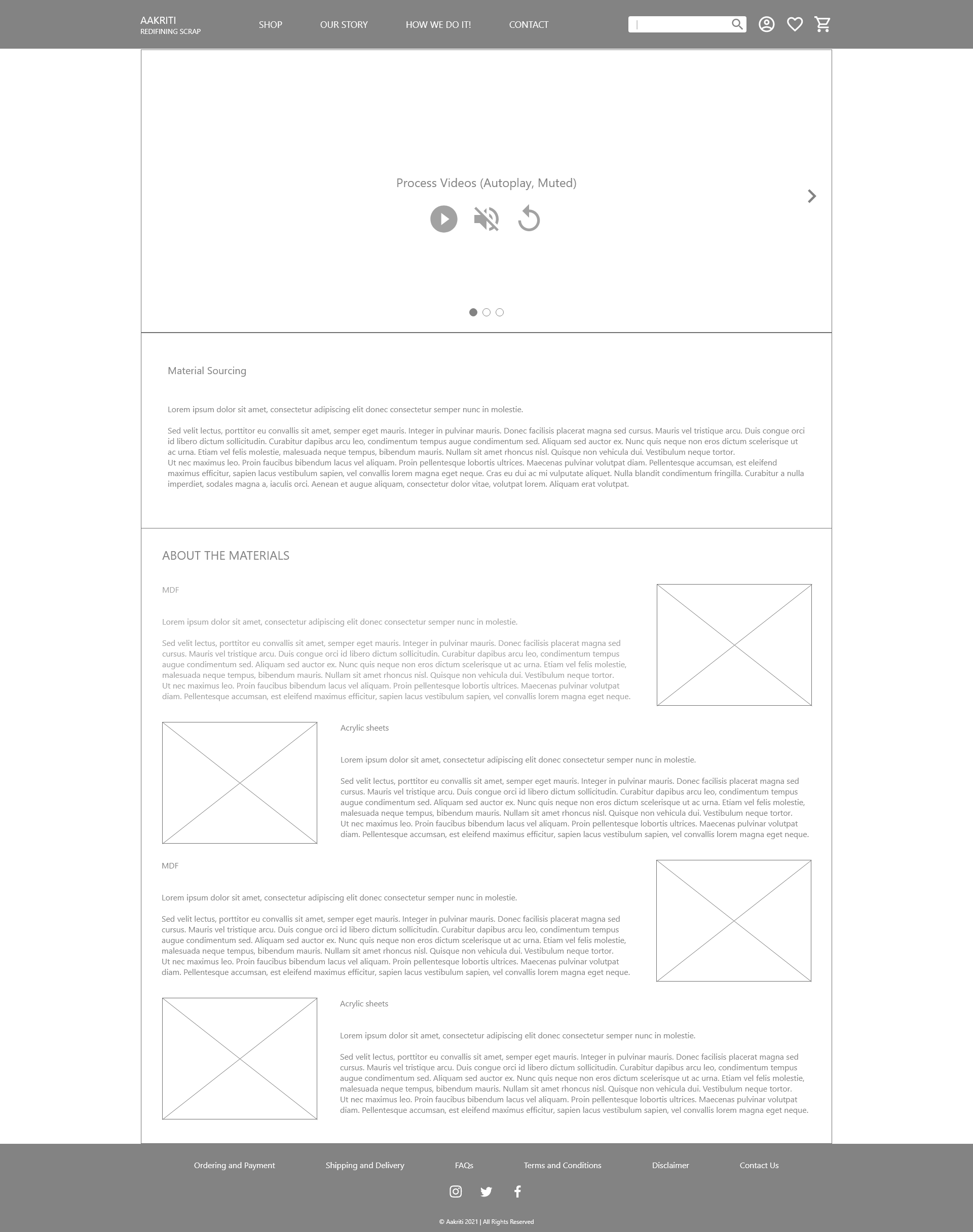
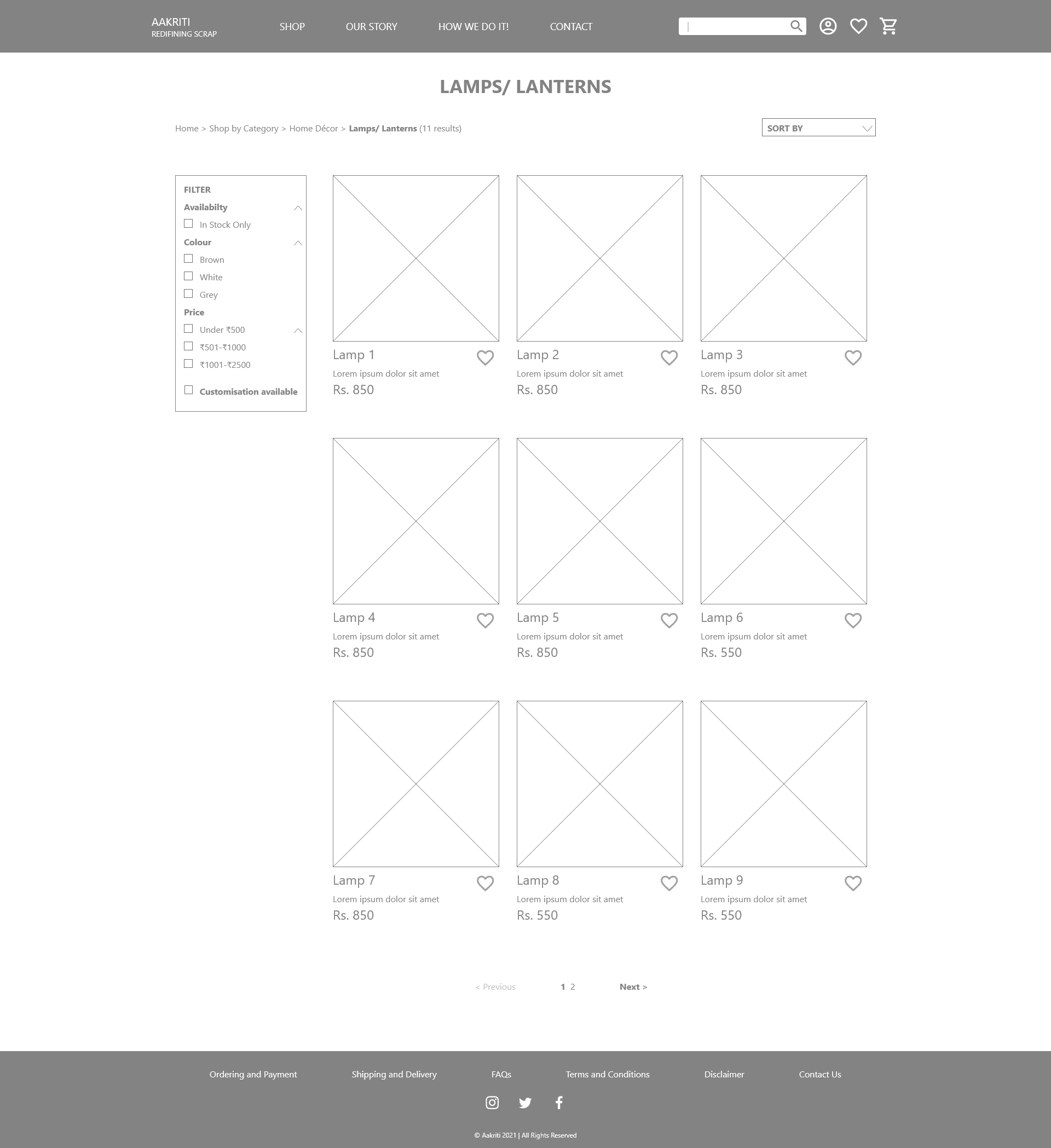
Design Solutions - Wireframes
After exploring all the insights from the exploration phase, I started designing the wireframes for the website. For this, the main tools used were paper sketches and then Adobe XD for making interactive prototypes for user testing.
User Testing Feedback & Learning
I received the following feedback through a round of user testing with ten participants:
- Users needed more convenience in terms of viewing product images without opening a new page for each product.
- The “Customization available” and “Bulk order options available” sticker was perceived by many as a button.
- Status bar on every stage of the buying process was missing, which increased user’s stress levels during online shopping.
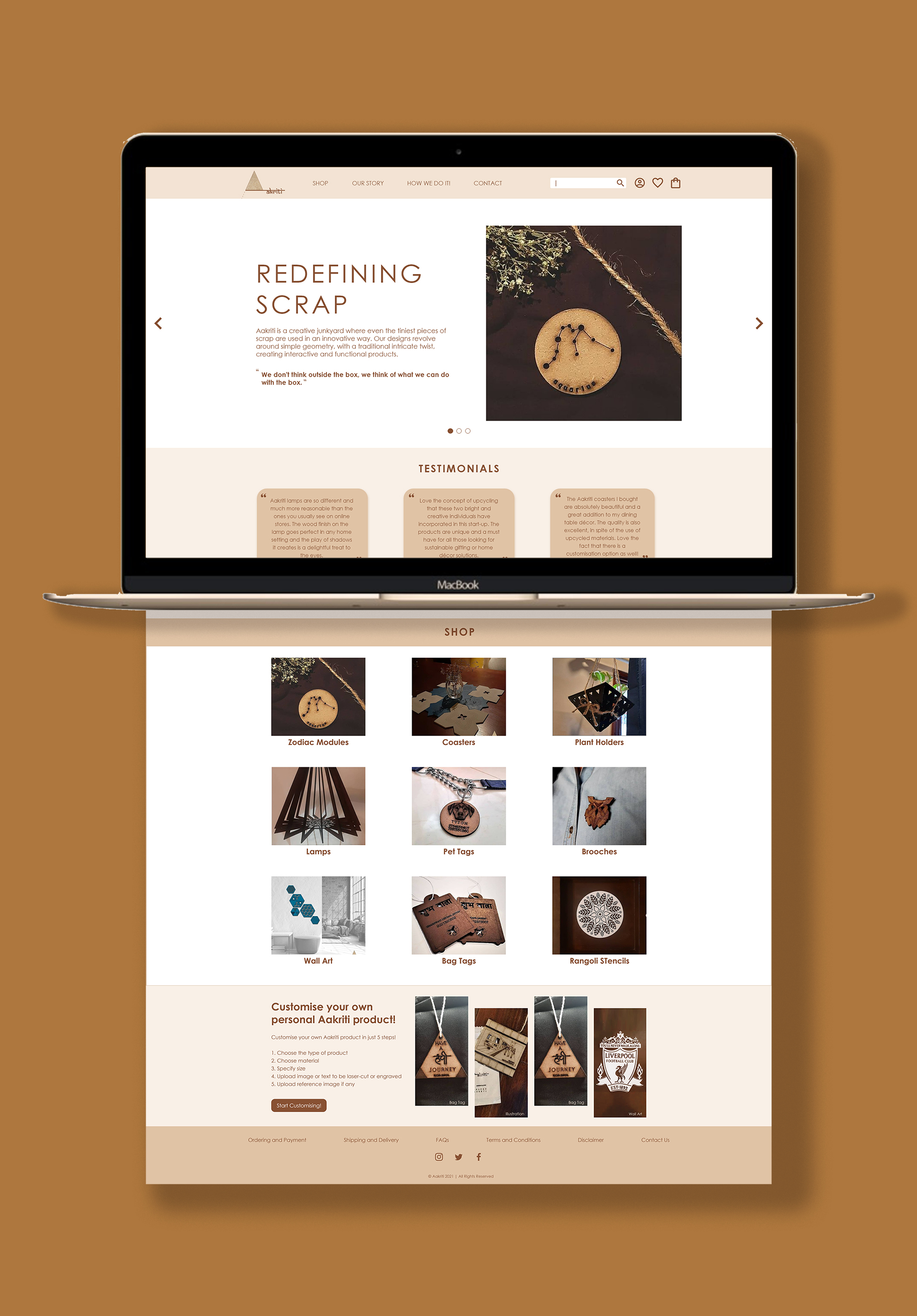
Visual Design
Objectives:Clean and minimalistic design with abundant white space on product pages for users to focus on the product content.
Colour palette:
Subtle and earthy colour palette to highlight the practices of sustainability and upcycling that resonate with Aakriti’s brand identity. The colours are also an indication of the materials used by Aakriti for its products (i.e., MDF, paper tubes, cardboard, etc.).
Typography:
The idea was to use a clean, modern font which is also a web-safe font ensuring faster load time for the website.
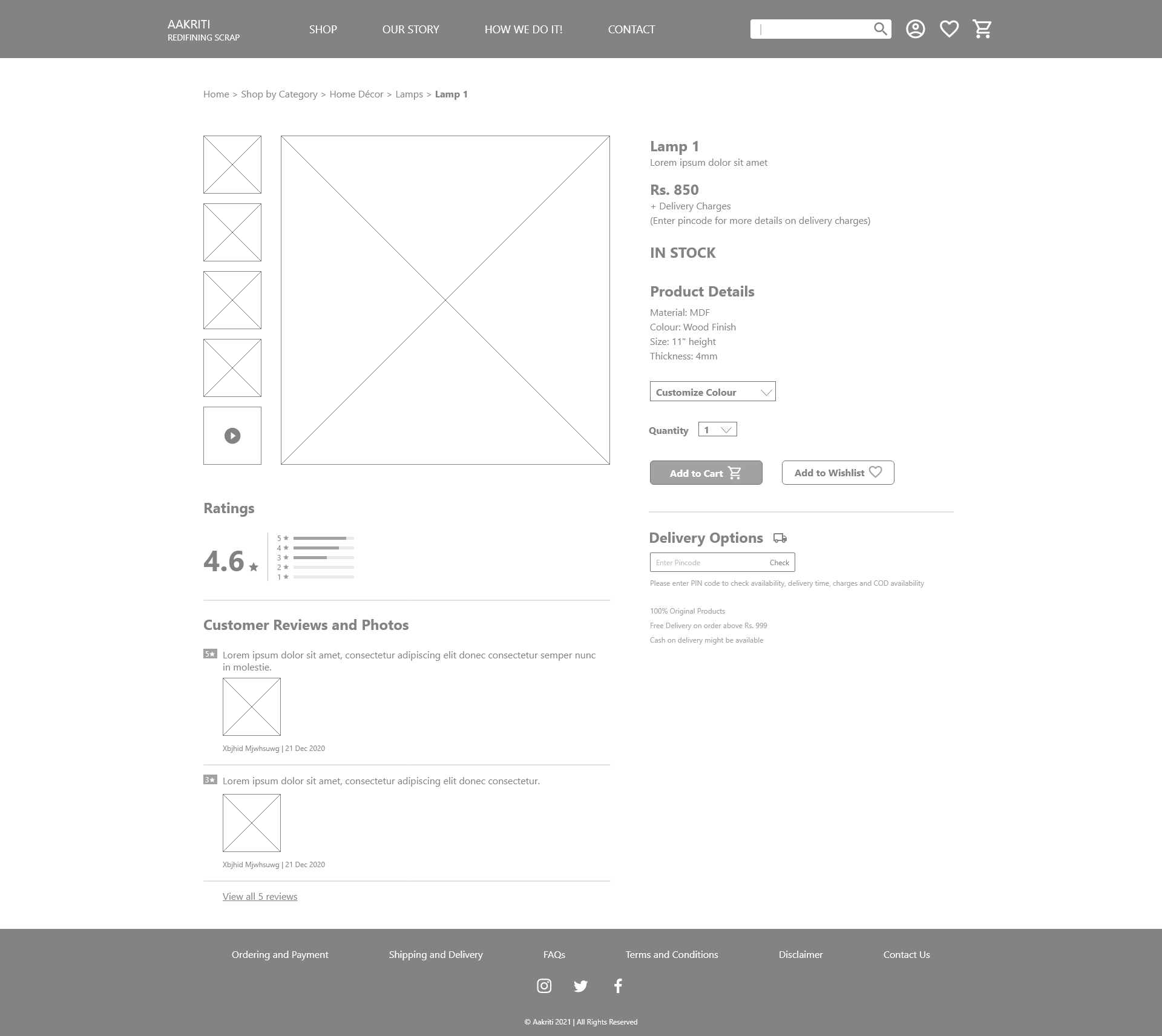
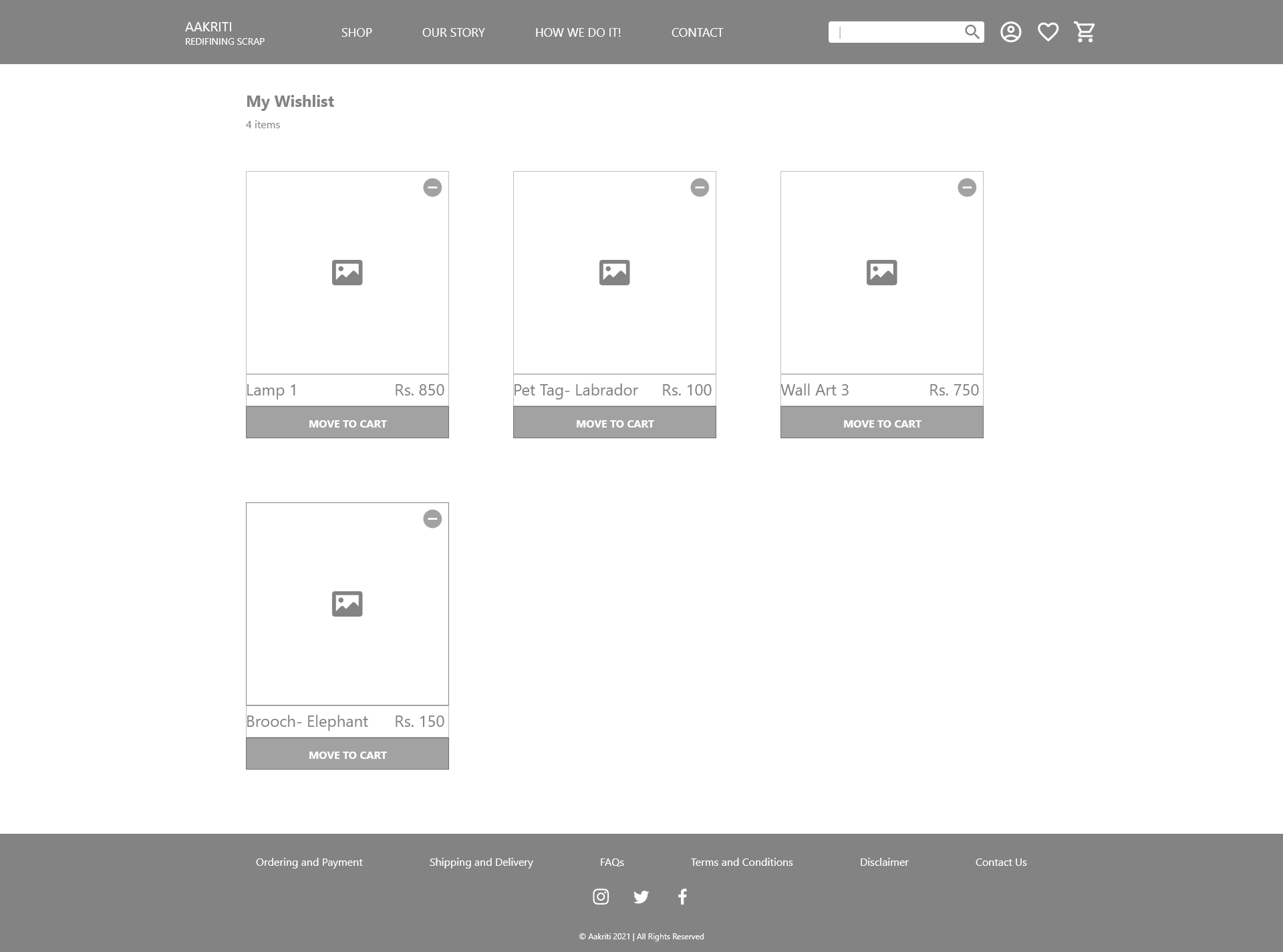
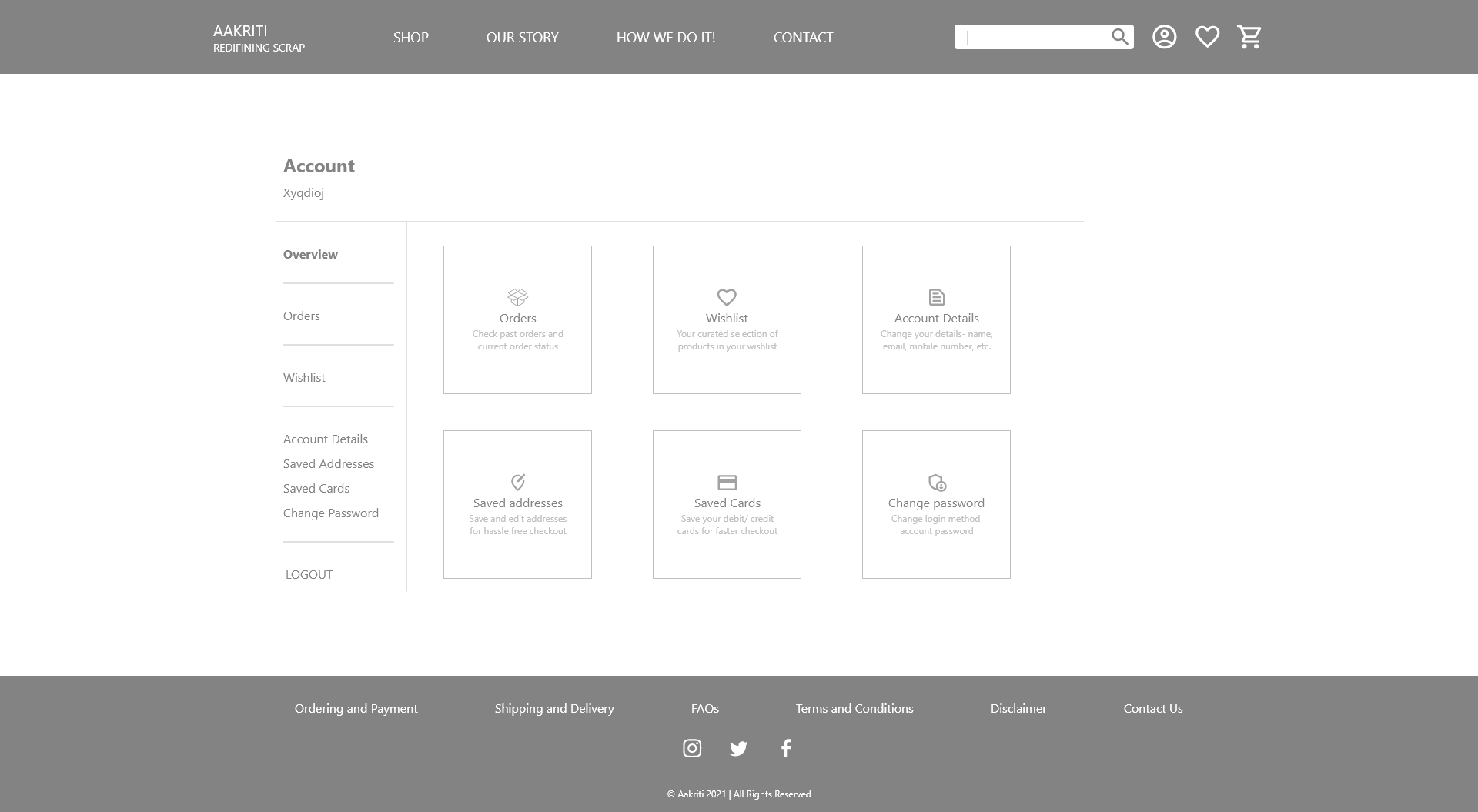
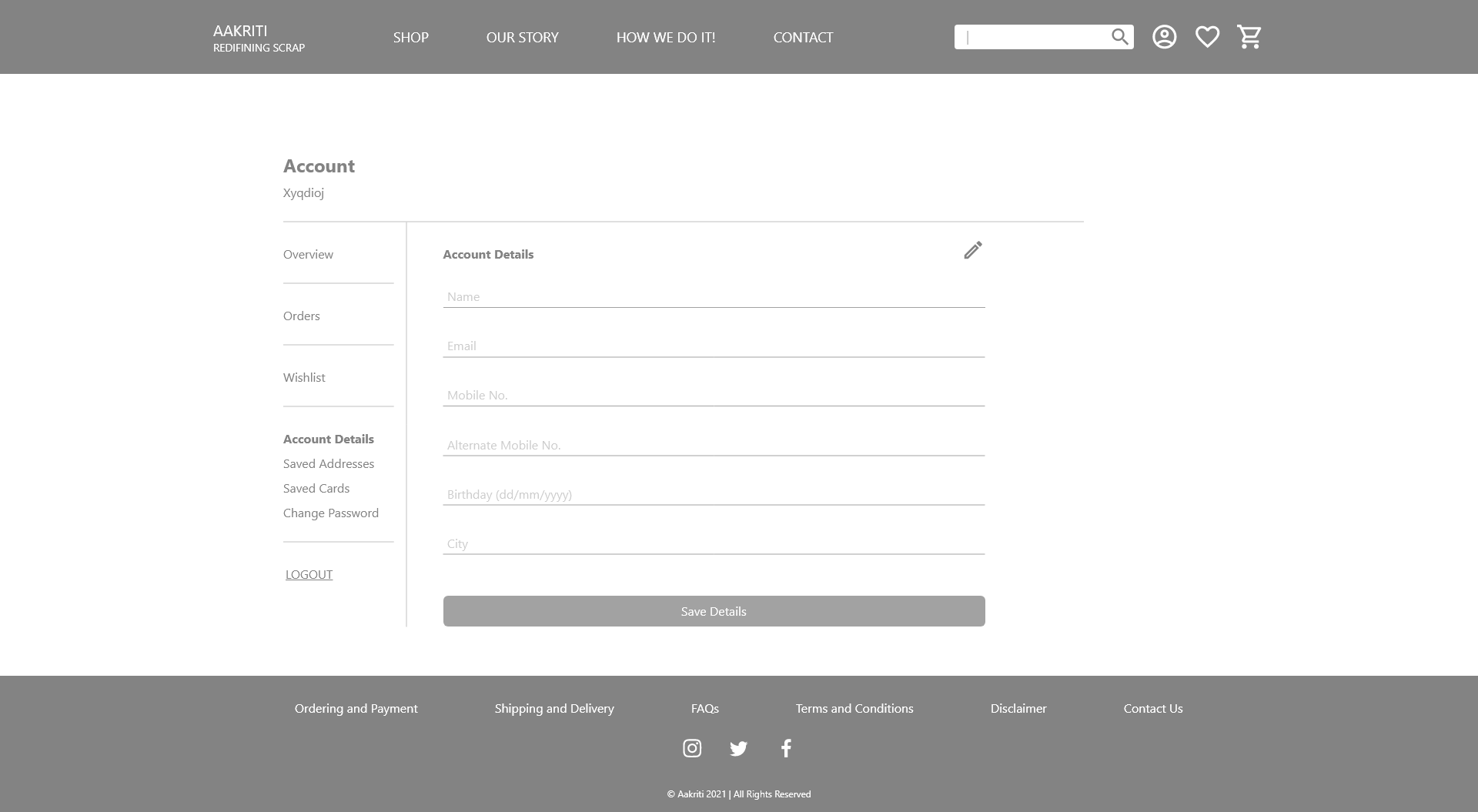
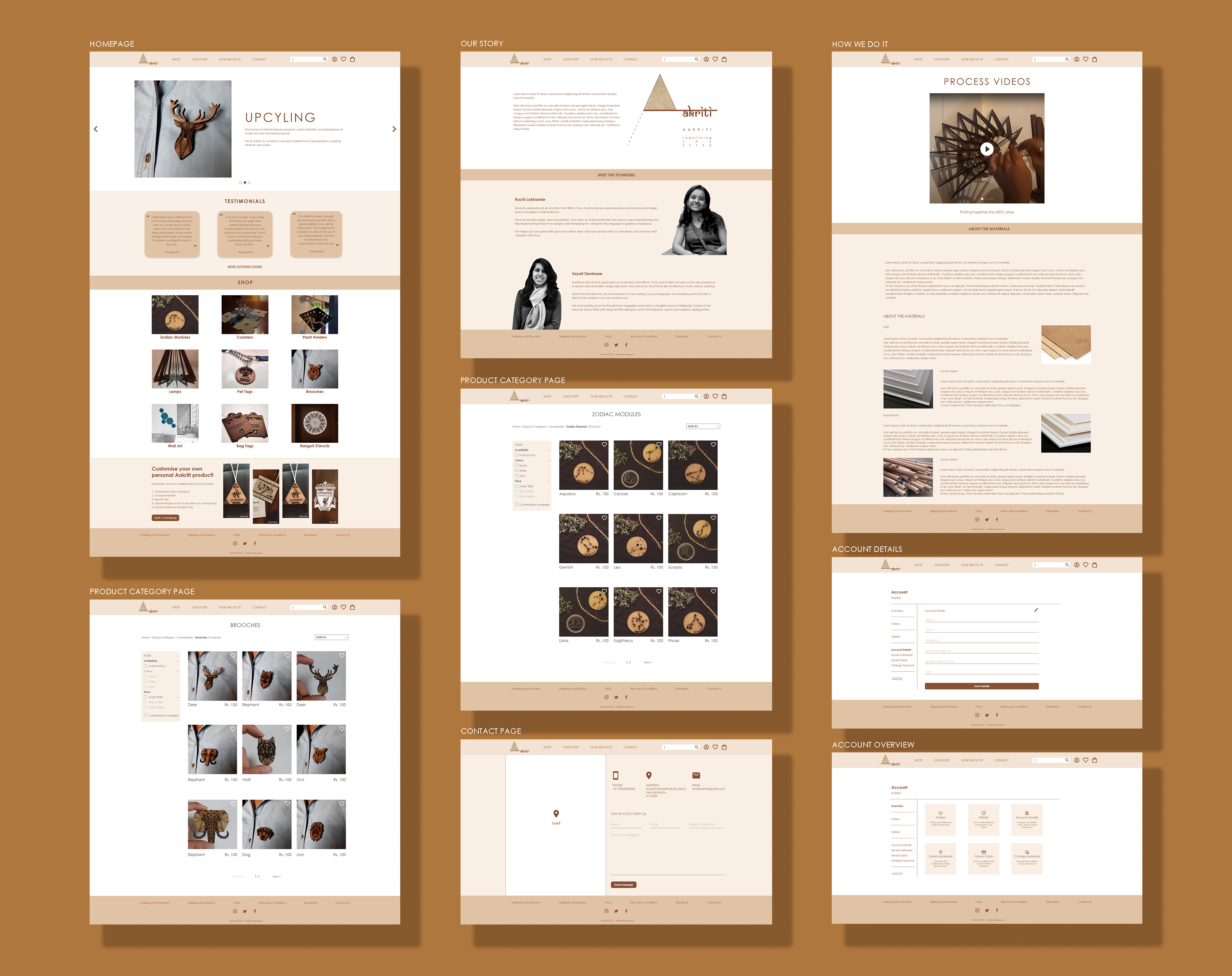
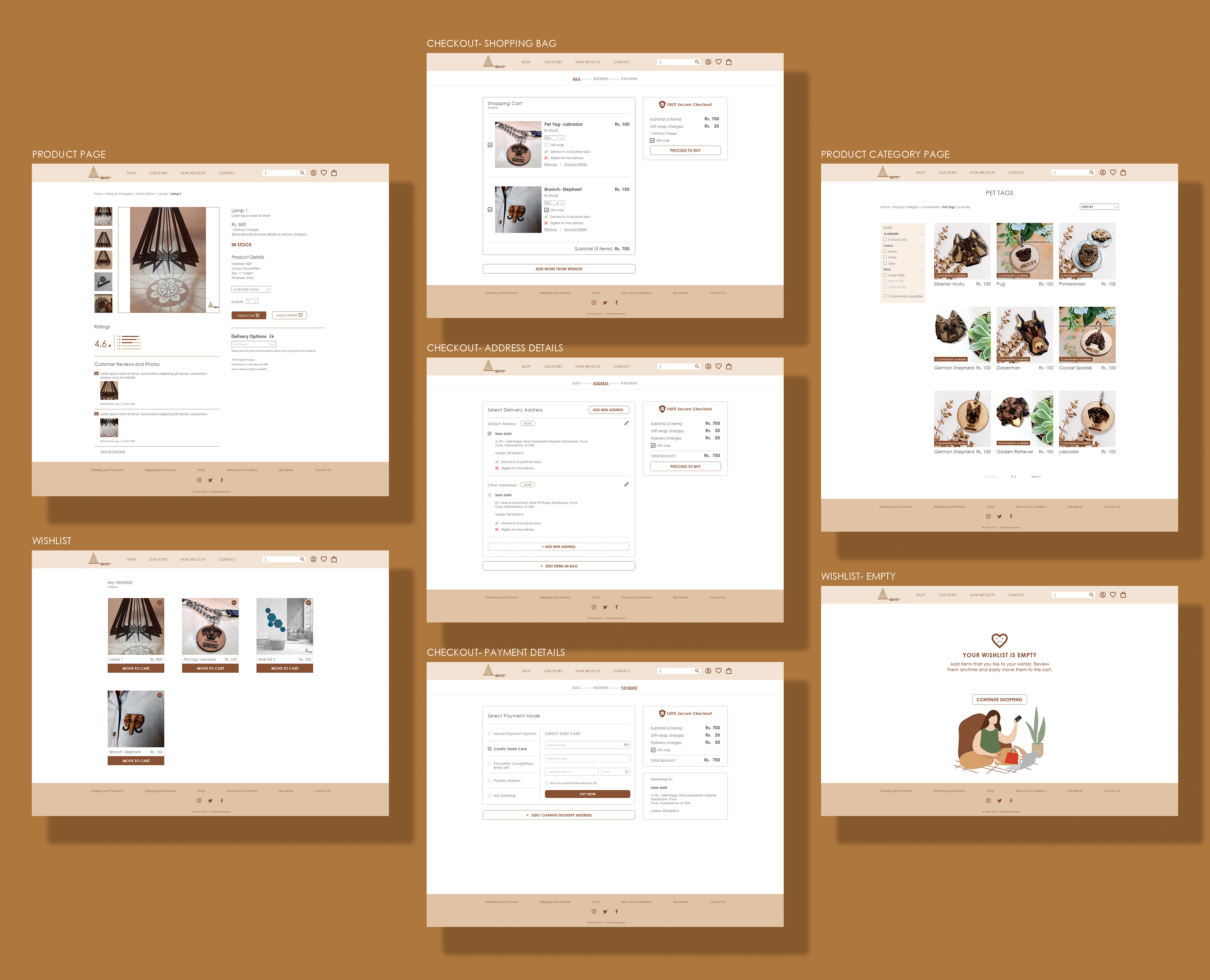
High Fidelity Design & Prototype
Based on the user testing, following features were added in the high-fidelity prototypes:
- Placement of the “customization available” sticker changed and the bulk order option shown after opening the product page.
- Status bar added to indicate stages of the buying/ checkout process.
- Buttons added to go to the previous page to edit items in bag and edit address details during the checkout process.
After another round of user testing with the high fidelity prototype, I also decided to add the following features to the website to enhance the user experience. These features are in the process of discussion and development.
- Implementation of quick-view solution- a carousel to check all photos of a product before clicking to open a new page.
- Incorporate a live statistic feature on the homepage indicating the number of successful orders delivered, and the amount of material upcycled. This would help the users to trust the brand more and encourage them to shop from the website without any hesitation and concerns.
Takeaways
This project was a learning experience which broadened my understanding of the users needs, the information they consume and the way the user perceives a website. Few of the important learnings were:
- Process and planning are extremely important and essential. It helps in charting out a roadmap to navigate through the challenges that come along the way.
- Simplicity is strength. Less is more. As designers, there is a tendency to get attracted to trendy and visually appealing designs. But designing for functionality, high efficiency, and solving user problems should be the primary goal.
- Design is a constant iteration of improving the experience for the end user. User testing should be conducted even after launching the website in order to ensure seamless user experience.